I'm making an app, and sometimes my layout gets overlapped by the status bar. This occurs at random and it triggers when I navigate to another screen. I assume it might have to do with the navigation. What can I do to solve this issue?
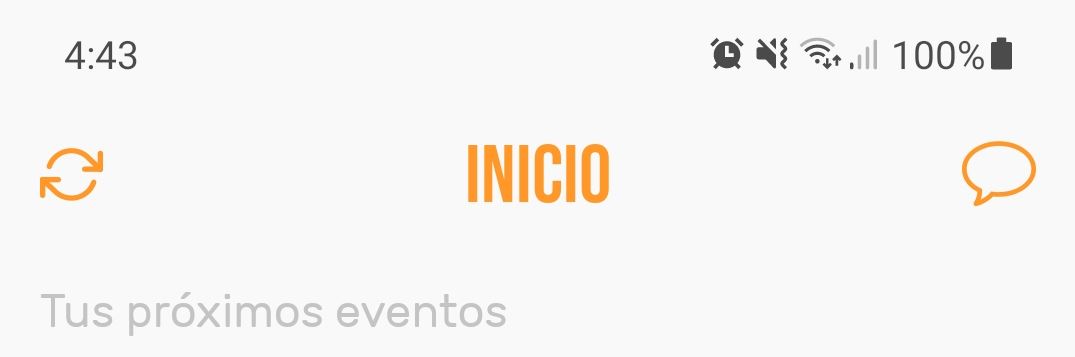
This is how it's supposed to look like:

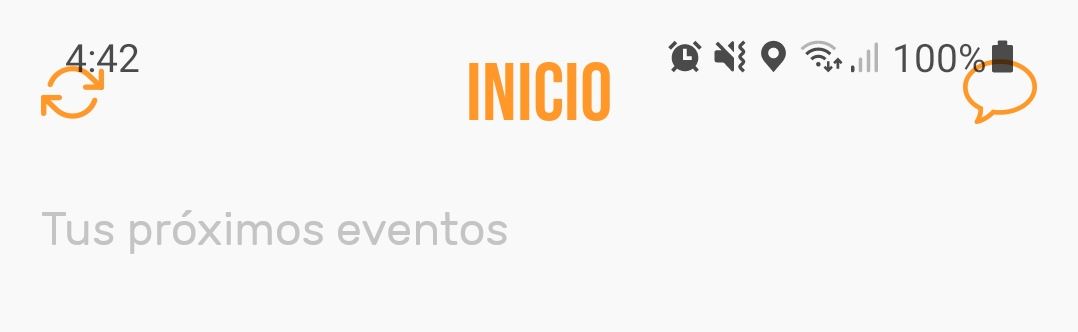
And this is how sometimes gets overlapped:

I tried to add a paddingTop: Platform.OS === 'android' ? StatusBar.currentHeight : 0 to the main View component, however, if I do that, the screen gets pushed to the bottom when the error doesn't happen, and I don't want that.
CodePudding user response:
You need to take into account the "safe area" of your device. You've tagged react-navigation, which has some support built in and uses react-native-safe-area-context. They have documentation describing safe area support.
For example:
import { SafeAreaProvider, SafeAreaView } from 'react-native-safe-area-context';
function Demo() {
return (
<SafeAreaView
style={{ flex: 1, justifyContent: 'space-between', alignItems: 'center' }}
>
<Text>This is top text.</Text>
<Text>This is bottom text.</Text>
</SafeAreaView>
);
}
export default function App() {
return (
<SafeAreaProvider>
<NavigationContainer>{/*(...) */}</NavigationContainer>
</SafeAreaProvider>
);
}
