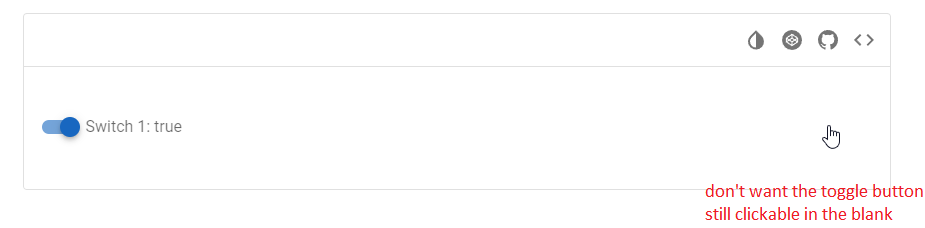
The v-switch seems to always take 100% width, as seen below. Is there a way to reduce its clickable area to the minimum? Thanks!
 clickable v-switch in the blank: https://vuetifyjs.com/en/components/switches/#usage
clickable v-switch in the blank: https://vuetifyjs.com/en/components/switches/#usage
CodePudding user response:
I suggest that you read this link from vuetify documentation. the reason that v-switch is continuing to the right of page is that v-container above it. you can modify the layout with vuetify grid system like below:
a Vue js page
<template>
<div class="about">
<v-container
class="px-0"
fluid
>
<v-row>
<v-col md="4">
<v-switch
class="my-border"
v-model="switch1"
:label="`Switch 1: ${switch1.toString()}`"
></v-switch>
</v-col>
</v-row>
</v-container>
</div>
</template>
<script>
export default {
data () {
return {
switch1: true,
}
},
}
</script>
<style scoped>
.my-border {
border: 1px solid #000;
}
</style>CodePudding user response:
You can add d-inline-block class to v-switch which will reduce the div width to the content's max width.
The alternative, as the previous answer explained, is to wrap it in a row/column. Either don't set a column value or set it to a number because col-auto may cause it to be more narrow than desired and cause label to go over multiple lines.
