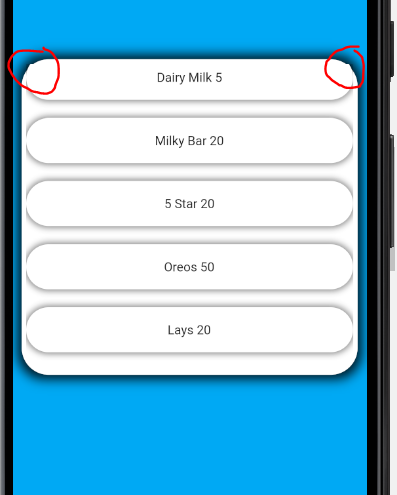
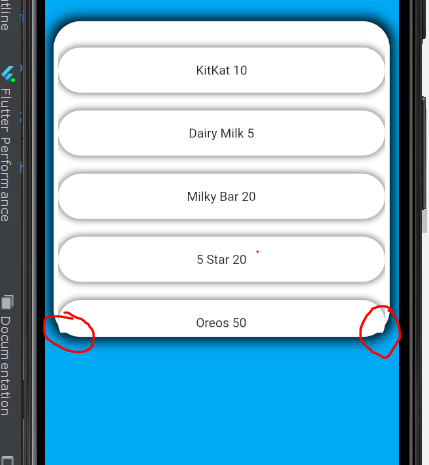
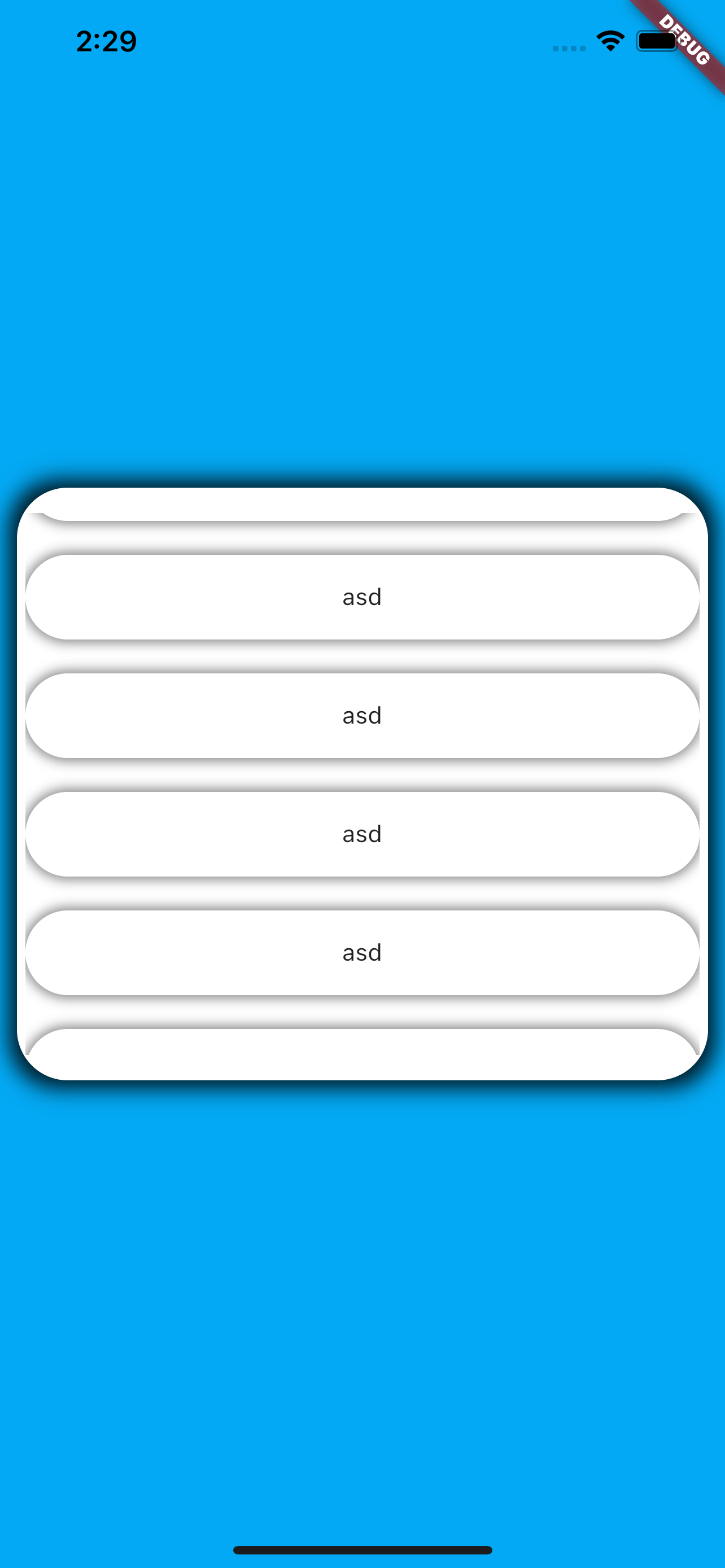
I have a small list within a Container that works fine except for the fact that its edges tend to overflow out of the Parent container when scrolled up or down. I was wondering what I could do to prevent these from doing the same. In my opinion, the problem probably lies in the grocery.dart class and I have marked that with a comment in the main_screen.dart class. The areas marked in red in the picture is what I mean:
My code is as follows:
main_screen.dart
class MainScreen extends StatefulWidget {
MainScreenState createState() => MainScreenState();
}
class MainScreenState extends State<MainScreen> {
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
Provider.of<DataModel>(context).fetchData();
super.didChangeDependencies();
}
@override
Widget build(BuildContext context) {
final provider = Provider.of<DataModel>(context).list;
// TODO: implement build
return Scaffold(
body: Container(
width: double.infinity,
height: double.infinity,
decoration: BoxDecoration(
color: Colors.lightBlue
),
child: Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Container(
padding: EdgeInsets.all(5),
width: double.infinity,
height: 350,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(30),
boxShadow: [
BoxShadow(
color: Colors.black87,
offset: Offset.zero,
blurRadius: 10,
spreadRadius: 5
)
]
),
child: ListView.builder(
itemBuilder: (context, index) => Grocery( //grocery.dart
provider[index].id,
provider[index].name
),
itemCount: provider.length
),
),
),
),
)
);
}
}
I tried adjusting the width manually from double.infinity but that didn't work either despite commenting out the entire width property. grocery.dart
import 'package:flutter/material.dart';
