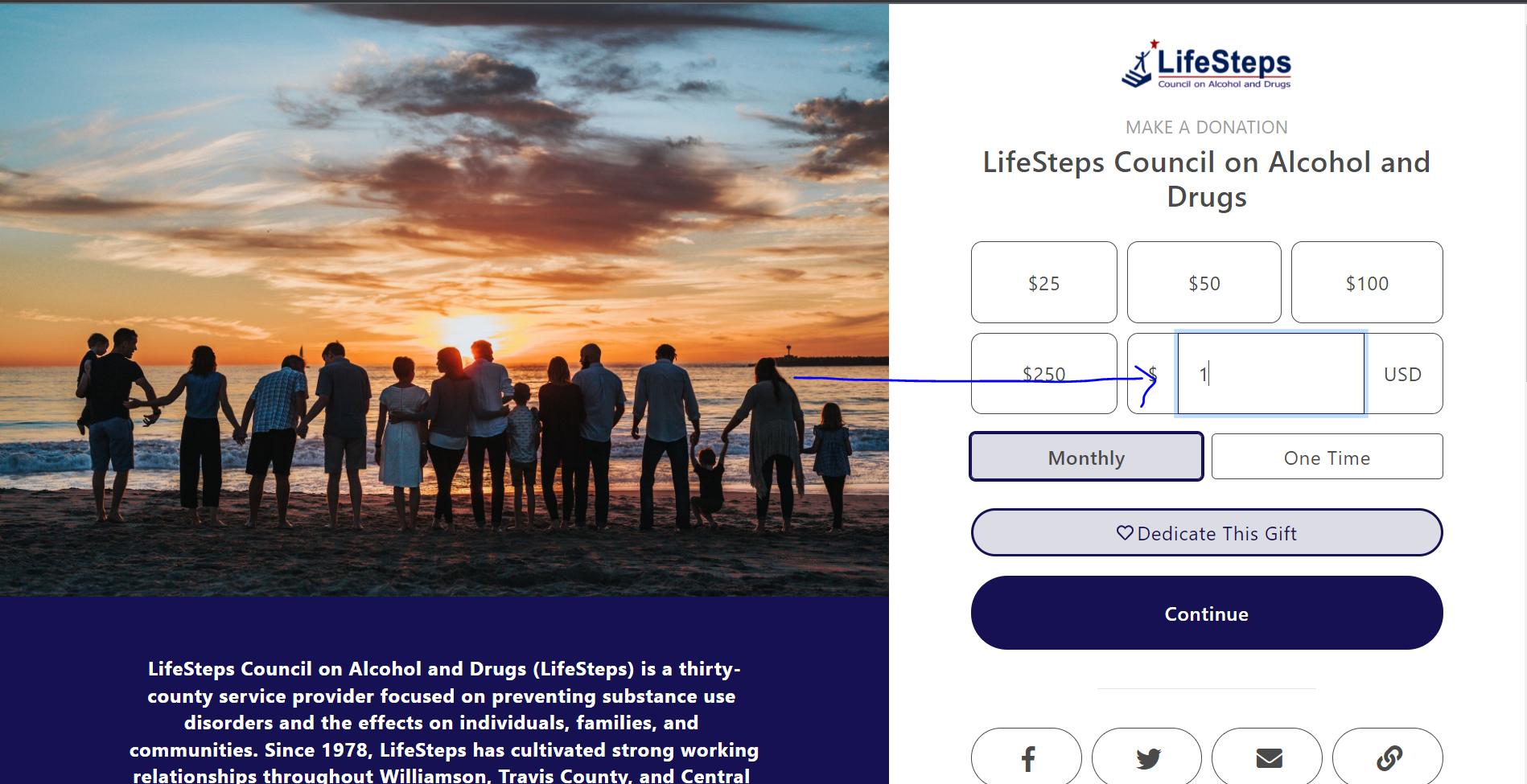
 here is a website https://secure.givelively.org/donate/lifesteps
I want to type custom values here with simple js/jquery
It doesn't work when we click on continue
here is a website https://secure.givelively.org/donate/lifesteps
I want to type custom values here with simple js/jquery
It doesn't work when we click on continue
i tried
document.querySelector("#custom-input-element").click()
and
document.querySelector("#custom-input-element").focus()
and
document.querySelector("#custom-input-element").value='1';
all of them not worked
CodePudding user response:
try
$('#custom-input-element').click(() => console.log(clicked));
i just used this on my machine to make sure it works, or make sure the html id is not misspelled
CodePudding user response:
let elem = document.getElementById("custom-input-element");
const prevVal = elem.value;
elem.value = 1;//Your Value
elem._valueTracker.setValue(prevVal);
let event = new Event("input", { target: elem, bubbles: true });
elem.dispatchEvent(event);
`
