I've created 5 custom tab bar items inside TabBarViewController. design looks fine but Tab Bars go black screen after choosing, they dont change the view controllers. here's the code of TabBarViewController with some screenshots. any solution will be appericated
let controller1 = UIViewController()
controller1.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 1)
let nav1 = UINavigationController(rootViewController: HomeViewController())
nav1.tabBarItem = UITabBarItem(title: "First", image: UIImage(systemName: "house.fill"), tag: 1)
nav1.title = "home"
nav1.setNavigationBarHidden(true, animated: true)
nav1.navigationBar.isHidden = true
nav1.isNavigationBarHidden = true
let controller2 = UIViewController() // If i try to change it to custom view controller it still doesn't work
controller2.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 2)
let nav2 = UINavigationController(rootViewController: controller2)
let controller3 = tabViewController()
let nav3 = UINavigationController(rootViewController: controller3)
nav3.title = "Create"
nav3.navigationBar.tintColor = UIColor(named: "violet")
let controller4 = UIViewController()
controller4.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 4)
let nav4 = UINavigationController(rootViewController: controller4)
let controller5 = UIViewController()
controller5.tabBarItem = UITabBarItem(tabBarSystemItem: .contacts, tag: 5)
let nav5 = UINavigationController(rootViewController: controller5)
viewControllers = [nav1, nav2, nav3, nav4, nav5]
setupMiddleButton()
}
// code below is third tab bar styled. not to get confused
func setupMiddleButton() {
let menuButton = UIButton(frame: CGRect(x: 0, y: 0, width: 64, height: 64))
var menuButtonFrame = menuButton.frame
menuButtonFrame.origin.y = view.bounds.height - menuButtonFrame.height - 50
menuButtonFrame.origin.x = view.bounds.width/2 - menuButtonFrame.size.width/2
menuButton.frame = menuButtonFrame
let image = UIImage(systemName: "plus.rectangle.fill", withConfiguration: UIImage.SymbolConfiguration(pointSize: 45, weight: .semibold))
