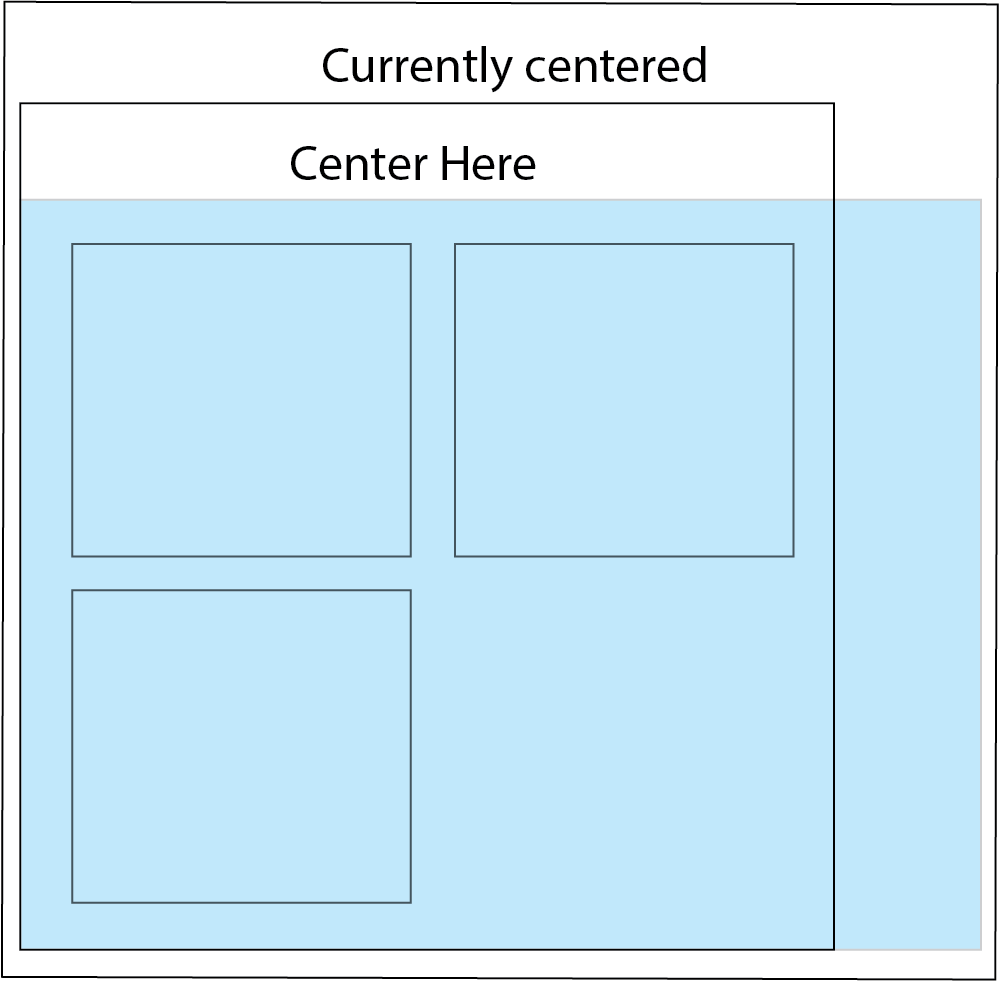
We want the layout that's shown below but don't know how to center the "Center here" text like that. Currently, we're centering it according to the outer container. It's appearing too far to the right. In this example, only two items fit on a row, thus leaving empty space to the right of the items. We want the text to center above the top row of wrapped, left-justified items, excluding that extra space on the right. This would depend on how many items fit into that row.
The blue color represents the flex-box's width. Here's the tailwind CSS classes that we're currently using:
className="flex flex-row overflow-x-hidden flex-wrap 3xl:flex-shrink 2xl:block 2xl:grid 2xl:grid-cols-3 3xl:grid-cols-3 justify-items-end "
CodePudding user response:
Hard no sample code, but here I tried my best, hope it helps
This is my code sample, you can try it :
body{
padding: 5%;
}
.container{
border: 5px solid #000;
width: 300px;
height: 400px;
}
.container-box{
margin: auto;
display: flex;
flex-wrap: nowrap;
padding: 10px;
width: 200px;
height: 200px;
}
.box-1, .box-2{
margin: auto;
border: 5px solid #000;
width: 40%;
height: 40%;
}<div class="container">
<div class="container-box">
<div class="box-1"></div>
<div class="box-2"></div>
</div>
</div>CodePudding user response:
You can put the CENTER HERE text in a div and the two SQUARE SHAPES in another separate div, after that give the parent div of these two divs this style :
.parent{
display : flex;
flex-direction : column;
}
In this way, you can make CENTER HERE and SQUARE SHAPES under each other.
Then give SQUARE SHAPES div this style :
.square-shapes {
display : flex; /*To make them near each other*/
}