I am using bootstrap and I would like the items to align next to each other, so far I have tried using the bootstrap columns but it does not seem to work, I may be writing my code wrong
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col">
<h6>
We've funded 120,000 charity projects for 20M people around the world.
</h6>
<h6>
Clean Water
</h6>
<i class="fas fa-tint"></i>
<p>
633 million people drink dirty water. With your help we supply clean water which can improve health
</p>
<h6>Healthy food</h6>
<i class="fas fa-seedling"></i>
<p>
With your help we have provided good healthy food to the less fortunate.
</p>
<h6>
Education
</h6>
<i class="fas fa-book"></i>
<p>We have developed schools with the donations received, so children can have access to good education</p>
</div>
</div>
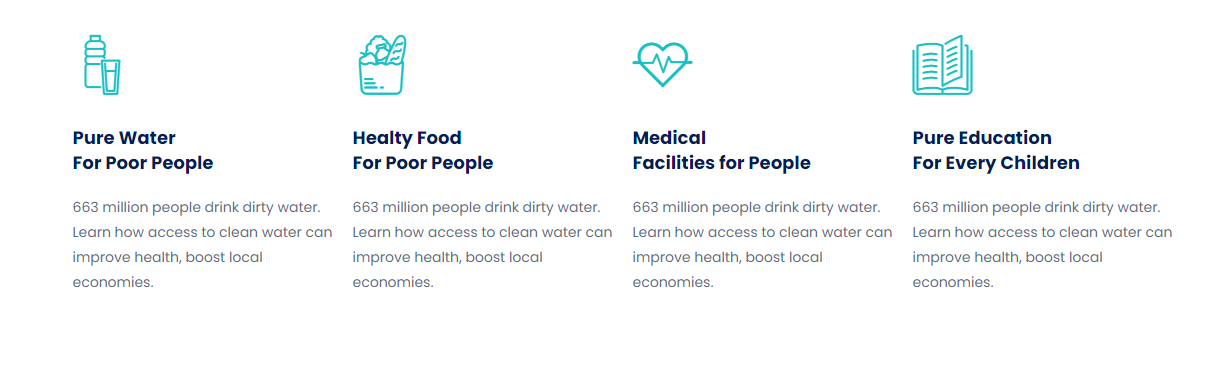
</div>The above image is how I would like the design to look
Please help as it is becoming really frustrating.
CodePudding user response:
You need to add col class with div of each column
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-12">
<h6>
We've funded 120,000 charity projects for 20M people around the world.
</h6>
</div>
<div class="col">
<h6>
Clean Water
</h6>
<i class="fas fa-tint"></i>
<p>
633 million people drink dirty water. With your help we supply clean water which can improve health
</p>
</div>
<div class="col">
<h6>Healthy food</h6>
<i class="fas fa-seedling"></i>
<p>
With your help we have provided good healthy food to the less fortunate.
</p>
</div>
<div class="col">
<h6>
Education
</h6>
<i class="fas fa-book"></i>
<p>We have developed schools with the donations received, so children can have access to good education</p>
</div>
</div>
</div>CodePudding user response:
I think you are looking for this.
Items aligned vertically when browser width is less than 767px.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ 1lW4y57PTFmhCaXp0ML5d60M1M7uH2 nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<div class="container">
<h6>
We've funded 120,000 charity projects for 20M people around the world.
</h6>
<div class="row mt-5">
<div class="col-12 col-md-4 mb-2 mb-md-0">
<h6>
Clean Water
</h6>
<i class="fas fa-tint"></i>
<p>
633 million people drink dirty water. With your help we supply clean water which can improve health
</p>
</div>
<div class="col-12 col-md-4 mb-2 mb-md-0">
<h6>Healthy food</h6>
<i class="fas fa-seedling"></i>
<p>
With your help we have provided good healthy food to the less fortunate.
</p>
</div>
<div class="col-12 col-md-4 mb-2 mb-md-0">
<h6>
Education
</h6>
<i class="fas fa-book"></i>
<p>We have developed schools with the donations received, so children can have access to good education</p>
</div>
</div>
</div>CodePudding user response:
The way I would think about it is that you have one row with 4 columns in that row.
As others have pointed out you need to give each Div the code: .
The way bootstrap works is by having 12 columns across the page so you would want each of your columns to take up 3 of those columns which is why it is col-3 if you wanted only 2 columns it would be col-6 and so on.
For each column you would like side by side it needs to be wrapped in the following code:
<div class ="col-3">
<div>
The letters between the COL and the number are if you want to specify the screen size that it will scale up to. Leaving it without will also work across all devices.
CodePudding user response:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-md-3">
<i class="fas fa-3x fa-code"></i>
<div>
<h5 class="py-2">Clean Code</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
</div>
<div class="col-md-3">
<div>
<i class="fas fa-3x fa-cogs"></i>
<h5 class="py-2">Problem Solving</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
</div>
<div class="col-md-3">
<i class="fas fa-3x fa-globe"></i>
<div>
<h5 class="py-2">Best Domain</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
</div>
<div class="col-md-3">
<i class="fas fa-3x fa-user-shield"></i>
<div>
<h5 class="py-2">Secure Website</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
</div>
</div>
</div>