I'm learning Tables in ReactJS and unable to render the fetched data in the columns. Actually, the API is fetched (in console) but not rendering its objects as columns in the Material UI Table.
API Used = api.twelvedata.com/cryptocurrencies, Method = Get, Axios
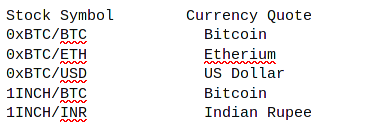
I want to render ALL the symbols and currency quote from API to the table in the following tabular format:
Plz Help, if possible please explain the mistake.
import React from 'react'
import { useState, useEffect } from 'react'
import axios from 'axios'
import Table from '@mui/material/Table';
import TableCell from '@mui/material/TableCell';
import TableContainer from '@mui/material/TableContainer';
import TableHead from '@mui/material/TableHead';
import TableRow from '@mui/material/TableRow';
import Paper from '@mui/material/Paper';
export default function BasicTable() {
const [data,setData] = useState([])
const columns = [
{field: 'symbol'},
{field: 'currency_quote'},
]
useEffect(()=>{
axios.get(`https://api.twelvedata.com/cryptocurrencies`)
.then(
(a)=>{
console.log(a.data)
setData(a.data.symbol)
}
)
.catch(
(b)=>{
console.log(Error)
}
)
},[])
return (
<TableContainer component={Paper}>
<Table sx={{ minWidth: 650 }} aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Stock Name</TableCell>
<TableCell>Quote</TableCell>
</TableRow>
</TableHead>
{data && columns.map(data=><div>{data.field}</div>)}
</Table>
</TableContainer>
);
}
CodePudding user response:
Well, it looks like you are saving undefined data. The response data is an object with a data property which is an array. I.E. response.data.data, or a.data.data in your case.
// 20211111011738
// https://api.twelvedata.com/cryptocurrencies
{
"data": [
{
"symbol": "0xBTC/BTC",
"available_exchanges": [
"Hotbit",
"Mercatox"
],
"currency_base": "0xBitcoin",
"currency_quote": "Bitcoin"
},
{
"symbol": "0xBTC/ETH",
"available_exchanges": [
"Hotbit",
"Mercatox"
],
"currency_base": "0xBitcoin",
"currency_quote": "Ethereum"
},
...
So a.data.symbol is undefined when attempting to update state.
setData(a.data.symbol) // <-- undefined!
To resolve you just want to save the response data array property into state. I suggest also using a more meaningful identifier than a for the GET request's response value.
useEffect(() => {
axios.get(`https://api.twelvedata.com/cryptocurrencies`)
.then(response => {
setData(response.data.data)
})
.catch(console.error);
}, []);
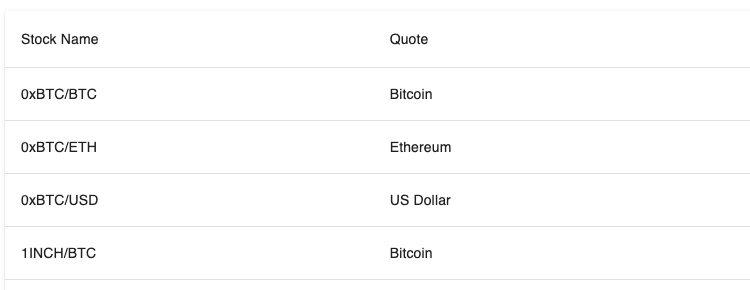
The next issue is the mapping. You have 2 columns, symbol and currency quote, so these are the properties you want to map into the table rows (not divs) of the table body.
<TableContainer component={Paper}>
<Table sx={{ minWidth: 650 }} aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Stock Name</TableCell>
<TableCell>Quote</TableCell>
</TableRow>
</TableHead>
<TableBody> // <-- table body
{data.map(({ currency_quote, symbol }, index) => (
<TableRow key={index}> // <-- table row with React key(!!)
<TableCell>{symbol}</TableCell>
<TableCell>{currency_quote}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>