I'm wondering if it is possible. That the TextField doesn't change, when it is used. This is my code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Shop App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage() ,
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key,}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child:
Padding(
padding: EdgeInsets.all(25.0),
child: TextField(
onChanged: (value) {},
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
// width: 0.0 produces a thin "hairline" border
borderSide: const BorderSide(color: Colors.white, width: 0.0),
borderRadius: BorderRadius.circular(20.0)
),
fillColor: Colors.white,
filled: true,
hintText: "Search",
hintStyle: TextStyle(
color: Colors.grey.withOpacity(0.5),
),
),
),
)
),
);
}
}
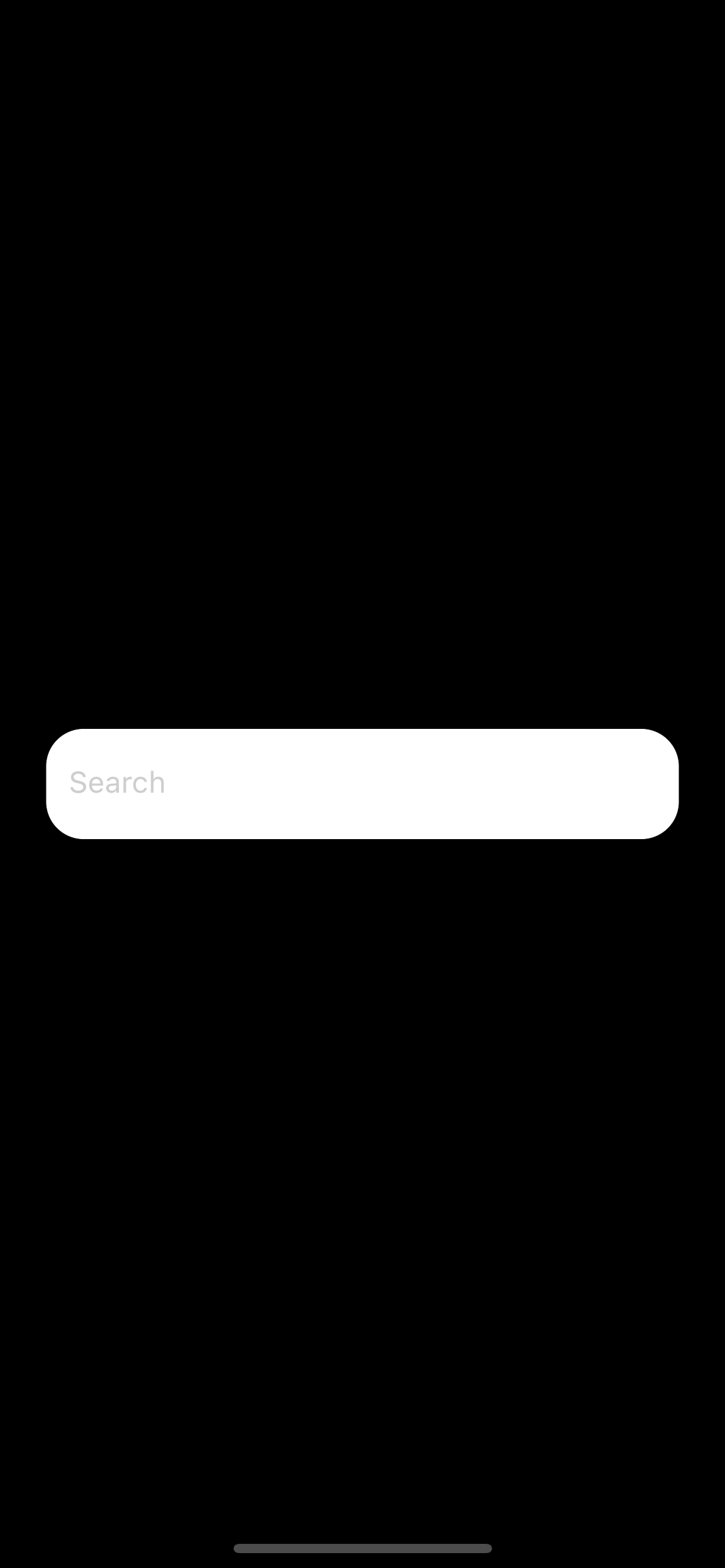
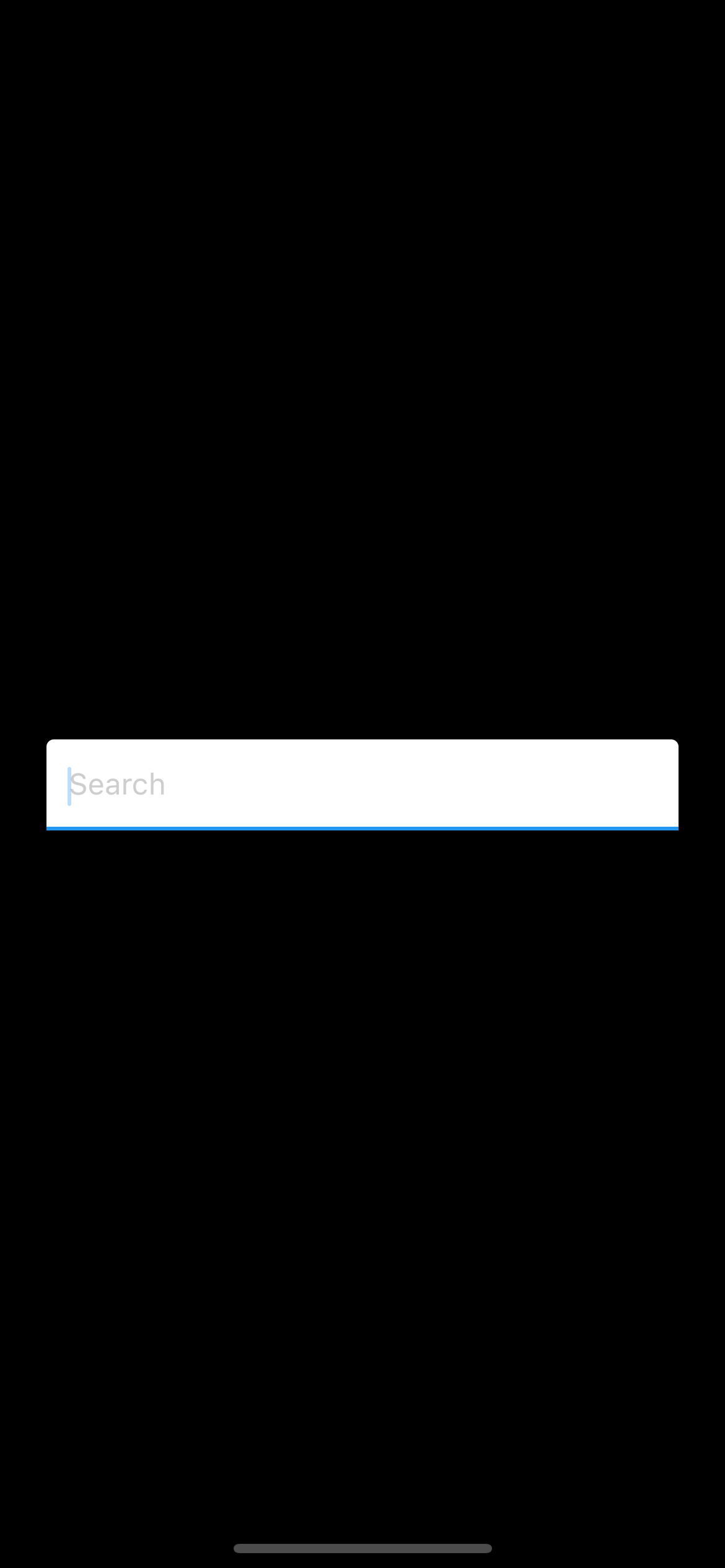
The first image shows my TextField when it is not used and the second shows it when it is used.
I want that my TextField looks the same al the time. Just the cursor is something that should be displayed.


CodePudding user response:
You should use border instead of enableBorder
// declare
TextEditingController _controller = TextEditingController();
// in textField
TextField(
controller: _controller,
onChanged: (value) {},
decoration: InputDecoration(
border: OutlineInputBorder(
// width: 0.0 produces a thin "hairline" border
borderSide: const BorderSide(color: Colors.white, width: 0.0),
borderRadius: BorderRadius.circular(20.0)
),
fillColor: Colors.white,
filled: true,
hintText: "Search",
hintStyle: TextStyle(
color: Colors.grey.withOpacity(0.5),
),
complete source code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Shop App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage() ,
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key key,}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child:
Padding(
padding: EdgeInsets.all(25.0),
child: TextField(
controller: _controller,
onChanged: (value) {},
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
// width: 0.0 produces a thin "hairline" border
borderSide: const BorderSide(color: Colors.white, width: 0.0),
borderRadius: BorderRadius.circular(20.0)
),
fillColor: Colors.white,
filled: true,
hintText: "Search",
hintStyle: TextStyle(
color: Colors.grey.withOpacity(0.5),
),
),
),
)
),
);
}
}
