I am very puzzled on why this code does not work:
#@title Visualize trends in accelerators
x_axis = 'Release Year'
y_axis = 'FP32 (single precision) Performance [FLOP/s]'
# Libraries
import pandas as pd
import numpy as np
import altair as alt
# Download data
key = '1AAIebjNsnJj_uKALHbXNfn3_YsT6sHXtCU0q7OIPuc4'
sheet_name = 'HARDWARE_DATA'
url = f'https://docs.google.com/spreadsheets/d/{key}/gviz/tq?tqx=out:csv&sheet={sheet_name}'
df = pd.read_csv(url)
# Filter NaN datapoints
df = df[~df[x_axis].isna()]
df = df[~df[y_axis].isna()]
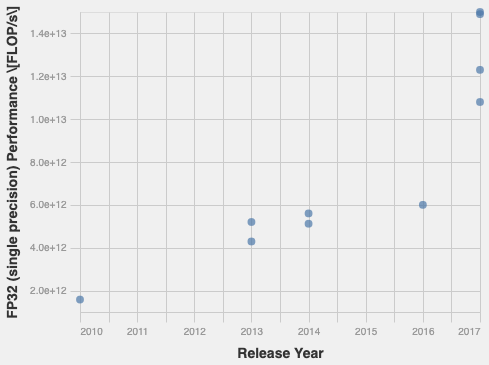
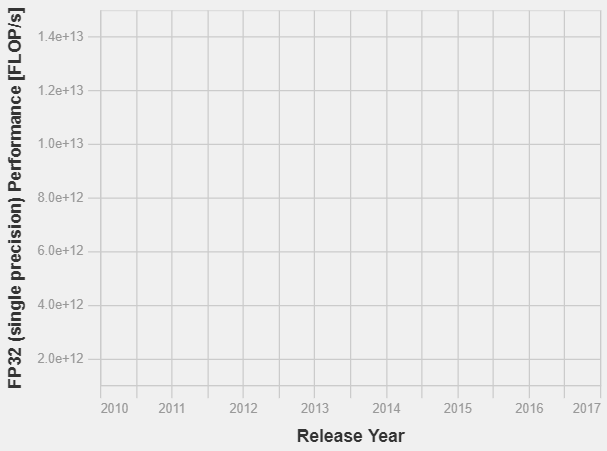
# Plot the dataset
alt.themes.enable('fivethirtyeight')
alt.Chart(df).mark_circle(size=60).encode(
x=alt.X(f'{x_axis}:Q',
scale=alt.Scale(
domain=(df[x_axis].min(), df[x_axis].max())
),
axis=alt.Axis(format=".0f")
),
y=alt.Y(f'{y_axis}:Q',
scale=alt.Scale(
domain=(df[y_axis].min(), df[y_axis].max())
),
axis=alt.Axis(format=".1e")
),
)
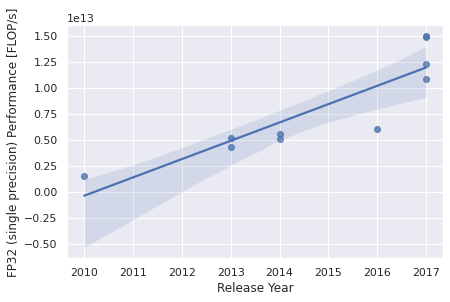
It works when I plot it using seaborn
import seaborn as sns
sns.set_theme()
sns.regplot(x=df[x_axis], y=df[y_axis]);
No error message is shown - just the empty plot. The console throws this warning
DevTools failed to load source map: Could not load content for https://cdn.jsdelivr.net/npm/vega-embed.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
What is going on?
CodePudding user response:
The issue is that you have special characters in your column name, which need to be escaped in Altair (see e.g. the field documentation in