I am using drawflow npm library in my Vuejs/Nuxtjs application but when I start the application I get the following error:
Class constructor i cannot be invoked without 'new'
Following are the steps I have followed as per documentation:
- Install the
drawflowusingnpm i drawflow --save Vue Componentwith following code:
<template>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<h1>Drawflow</h1>
<div id="drawflow" ref="drawflow" />
</div>
</div>
</div>
</template>
<script>
import Vue from 'vue'
import Drawflow from 'drawflow'
Vue.use(Drawflow)
export default {
name: 'App',
data () {
return {
}
},
mounted () {
const id = document.getElementById('drawflow')
console.log(id)
this.editor = new Drawflow(id, Vue, this)
this.editor.start()
},
methods: {
}
}
</script>
<style>
@import 'drawflow/dist/drawflow.min.css';
</style>
- My
nuxt.config.jsfile:
export default {
// Global page headers: https://go.nuxtjs.dev/config-head
head: {
title: "App | Generator",
htmlAttrs: {
lang: "en"
},
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{ hid: "description", name: "description", content: "" },
{ name: "format-detection", content: "telephone=no" }
],
script: [],
link: [
{ rel: "icon", type: "image/x-icon", href: "/Logo.ico" },
{
rel: "stylesheet",
href: "https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"
},
{
rel: "stylesheet",
href: "https://unpkg.com/[email protected]/dist/vue-multiselect.min.css"
}
]
},
// Global CSS: https://go.nuxtjs.dev/config-css
css: ["@/assets/css/styles.css"],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
{ src: "~/plugins/bus", mode:"client" }
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
// https://go.nuxtjs.dev/eslint
[
"@nuxtjs/eslint-module",
{
fix: true
}
],
["@nuxtjs/dotenv"]
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: ["@nuxtjs/axios", "bootstrap-vue/nuxt"],
// Axios module configuration: https://go.nuxtjs.dev/config-axios
axios: {
baseURL: process.env.API_URL,
headers: {
"Content-Type": "text/plain"
}
},
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
transpile: ["drawflow"]
},
server: {
port: 5000
},
vue: {
config: {
productionTip: false,
devtools: true
}
}
};- Following is my
.eslintrc.js:
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: '@babel/eslint-parser',
requireConfigFile: false
},
extends: [
'@nuxtjs',
'plugin:nuxt/recommended'
],
plugins: [
],
// add your custom rules here
rules: {}
}CodePudding user response:
I've answered in the related Github issue if you want to give it a look.
Meanwhile, here is the answer too.
You need to not forget to transpile as told in this section.
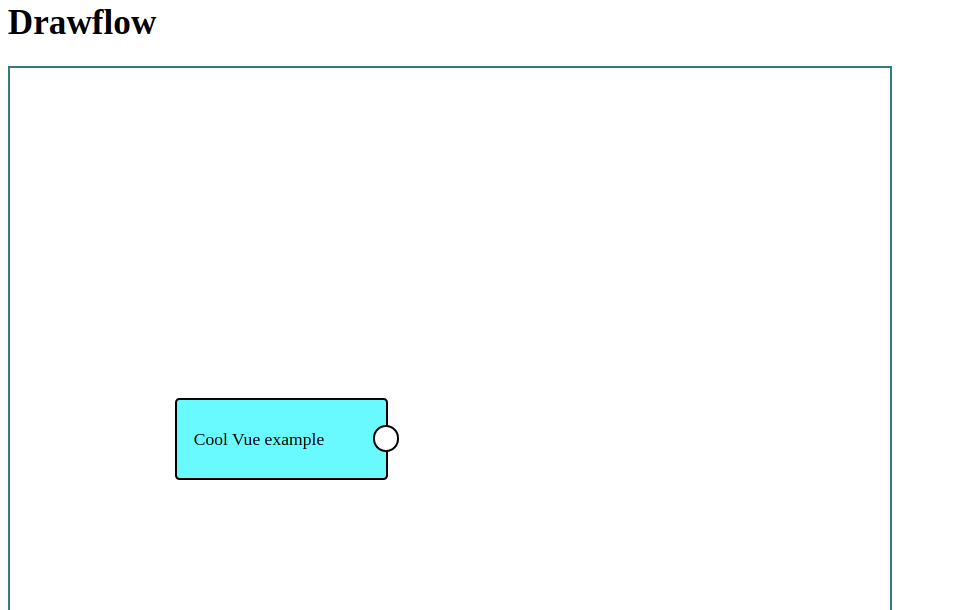
Then, this kind of code should make the whole thing work
<template>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<h1>Drawflow</h1>
<div id="drawflow-graph" ref="drawflow" />
</div>
</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
data() {
return {
editor: {},
}
},
async mounted() {
const importedModule = await import('drawflow')
const Drawflow = importedModule.default
this.editor = new Drawflow(this.$refs.drawflow, Vue, this)
this.editor.start()
this.editor.addNode(
'github',
0,
1,
150,
300,
'github',
'name',
'Cool Vue example'
)
},
}
</script>
<style>
@import 'drawflow/dist/drawflow.min.css';
#drawflow-graph {
width: 800px;
height: 800px;
border: 2px solid teal;
}
</style>
Working perfectly fine on my side