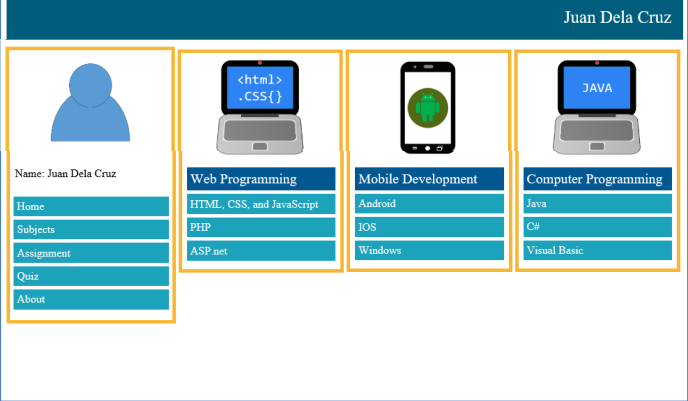
So I have been trying to make a responsive web page and this was supposed to be the outcome.

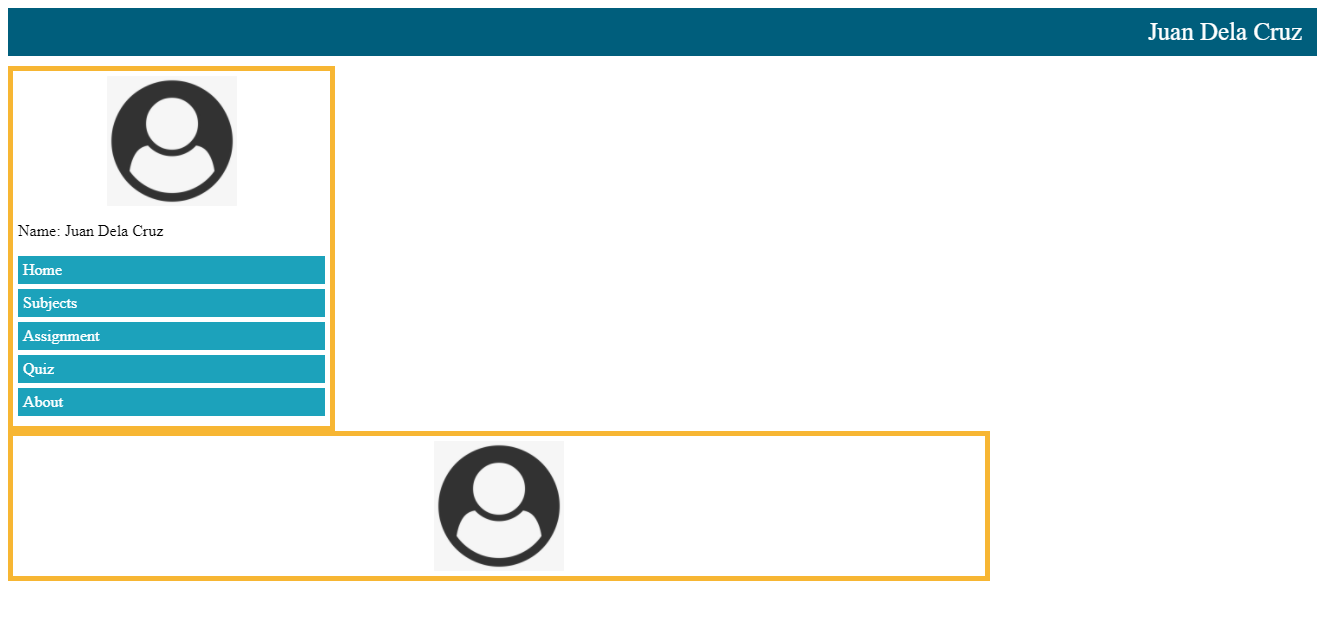
When I tried to add the second column after the profile, it appears below it instead like this for some reason.

