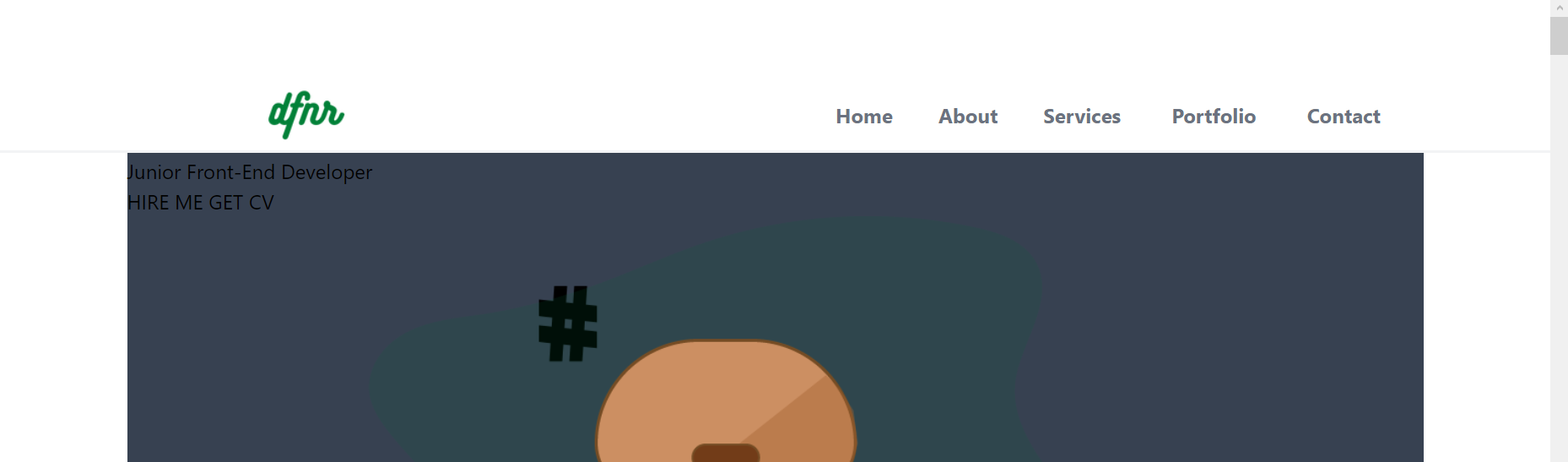
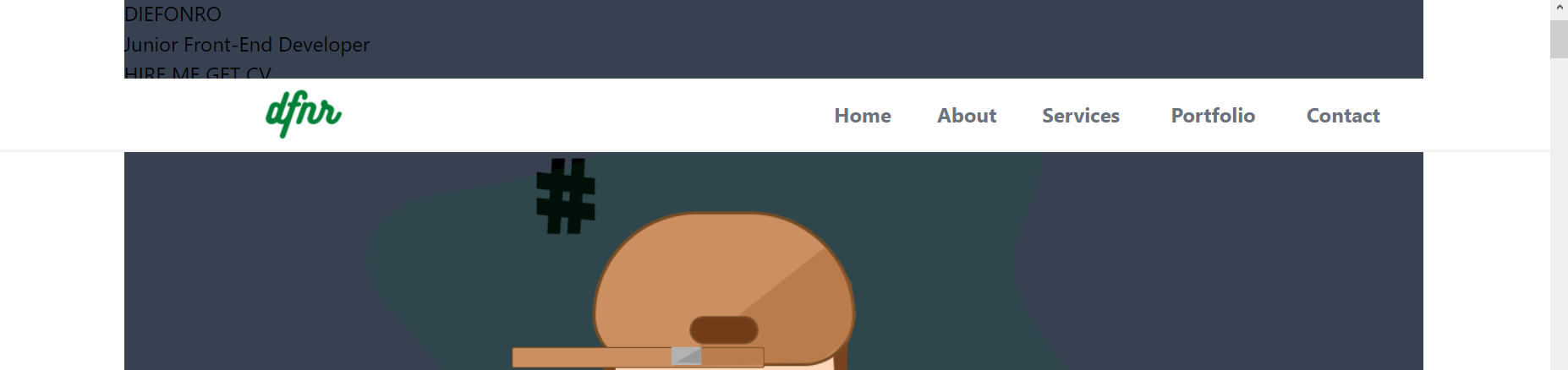
When I try to apply margin-top to a container, the container moves, but so does the nav bar, do you guys know what can I do? I am using TailwindCSS, please check the images:
Second Image
<header>
<nav class="w-full bg-white fixed flex border-b-2 border-opacity-50 z-10">
<a class="" href="#home">
<img class="mx-48 p-2 w-24" src="assets/logo/dfnr.png" alt="Diefonro logo" />
</a>
<ul class="nav-list flex text-gray-500 relative left-40 font-bold mt-1">
<li class="p-3 mx-2 hover:text-gray-800">
<a href="#home">Home</a>
</li>
<li class="p-3 mx-1 hover:text-gray-800">
<a href="#about">About</a>
</li>
<li class="p-3 mx-2 hover:text-gray-800">
<a href="#services">Services</a>
</li>
<li class="p-3 mx-2 hover:text-gray-800">
<a href="#portfolio">Portfolio</a>
</li>
<li class="p-3 mx-2 hover:text-gray-800">
<a href="#contact">Contact</a>
</li>
</ul>
</nav>
</header>
<main>
<div class="container mt-16 mx-auto bg-gray-700" id="home">
<p class="text-3xl">Hi! This is</p>
<h1 class="title gradient-title">DIEFONRO</h1>
<p class="pos-text">Junior Front-End Developer</p>
<a href="#contact"><button class="hire">HIRE ME</button></a>
<a href="assets/files/Diefonro's CV.pdf" download="Diefonro's CV"><button class="get-cv">GET CV</button></a>
<img src="assets/img/Diefonro.png" alt="diefonro's ilustration" class="main-img" />
</div>
</main>
CodePudding user response:
I think adding top-0 to the <nav> will fulfill your wish.