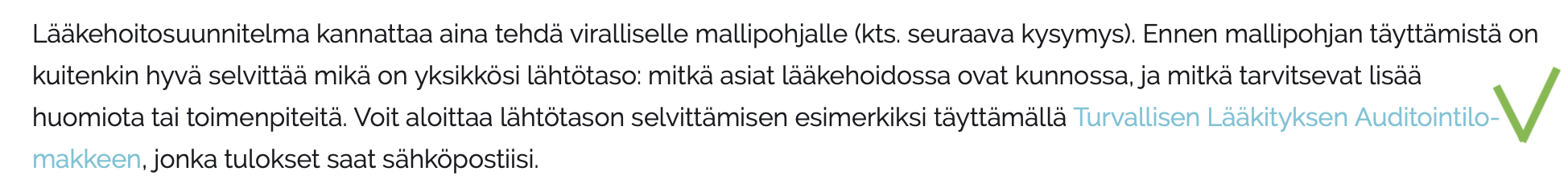
I am trying to achieve my text looking like this:

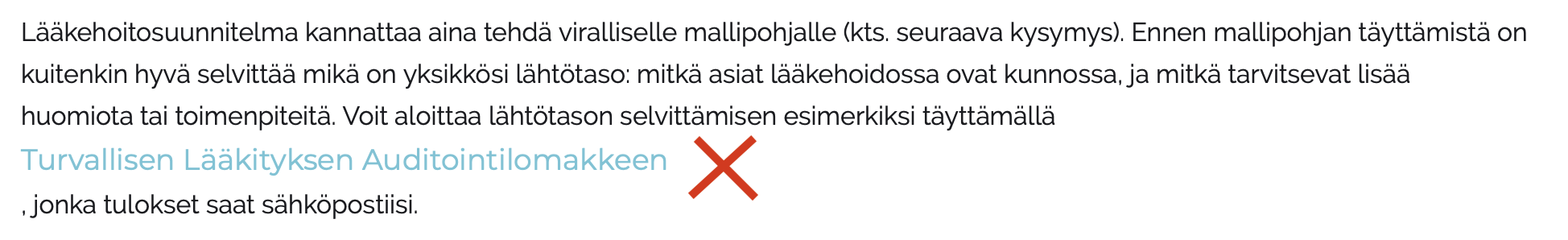
But it ends up like this on the separate line. But I would like it to be inline:

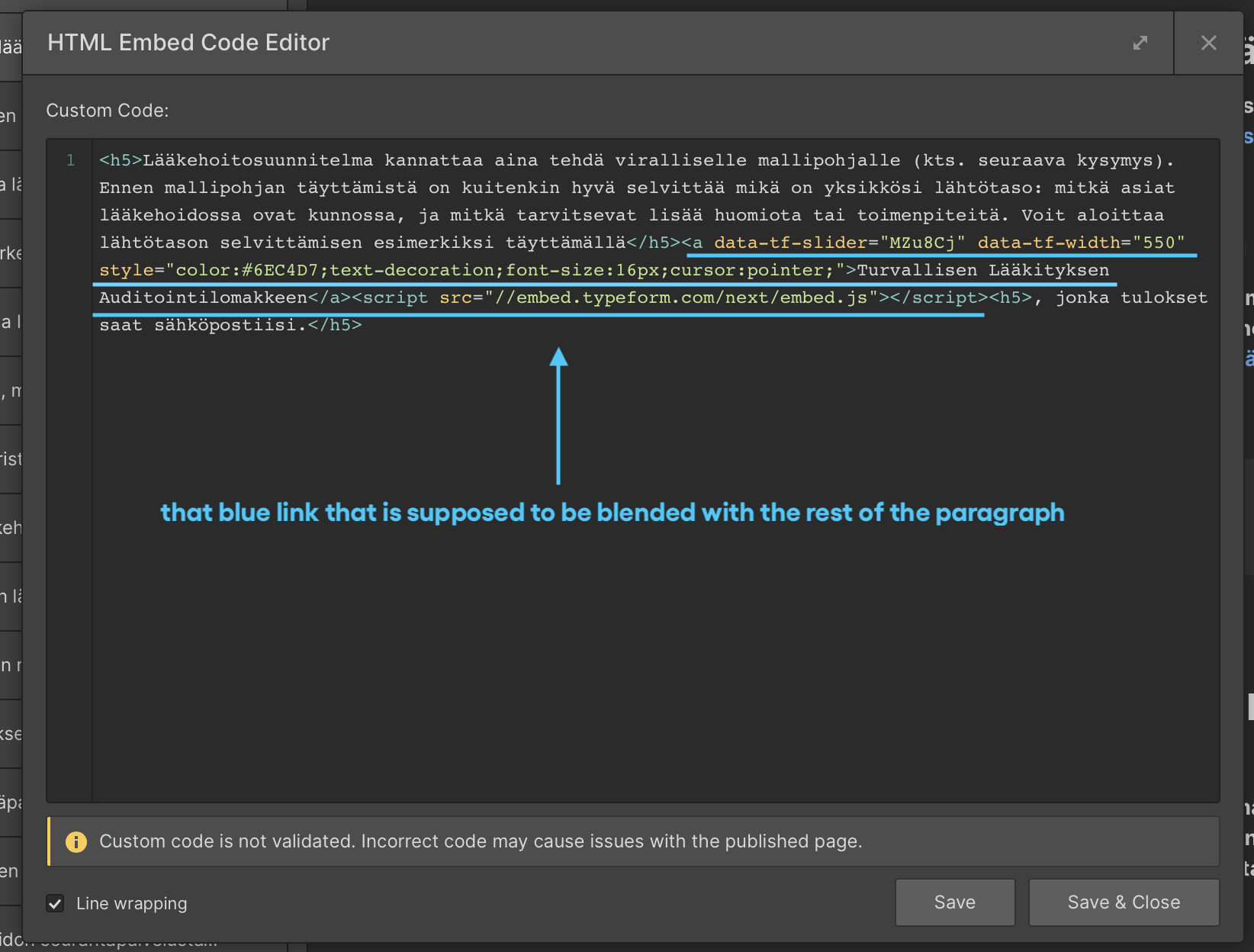
The blue text is the pop up quiz form. I am adding this code to the text and I added "display:inline-block;" which initially ws not there. Still it dint help.
<a data-tf-slider="MZu8Cj" data-tf-width="550" style="display:inline-block;color:#6EC4D7;text-decoration;font-size:16px;cursor:pointer;">Turvallisen Lääkityksen Auditointilomakkeen</a><script src="//embed.typeform.com/next/embed.js"></script>
And eventually it looks like this along with the rest of the text:

Even though the "display: inline-block;" is included in the code, it is still not inline. Do you you know what could be the issue?
Thank you!
CodePudding user response:
Inline block works that way. When u use inline-block on a part of text or element, It does not add a line-break after the element, so the element can sit next to other elements (mentioned on w3schools). But if there needs to be a line-break before inline-block; it'll add the line break and sent inline-block element on a new line.
Change
display:inline-block
to
display:inline
CodePudding user response:
You don't need to apply inline/inline-block style to the anchor. Because a is a inline element. It means if you have the text you can add the anchor tag and you will recieve the expected form.
<div>
lorem ipsum <a data-tf-slider="MZu8Cj" data-tf-width="550" style="display:inline-block;color:#6EC4D7;text-decoration;font-size:16px;cursor:pointer;">Turvallisen Lääkityksen Auditointilomakkeen</a> lorem ipsum
</div>
