I have created a github.io profile with .html files.
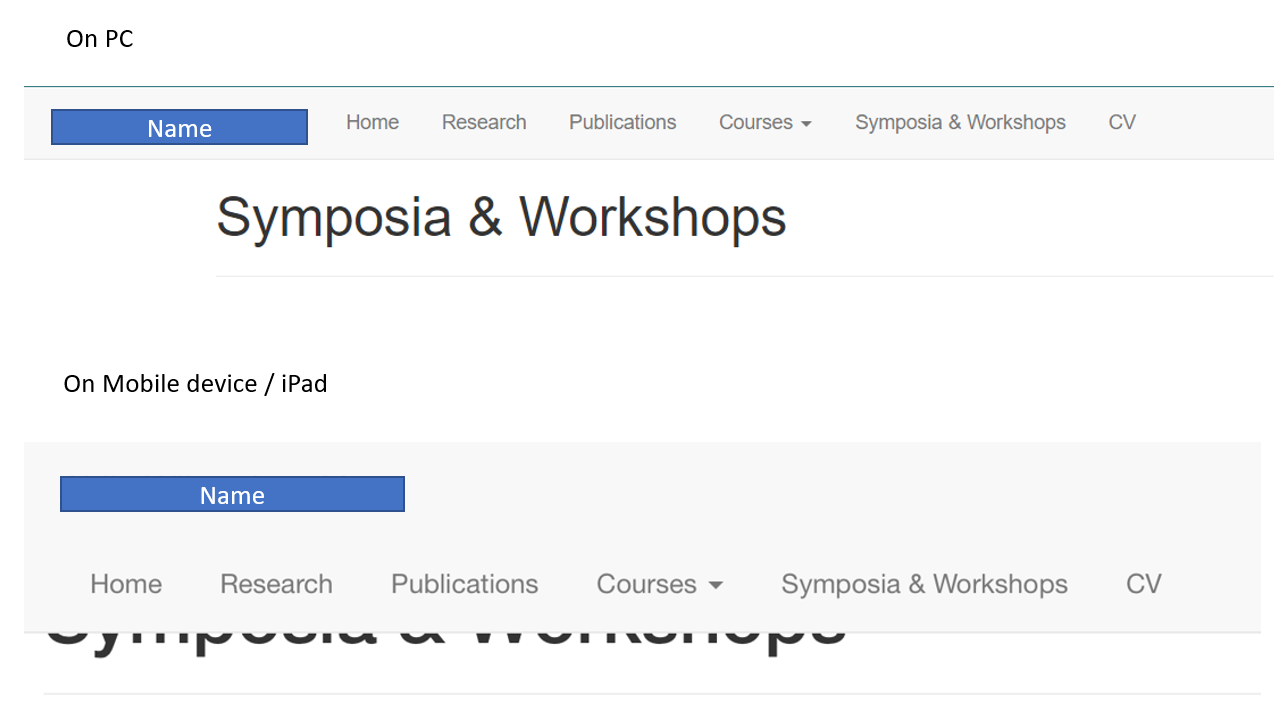
The profile looks good on PC.
However, in on mobile device (iPad), it doesn't show the tile of the linking HTML files during the navigations
For example; in my index.html I have
<li>
<a href="Symposia & Workshops.html">Symposia & Workshops</a>
</li>
even though on PC it shows the full title Symposia & Workshops on the mobile device, it hides the title.
CodePudding user response:
You have to use media query for different screen sizes This link might be helpful for you https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
CodePudding user response:
Probably because when writing HTML it doesn't autofit to the device I believe you gotta create one special for the dev screen size