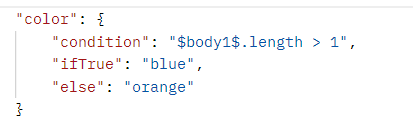
I am busy trying to create an if statement on the front end from the back end string value
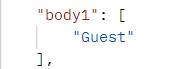
The image above is from the back end and I replaced the $blody1$ with
so in the end it will be something like this [Guest].length > 1
Is there a way to convert it to a true or false, if not any pointers to help. I wanted to move the logic to the back end but belive I will have the same issue there aswell.
Side note the end result should be like {"color" : "blue"} OR {"color" : "orange"}
MY CODE
const start = "\$";
const end = "\$";
final startIndex = str.indexOf(start);
final endIndex = str.indexOf(end, startIndex start.length);
String tValue =
str.substring(startIndex start.length, endIndex);
String tcondition = str.substring(endIndex 1);
print(getValue(tValue).toString() tcondition);
Thank you
CodePudding user response:
you can check like below code
void main() {
var data = {"body1":["Guest"]};
print(data["body1"][0]=="Guest");//true
}
Update
Check the body length
Color color = Colors.green;
if(data["body1"].length>1){
// set your color
color = Colors.red;
}