I have a TextView text and it is hidden under button and not wrapped before button. It looks like text is ignoring button and wrapping at the end of line. How to wrap the text before button?
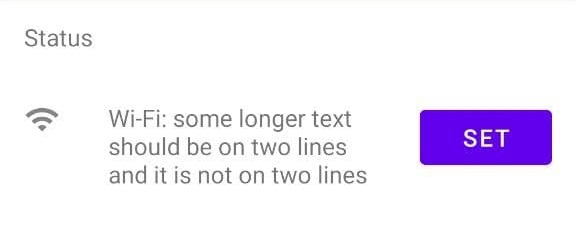
This is how it looks like now:

This is my code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="com.test.TestActivity">
<TextView
android:id="@ id/status_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Status"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/wifi_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:importantForAccessibility="no"
app:layout_constraintBottom_toBottomOf="@id/wifi_text"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/wifi_text"
app:srcCompat="@drawable/ic_wifi" />
<TextView
android:id="@ id/wifi_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginLeft="32dp"
android:layout_marginTop="32dp"
android:text="Wi-Fi: some longer text should be on two lines and it is not on two lines"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/status_text" />
<Button
android:id="@ id/wifi_settings_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Set"
app:layout_constraintBottom_toBottomOf="@id/wifi_text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/wifi_text" />
</androidx.constraintlayout.widget.ConstraintLayout>
How to wrap text before Set button?
CodePudding user response:
You can do it like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="com.test.TestActivity">
<TextView
android:id="@ id/status_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Status"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/wifi_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:importantForAccessibility="no"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/status_text"
app:srcCompat="@drawable/ic_wifi" />
<TextView
android:id="@ id/wifi_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginHorizontal="32dp"
android:layout_marginTop="32dp"
android:text="Wi-Fi: some longer text should be on two lines and it is not on two lines"
app:layout_constraintLeft_toRightOf="@id/wifi_icon"
app:layout_constraintRight_toLeftOf="@id/wifi_settings_button"
app:layout_constraintTop_toBottomOf="@id/status_text" />
<Button
android:id="@ id/wifi_settings_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Set"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/status_text" />
</androidx.constraintlayout.widget.ConstraintLayout>
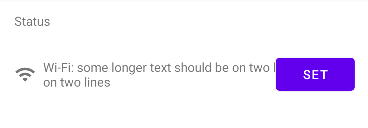
Result:
Explanation: attached ImageView to parent's left side:
app:layout_constraintLeft_toLeftOf="parent"
attached Button to parent's right side:
app:layout_constraintRight_toRightOf="parent"
after that we attached TextView to ImageView's right side and Button's left side, then set layout_width to 0dp to fill all available space between TextView and Button:
app:layout_constraintLeft_toRightOf="@id/wifi_icon"
app:layout_constraintRight_toLeftOf="@id/wifi_settings_button"
android:layout_width="0dp"