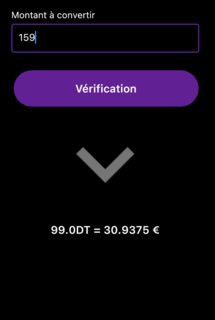
I wanted to make like a currency converter so I created this,
final montant = TextEditingController()..text = '500';
double convertEuro(montant) {
double convtEur = (double.parse(montant.text) / 3.2);
return convtEur;
}
double converted = 0;
I had a problem with my function here because the function when the screen loads it's null so I created that converted variable ( It's a stupid move I know at least to get rid of the error on my screen but only showing the initial value from my textController above
Text(
"${double.parse(montant.text)}"
"DT = $converted"
" €",
)
Anyway, the function is triggered when a button is pressed.
onPressed: () {
if (_formKey.currentState.validate()) {
converted = convertEuro(montant);
}
},
Can anyone help me how to change that variable value and make it change on my screen when the button is pressed?

CodePudding user response:
You can do like this:
setState(() {
converted = convertEuro(montant);
});
In this, you're basically doing a rebuild of the widget.
Thus to implement this in your code, put setState under the onPress:
onPressed: () {
if (_formKey.currentState.validate()) {
setState(() {
converted = convertEuro(montant);
});
}
},
