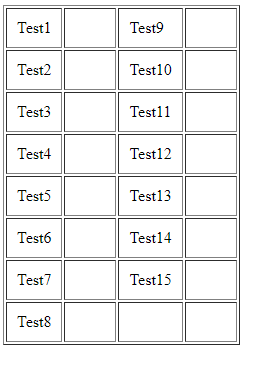
iam unable to display json data to table format like below
<?php
$testData = json_decode($data['test_data'], true);
$testList = $testData['list'];
$td = array();
foreach ($testList as $i => $data) {
if ($i != 0 && $i % 2 == 0) {
$td[] = '<td> ' . implode('</td><td></td><td>', $tdata) . '</td><td></td>';
$tdata = array();
}
$tdata[] = $data['issue_name'];
}
echo '<table border="1" cellpadding="10"><tr>' . implode('</tr><tr>', $td) . '</tr></table>';
CodePudding user response:
You can try using a third party npm module available here: https://www.npmjs.com/package/json-table-converter
CodePudding user response:
$json ='{
"list": [{
"id": 1,
"issue_name": "Test1",
"status": "active"
},
{
"id": 2,
"issue_name": "Test2",
"status": "active"
},
{
"id": 3,
"issue_name": "Test3",
"status": "active"
},
{
"id": 5,
"issue_name": "Test4",
"status": "active"
},
{
"id": 6,
"issue_name": "Test5",
"status": "active"
},
{
"id": 7,
"issue_name": "Test6",
"status": "active"
},
{
"id": 8,
"issue_name": "Test7",
"status": "active"
},
{
"id": 9,
"issue_name": "Test8",
"status": "active"
},
{
"id": 10,
"issue_name": "Test9",
"status": "active"
},
{
"id": 11,
"issue_name": "Test10",
"status": "active"
},
{
"id": 12,
"issue_name": "Test11",
"status": "active"
},
{
"id": 13,
"issue_name": "Test12",
"status": "active"
},
{
"id": 14,
"issue_name": "Test13",
"status": "active"
},
{
"id": 15,
"issue_name": "Test14",
"status": "active"
},
{
"id": 4,
"issue_name": "Test15)",
"status": "active"
}
]
}';
$data = json_decode($json,true);
print_r($data);
if(json_last_error()==0 && ( isset($data['list']) && !empty($data['list'])))
{
$keys = array_keys($data['list'][0]);
$head_row = '<tr>';
foreach($keys as $key => $value)
{
$head_row.="<th>".$value."</th>";
}
$head_row .= '</tr>';
$body_rows = '';
foreach($data['list'] as $key => $value)
{
$tr = '<tr>';
foreach($value as $k => $v)
{
$tr .= "<td>".$v."</td>";
}
$tr .= '</tr>';
$body_rows.=$tr;
}
$html = "<table style='width:100%'><thead>".$head_row."</thead><tbody>".$body_rows."</tbody></table>";
print_r($html);
}
Your json was invalid.
CodePudding user response:
Maybe some JSON to SQL converter?
Here is one online: https://www.convertjson.com/json-to-sql.htm
Edit:
I understand now that you want HTML tables, if it's only a one time thing you could use https://www.convertjson.com/json-to-html-table.htm