I have a datatable with a css square inside a <td> that I want to center but I don't know how can I do it.
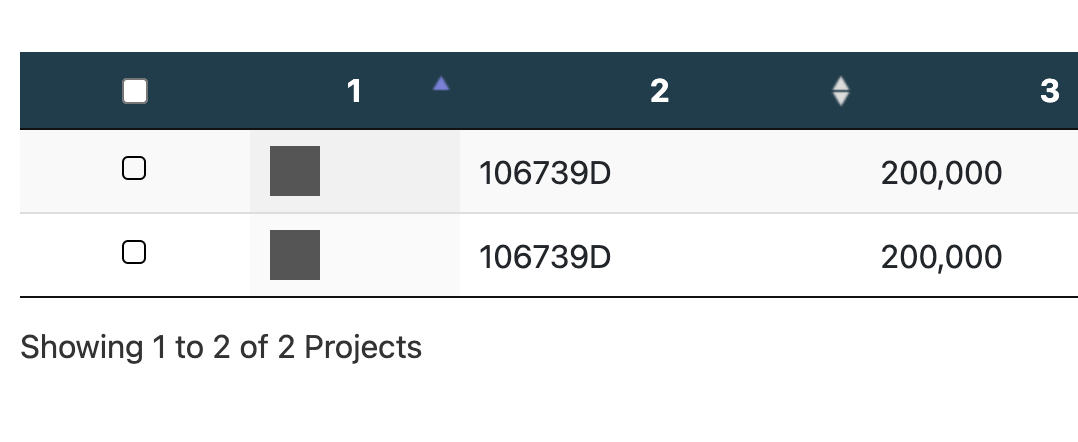
Image of the misaligned square:
What I've tried so far:
th.dt-center, td.dt-center { text-align: center; }
columnDefs: [ { className: 'text-center', targets: '_all' }, ]
Based on what I saw in this SO question
I also tried:
<th style="text-align:center;"></th>
<td style="text-align:center;"></td>
And it worked for <th> but not for <td>
And also I tried the solution provided here
"columnDefs": [
{"className": "dt-center", "targets": "_all"}
]
So far I have not managed to center the square in any way
CodePudding user response:
margin: 0 auto; should work on the .square class.
CodePudding user response:
from what I understand from your question, just simply use
td {
text-align:center;
}
And if you want for square also to center then,
th,td {
text-align:center;
}
Also shared the link here for the changes live link,
CodePudding user response:
td{
display: flex;
align-items: center;
justify-content: center;
}