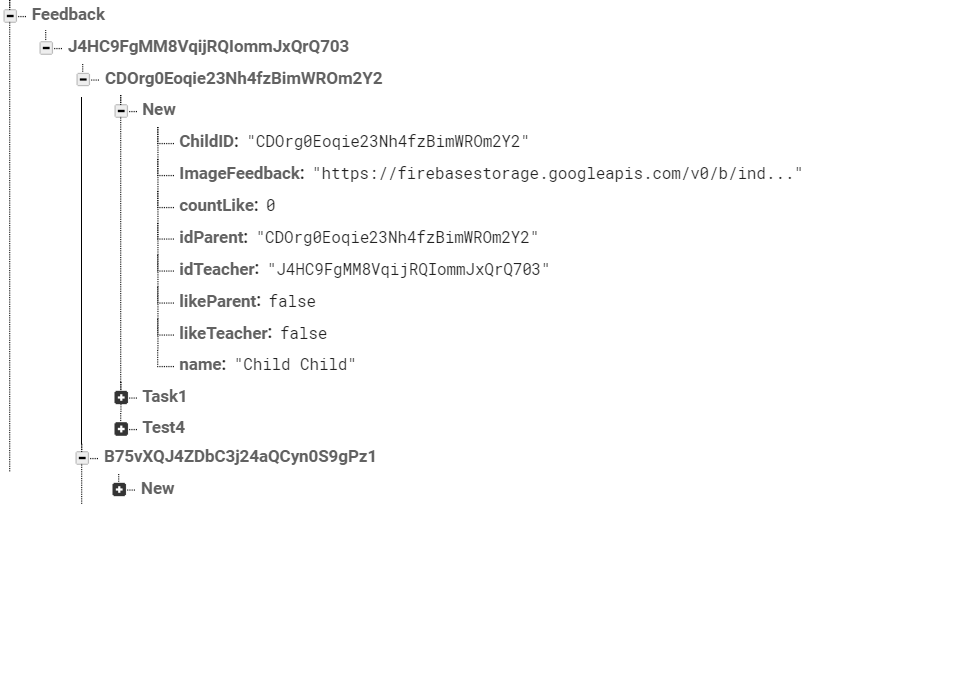
Im trying to retreive some data from realtime database firebase and display it on the screen. I have implemented a function snapshotToArray to convert Json to array. I have the feedback collection and I want to retreive all the children of JAHC9F.. to display the contents of if child (inside new ,task1,task4 and new)
Here in my case, I can see only two objets for two children but I cant see the contents of each feedback
*user.uid is equal to J4HC9FgMM.. in this case
componentDidMount=async()=>{
const feedbacks=await firebase.database().ref("Feedback").child(user.uid).once('value');
const feedbackArray=snapshotToArray(feedbacks);
this.props.loadFeedbacks(feedbackArray);
}
renderItemFeedback = (item, index) => {
return (
<View>
<Text>{item.name}</Text>
<View>
<NetworkImage
source={{ uri: item.ImageFeedback }}
/>
</View>
<View>
<Text>{item.countLike}</Text>
</View>
</View>
);
};
render() {
return (
<CustomBackground>
<ScrollView>
<View>
<FlatList
data={this.props.feedbacks.feedbacks}
renderItem={({ item }, index) =>
this.renderItemFeedback(item, index)
}
keyExtractor={(item, index) => index.toString()}
/>
</View>
</ScrollView>
</CustomBackground>
);
}
}
Here the implementation of snapshotToArray function :
export const snapshotToArray= snapshot=>{
let returnArr=[]
snapshot.forEach(childSnapshot => {
let item=childSnapshot.val()
item.key=childSnapshot.key
returnArr.push(item)
});
return returnArr;
}
CodePudding user response:
If you see two items in the array, that is working as expected as there are two child nodes under J4HC9FgMM.. in the screenshot.
If you want to show the child nodes of each child node (so the nodes with names New, Task1, etc), then you need two nested loops:
export const snapshotToArray= snapshot=>{
let returnArr=[]
snapshot.forEach(childSnapshot => {
childSnapshot.forEach(grandchildSnapshot => {
let item=grandchildSnapshot.val()
item.key=grandchildSnapshot.key
returnArr.push(item)
})
});
return returnArr;
}