I added a img as a pseudo element to be able to change its opacity without effecting the parent containers opacity
the pseudo element position is set to absolute and relative to parent to place it inside the parent div section-1
why are all children of section-1 required to setting there position to
relative to be visible ?
.section-1 {
position: relative;
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* background-color: rgb(228, 223, 176); */
}
.section-1::before {
content: "";
background-image: url("https://i.stack.imgur.com/XPTjz.jpg");
background-size: cover;
position: absolute;
background-position: bottom;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
/* Add change */
opacity: 0.75;
}
[![test][1]][1]
[1]:
body {
margin: 0;
font-family: Calibri, sans-serif;
}
.section-1 {
position: relative;
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* background-color: rgb(228, 223, 176); */
}
.section-1::before {
content: "";
background-image: url("https://i.stack.imgur.com/XPTjz.jpg");
background-size: cover;
position: absolute;
background-position: bottom;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
/* Add change */
opacity: 0.75;
}
.navigation-bar {
width: 100%;
position: relative;
display: flex;
justify-content: space-between;
}
.header-content {
/* Add margin specific */
position: relative;
}
.section-2 {
position: relative;
height: 100vh;
width: 100%;
}
/* https://i.stack.imgur.com/XPTjz.jpg */ <body>
<div class="section-1">
<div class="navigation-bar">
<nav class="header-nav">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">2</a>
</nav>
</div>
<div class="header-content">
<h1>header</h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Atque,
animi? Expedita, id et. Distinctio libero vitae itaque, sit quaerat,
cupiditate tempora repudiandae minus quam provident ea, cumque
perferendis saepe laborum.
</p>
<a href="#">44</a>
</div>
<div class="curios">
<p>wewewewewew</p>
</div>
</div>
</body>CodePudding user response:
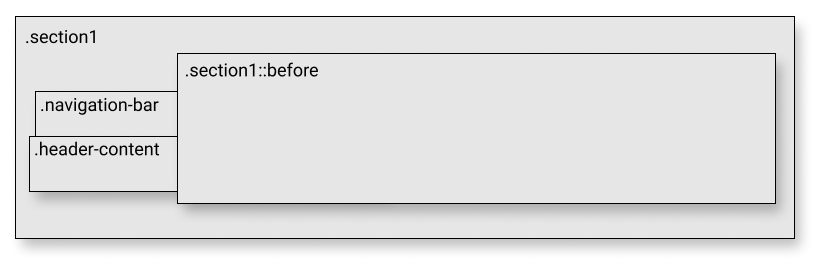
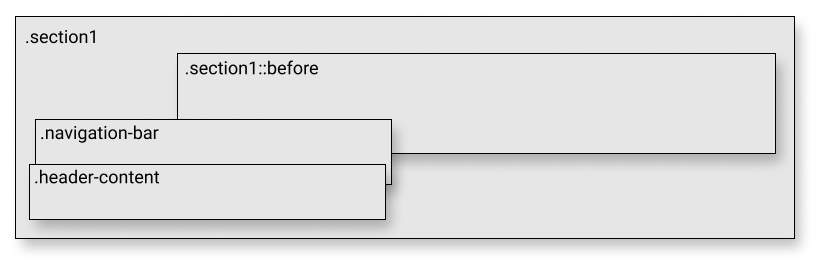
As soon as .navigation-bar and .header-content are relatively positioned, they will stack higher than .section-1::before (because they appear after .section-1::before in the HTML).
CodePudding user response:
use z-index
body {
margin: 0;
font-family: Calibri, sans-serif;
}
.section-1 {
position: relative;
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* background-color: rgb(228, 223, 176); */
z-index:0;
}
.section-1::before {
content: "";
background-image: url("https://i.stack.imgur.com/XPTjz.jpg");
background-size: cover;
position: absolute;
background-position: bottom;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
/* Add change */
opacity: 0.75;
z-index:-1;
}
.navigation-bar {
width: 100%;
display: flex;
justify-content: space-between;
}
.header-content {
/* Add margin specific */
}
.section-2 {
height: 100vh;
width: 100%;
}
/* https://i.stack.imgur.com/XPTjz.jpg */<body>
<div class="section-1">
<div class="navigation-bar">
<nav class="header-nav">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">2</a>
</nav>
</div>
<div class="header-content">
<h1>header</h1>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Atque,
animi? Expedita, id et. Distinctio libero vitae itaque, sit quaerat,
cupiditate tempora repudiandae minus quam provident ea, cumque
perferendis saepe laborum.
</p>
<a href="#">44</a>
</div>
<div class="curios">
<p>wewewewewew</p>
</div>
</div>
</body>