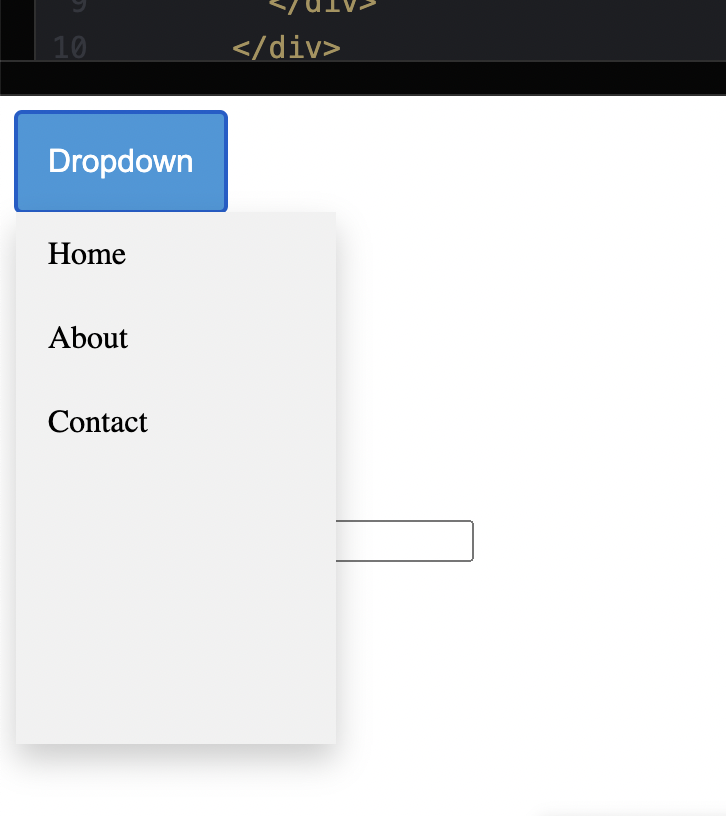
I have a dropDown menu and when the drop list is open is overlapping the div below, I wish to push the div below down when the dropdown is open, I've try with flex, grid, flexgrow, grid rows, positions relative/absolute, and I can't find any solution.
here is the HTML code:
<div class="container">
<div class="dropContainer">
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</div>
</div>
<div class="inputContainer">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" />
</div>
</div>
and the CSS:
.container{
display: flex;
flex-direction: column;
height: 100vh;
}
.dropContainer{
display: block;
height: 100%;
margin-bottom: 2rem;
}
.inputContainer{
display: block;
height: 100%;
top: 5rem;
}
/* dropDown Menu */
.dropbtn {
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
padding-bottom: 140px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.show {display: block; }
and here is the code example working: https://codepen.io/raulcosalux/pen/VwzGyYO
kind regards,
CodePudding user response:
Using absolute positioning will not regard for content underneath. With that being said, you have to use position: relative; on your dropdown menu in order to allow the input or any other content below to adjust when the menu opens.
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i ) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}.container{
display: flex;
flex-direction: column;
height: 100vh;
}
.dropContainer{
display: block;
height: 100%;
margin-bottom: 2rem;
}
.inputContainer{
display: block;
height: 100%;
position: sticky;
}
/* dropDown Menu */
.dropbtn {
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: relative;
background-color: #f1f1f1;
min-width: 160px;
padding-bottom: 140px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.show {display: block; }<div class="container">
<div class="dropContainer">
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</div>
</div>
<div class="inputContainer">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" />
</div>
</div>CodePudding user response:
Change the position of the dropdown container that holds the menu to relative, then remove the padding you have on it. Remove this => padding-bottom: 140px; and change this => .dropdown-content { position: absolute; } to .dropdown-content { position: relative; }, this will push the content down below the menu element and the padding will no longer cover its content.
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i ) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}.container{
display: flex;
flex-direction: column;
height: 100vh;
}
.dropContainer{
display: block;
margin-bottom: 2rem;
}
.inputContainer{
display: block;
height: 100%;
top: 5rem;
}
/* dropDown Menu */
.dropbtn {
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.show {
display: block;
}<div class="container">
<div class="dropContainer">
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</div>
</div>
<div class="inputContainer">
<label for="fname">First name: </label>
<input type="text" id="fname" name="fname" />
</div>
</div>I also removed the height on the dropContainer as well.