class Grocery extends StatelessWidget {
final String id;
final String name;
Grocery(this.id, this.name);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
// width: 100,
height: 50,
margin: EdgeInsets.only(bottom: 20),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(30),
boxShadow: [
BoxShadow(
color: Colors.black45,
offset: Offset.zero,
blurRadius: 5,
spreadRadius: 2
)
]
),
child: Center(child: Text('$name')),
);
}
}
CodePudding user response:
The amount of bottom and top padding is not enough for Flutter to render the items in the container smoothly. BorderRadius of the container is far more greater than the padding. You can adjust the padding property of the container like so to make it smoother;
class MainScreen extends StatefulWidget {
MainScreenState createState() => MainScreenState();
}
class MainScreenState extends State<MainScreen> {
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
Provider.of<DataModel>(context).fetchData();
super.didChangeDependencies();
}
@override
Widget build(BuildContext context) {
final provider = Provider.of<DataModel>(context).list;
// TODO: implement build
return Scaffold(
body: Container(
width: double.infinity,
height: double.infinity,
decoration: BoxDecoration(
color: Colors.lightBlue
),
child: Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Container(
padding: EdgeInsets.only(left: 5, right: 5, top: 15, bottom: 15)
width: double.infinity,
height: 350,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(30),
boxShadow: [
BoxShadow(
color: Colors.black87,
offset: Offset.zero,
blurRadius: 10,
spreadRadius: 5
)
]
),
child: ListView.builder(
itemBuilder: (context, index) => Grocery( //grocery.dart
provider[index].id,
provider[index].name
),
itemCount: provider.length
),
),
),
),
)
);
}
}