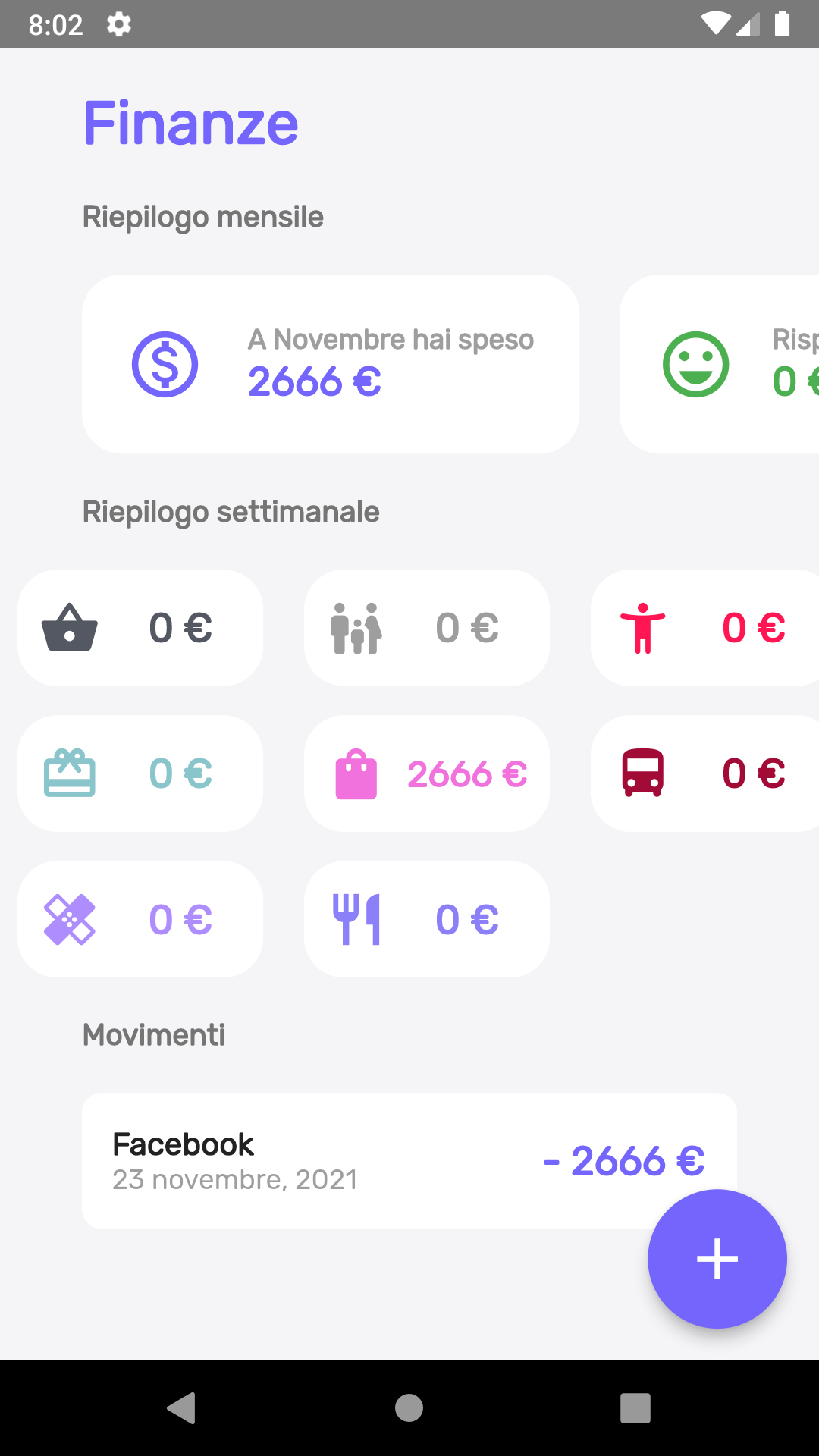
I am trying to spaceevenly an Icon() and a 
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
),
width: size.width * 0.3,
height: size.height,
// height: size.height * 0.055,
child: Row(
children: [
Spacer(),
Expanded(
flex: 3,
child: Container(
child: LayoutBuilder(
builder: (context, constraint) {
return Icon(
icona,
color: colore,
size: constraint.biggest.width * 1,
);
},
),
),
),
Spacer(),
Expanded(
flex: 6,
child: Center(
child: AutoSizeText(
importo,
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: colore,
),
maxLines: 1,
),
),
),
Spacer(),
],
),
)
CodePudding user response:
If I understood you correctly, you want to right-align the text, not center them.
To achieve that, consider using a single Spacer() in-between the icon and the text. The outside spacing (margin and padding) can be done using Padding widget instead.