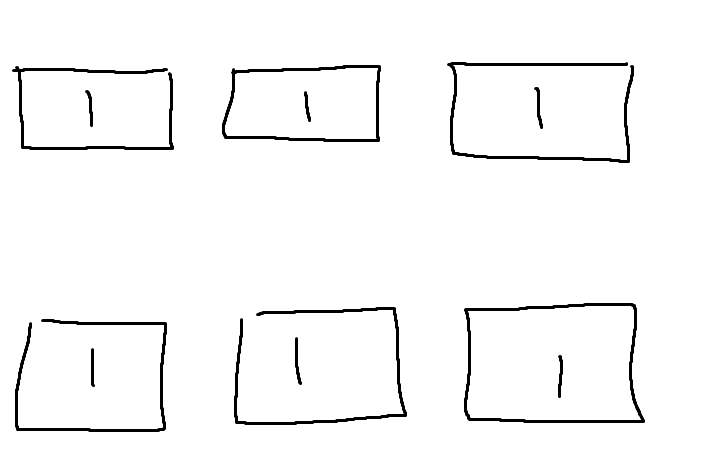
I am kind of new in web design and I am having issues to properly resize images with the class img-fluid in a certain view where they act as some kind of thumbnails inside a portfolio-item. I am going to upload a couple of images to explain what I am trying to achieve. The first image is what I am trying to do, around 3-4 items per row with the same size , the problem is that when I show one image that is vertically bigger than horizontally it also gets bigger resolution than the other images , messing my row entirely and adding some empty spaces 
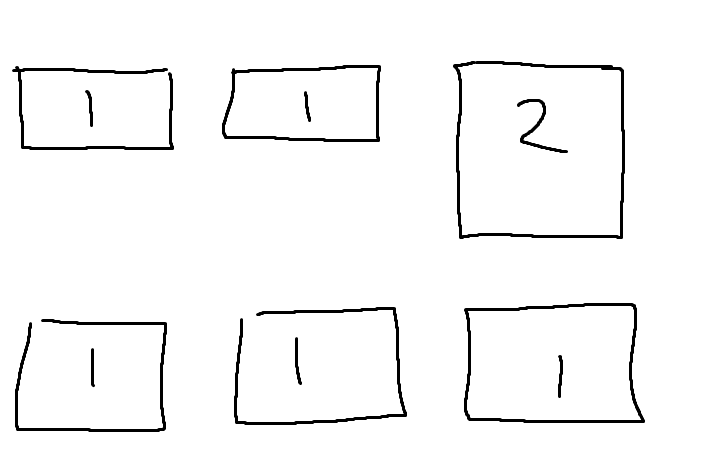
This second image ilustrates the problem, 2 is the image that is bigger in height and it messes the other elements depending on the position that image gets placed.

Here is the HTML code :
<div class="container-fluid">
<div class="row">
<div class="col-lg-4 col-sm-6 mb-2">
<!-- Portfolio item -->
<div class="portfolio-item">
<a class="portfolio-link" href="someurl">
<div class="portfolio-hover">
<div class="portfolio-hover-content"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="sourceofimage" alt="default" height=auto/>
</a>
<div class="portfolio-caption">
<div class="portfolio-caption-heading">some text</div>
<div class="portfolio-caption-subheading text-muted">some text</div>
</div>
</div>
</div>
</div>
</div>
And CSS of img-fluid
.img-fluid {
max-width: 100%;
height: auto;
}
Can anyone help me with this ?
CodePudding user response:
Use both height and width. Set the width to how ever many pixels or any other increment you would like, and the same for the height.
The code: https://codepen.io/flvffywvffy/pen/OJjoeKP (ignore the javascript)
CodePudding user response:
Inside your Row, put each image in a Col.
<div class=Row">
<div class="col-sm-12 col-md-6 col-lg-4">
Image one
</div>
repeat ^ that Div for additional images.
</div>
col lg 4 will ensure 3 images wide on large screens. col md 6 will ensure 2 images side by side on medium screens and col sm 12 will ensure images on top of each other for small screens. No CSS is needed.