No matter what I applied from what I learned, the box appears below. I can only guess that the borders here affect the columns, not making it able to fit even when I resized my browser to make such a thing happen when it clearly didn't look like it.
This is what I did in the CSS file:
/* rows and column */
.row::after{
content: ””;
clear: both;
display: table;
}
[class*=”column-”]{
float: left;
padding: 2px;
width: 100%;
}
@media only screen and (min-width: 768px){
.column-1 {width: 8.33%;}
.column-2 {width: 16.66%;}
.column-3 {width: 25%;}
.column-4 {width: 33.33%;}
.column-5 {width: 41.66%;}
.column-6 {width: 50%;}
.column-7 {width: 58.33%;}
.column-8 {width: 66.66%;}
.column-9 {width: 75%;}
.column-10 {width: 83.33%;}
.column-11 {width: 91.66%;}
.column-12 {width: 100%;}
}
* {
box-sizing: border-box;
} /* css class selector */
.menu{
max-width:100%;
}
.menu ul {
list-style-type: none;
margin:0;
padding:0;
}
.menu li {
padding: 5px;
margin-bottom: 5px;
background-color:#1CA2BB;
color: white;
}
.menu li:hover {
background-color: #58DADA;
}
.menu .subject{
background-color:#005792;
font-size:20px;
}
.border-subjects{
padding: 5px 5px 0px 5px;
border:5px solid #F7B633;
}
.border-profile{
padding:5px;
border:5px solid #F7B633;
}
.header-content{
background-color:#005E7C;
color: white;
font-size:25px;
padding: 10px 15px 10px 15px;
position:sticky;
width:100%;
top:0;
left:0;
text-align:right;
margin-bottom: 10px;
}
/* css element selector */
img{
display:block;
margin-left: auto;
margin-right: auto;
margin-bottom: 5px;
height: auto;
width: 130px;
max-width: 100%;
height: auto;
}
/* css id selector*/
#img-android{
max-width: 100%;
width:89px;
height: auto;
}
As for the HTML...
<html>
<head>
<title>Responsive Web Page</title>
<meta name = "viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<div class="row header-content">
<div class="column-12">
Juan Dela Cruz
</div>
</div>
<!-- end of div: header -->
<div class="row">
<div class="column-3 border-profile">
<div class="row">
<div class="column-12">
<img src="https://simg.nicepng.com/png/small/128-1280406_view-user-icon-png-user-circle-icon-png.png"/>
</div>
</div>
<div class="row">
<div class="column-12">
<p>Name: Juan Dela Cruz</p>
</div>
</div>
<div class="row">
<div class="col-12 menu">
<ul>
<li>
Home
</li>
<li>
Subjects
</li>
<li>
Assignment
</li>
<li>
Quiz
</li>
<li>
About
</li>
</ul>
</div>
</div>
<!-- end of row: menu -->
</div>
<!-- end of row:profile -->
<div class="column-9 border-subjects">
<img src="https://simg.nicepng.com/png/small/128-1280406_view-user-icon-png-user-circle-icon-png.png"/>
</div>
</div>
</div>
</body>
</html>
The border-subjects was supposed to fit and be in the same size as the profile. How am I supposed to adjust the subjects to appear in the same row as the profile?
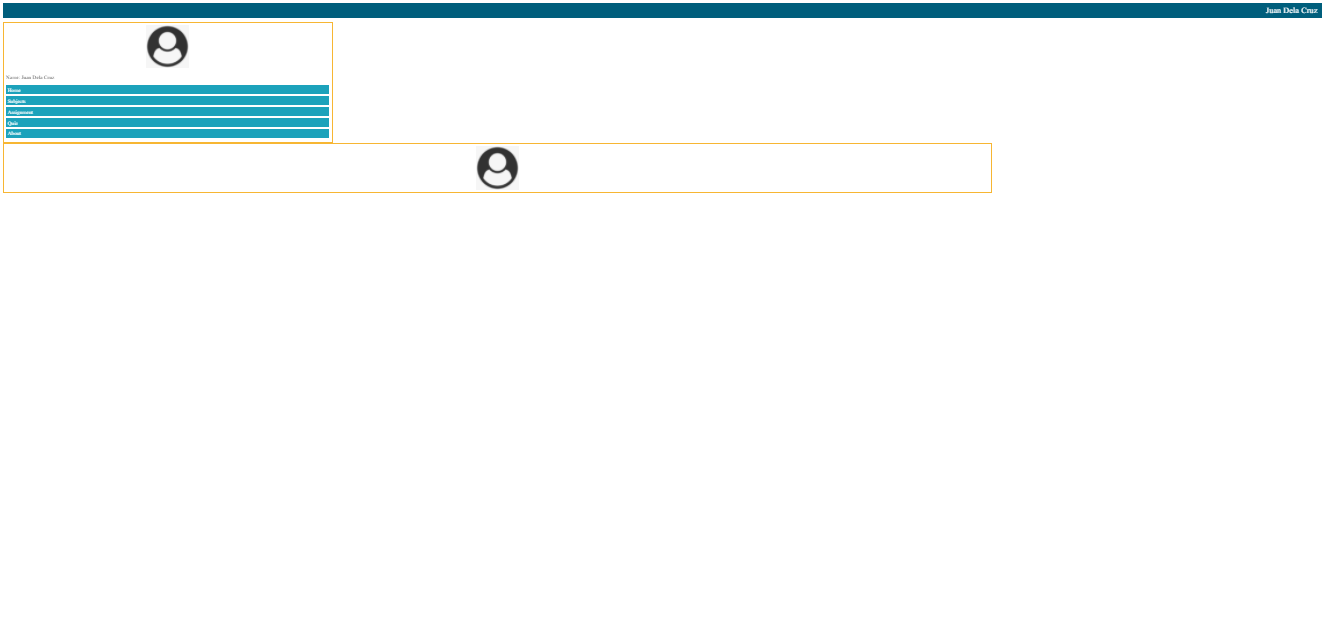
In case you are asking about resizing, this is it at 33%

CodePudding user response:
Ok Basically what you looking for is a CSS style to do the layout in the correct way .
The style could be done as a grid or a flexbox . I prefer a flex box as its responsive with different screen sizes as well as can scale with different size content / You also can hide overflow and scroll if you wish .
A grid element is not nearly as responsive and in most cases your content is fixed to the grids inline space .where as a flexbox can scale with content. Additionally Flexbox also allows you to decide how your content should behave when there’s too much space or not enough space on the screen whereas a grid is more "rigid" in terms of the CSS rules
Here I nest the individual element in a flex box
html {
background: #f6faff;
}
.container {
display: flex;
flex-wrap: wrap;
margin: -0.5rem;
}
.item {
margin: 0.5rem;
background: #f3edd6;
border: 3px solid #b59214;
color: #b59214;
padding: 3rem;
font-size: 2rem;
text-align: center;
}<div class="container">
<div class="item">long content long content long content long content long content</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>For more details of a comparison on a flexbox or a grid refer to a comparison article Flexbox Vs Grid
and for full details on a flexbox this article is comprehensive Complete guide to flexbox
