I'm trying to make a SwiftUI button with .buttonStyle(.bordered) have the full width of the VStack it's in. Here's my button code:
Button("Save", action:saveUser)
.frame(maxWidth:.infinity)
.buttonStyle(.borderedProminent)
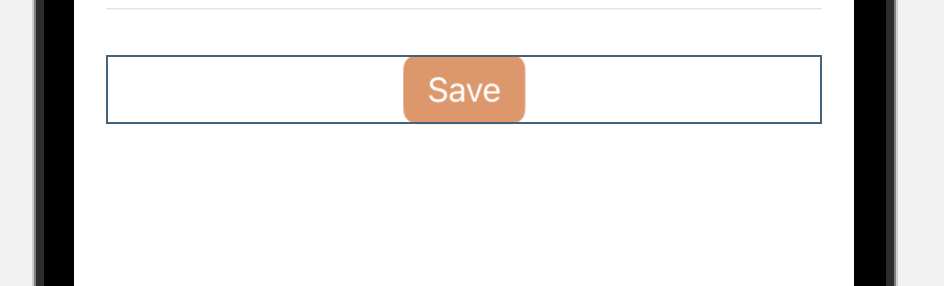
In the preview, I can see the actual frame is the full width of its container, but the background provided by the buttonStyle is not:
How can I make the border provided the button style also be full width?
CodePudding user response:
Use this way to make a full-width button.
Button(action: {
saveUser()
}) {
Text("Save").frame(minWidth: 0, maxWidth: .infinity)
}.buttonStyle(.borderedProminent)