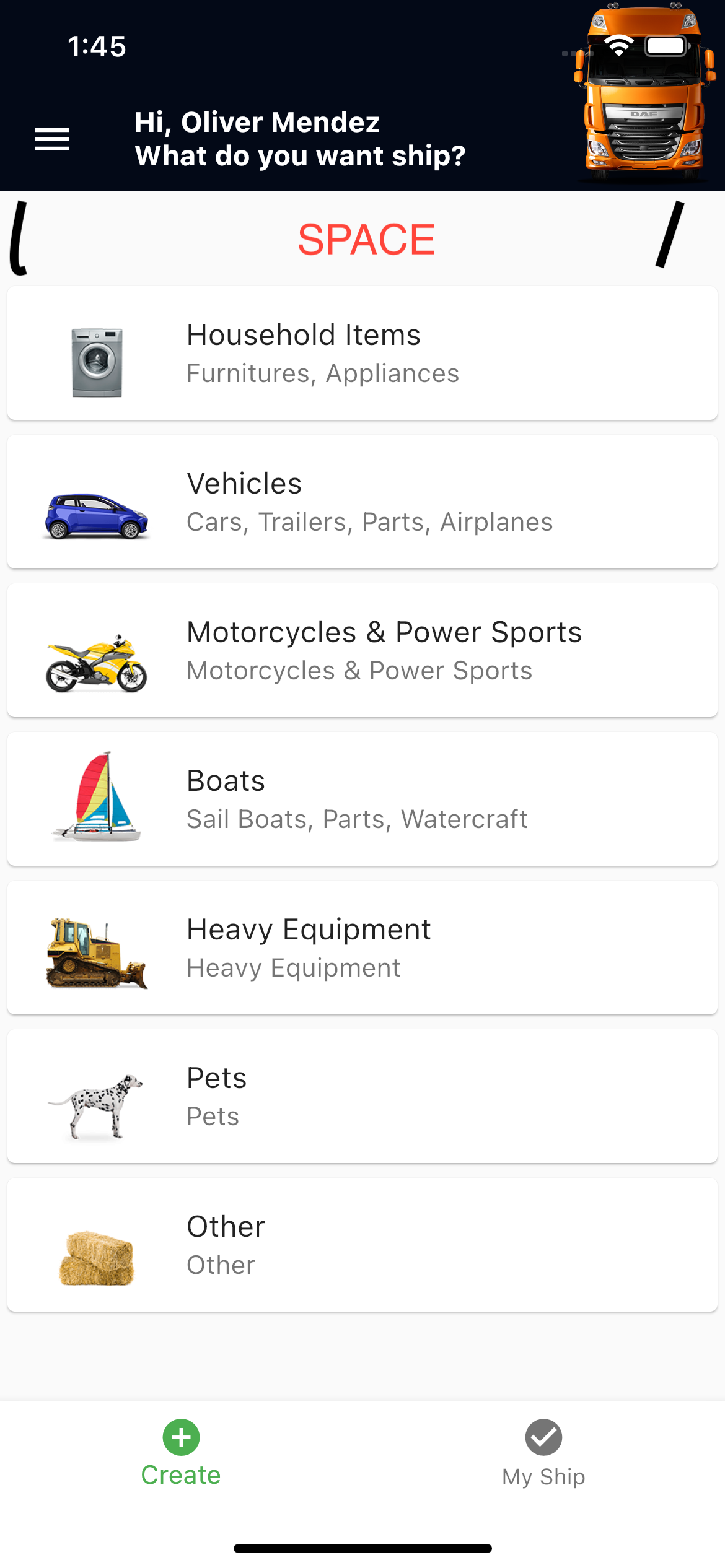
I need some light support. As you can see in the image, between my AppBar and the cards there is a space that I have not been able to eliminate. I have tried to remove this space from my flutter app but I can't seem to find where I can remove this space. Can someone help me to find a way to eliminate this space?
My entire code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:my_app/config/constant.dart';
import 'package:my_app/models/commodities.dart';
import 'package:my_app/models/response_options.dart';
import 'package:my_app/models/token.dart';
import 'package:my_app/src/pages/page_seleted_index.dart';
import 'package:http/http.dart' as http;
import 'package:my_app/widgets/shipper_drawer.dart';
class CreateShipmentPage extends StatefulWidget {
final Token token;
const CreateShipmentPage({required this.token, Key? key}) : super(key: key);
@override
State<CreateShipmentPage> createState() => _CreateShipmentPageState();
}
class _CreateShipmentPageState extends State<CreateShipmentPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
_CustomAppBar(token: widget.token),
SliverFillRemaining(
child: FutureBuilder(
future: getData(),
builder: (context, AsyncSnapshot<OptionsResponse?> snapshot) {
if (!snapshot.hasData) {
return const Center(child: CircularProgressIndicator());
} else {
return DisplayOptions(
snapshot.data!.options.commodities, widget.token);
}
},
),
),
],
),
drawer: ShipperDrawer(token: widget.token),
);
}
}
class _CustomAppBar extends StatelessWidget {
final Token token;
const _CustomAppBar({required this.token, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SliverAppBar(
backgroundColor: const Color.fromRGBO(3, 9, 23, 1),
pinned: true,
title: Text(
"Hi, ${token.user.name} \nWhat do you want ship?",
style: const TextStyle(fontSize: 15, fontWeight: FontWeight.bold),
),
centerTitle: false,
flexibleSpace: const FlexibleSpaceBar(
background: FadeInImage(
placeholder: AssetImage('assets/loading.gif'),
image: AssetImage('assets/truck.png'),
fit: BoxFit.scaleDown,
alignment: Alignment.bottomRight,
),
),
);
}
}
CodePudding user response:
Flutter adds automatic padding above some widgets, for example from ListView documentation:
By default, ListView will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by MediaQuery's padding.
Wrap your cards widget like this to remove top padding:
MediaQuery.removePadding({removeTop: true, child: ...})
CodePudding user response:
Agree with @Peter Koltai.
You need wrap your SliverFillRemaining widget with
MediaQuery.removePadding({removeTop: true, child: ...})
There also default spacing in silver widget.
Or you can use SliverList widget just like this
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Card(
child: Container(height: 44.0,child: Center(child: Text("$index"))),
);
},
childCount: 5
),
)