menuButton.contentMode = .scaleAspectFill
//shadows
menuButton.layer.shadowColor = UIColor.black.cgColor
menuButton.layer.shadowOffset = CGSize(width: 0, height: 4)
menuButton.layer.shadowOpacity = 0.5
//
menuButton.setImage(image, for: .normal)
menuButton.tintColor = UIColor(named: "violet")
menuButton.layer.cornerRadius = menuButtonFrame.height
view.addSubview(menuButton)
menuButton.addTarget(self, action: #selector(menuButtonAction(sender:)), for: .touchUpInside)
view.layoutIfNeeded()
}
as I said in my code's comment anytime I change e.g. controller2 to my created view controller it doesn't work. screenshots below:
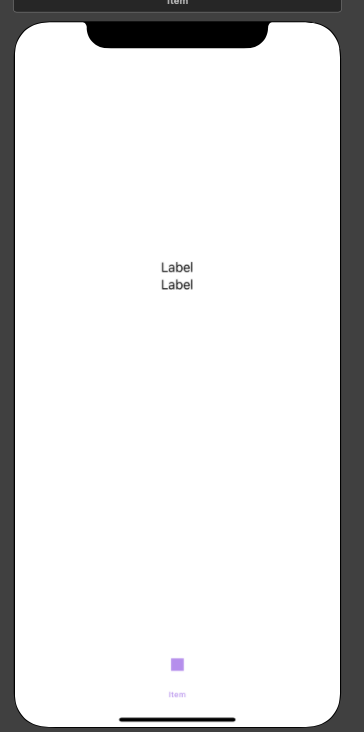
view controller i expect to see after clicking tab bar item:

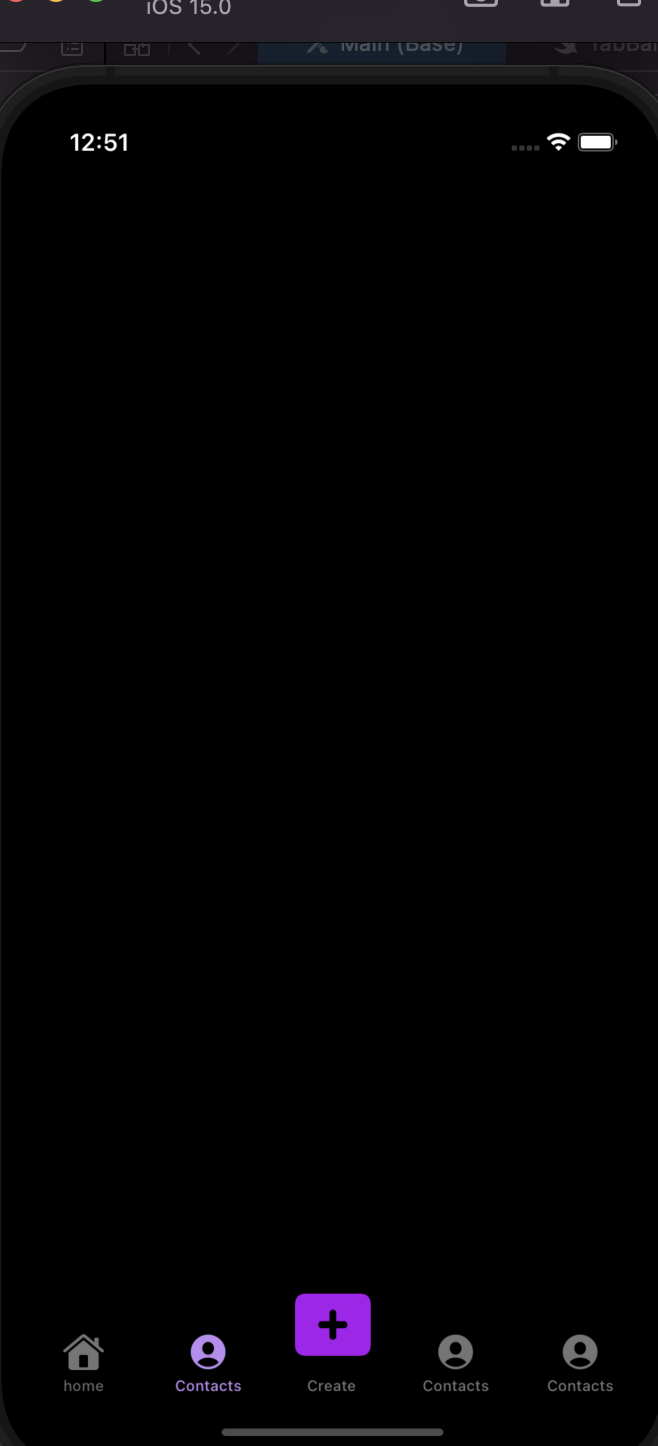
view I see:
CodePudding user response:
Maybe this will help, I tried to recreate your app:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let tabBarVc = UITabBarController()
let vc1 = UINavigationController(rootViewController: vc1())
let vc2 = UINavigationController(rootViewController: vc2())
let vc3 = UINavigationController(rootViewController: vc3())
let vc4 = UINavigationController(rootViewController: vc4())
let vc5 = UINavigationController(rootViewController: vc5())
vc1.title = "home"
vc2.title = "contacts"
vc3.title = "create"
vc4.title = "contacts"
vc5.title = "contacts"
tabBarVc.setViewControllers([vc1,vc2,vc3,vc4,vc5], animated: false)
tabBarVc.tabBar.backgroundColor = .white
guard let items = tabBarVc.tabBar.items else {
return
}
let images = ["house","person.crop.circle.fill","plus.rectangle.fill","person.crop.circle.fill","person.crop.circle.fill"]
for x in 0..<items.count {
items[x].image = UIImage(systemName: images[x])
}
tabBarVc.modalPresentationStyle = .fullScreen
self.present(tabBarVc, animated: false, completion: nil)
}
}
class vc1: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .red
let app = UINavigationBarAppearance()
app.backgroundColor = .white
self.navigationController?.navigationBar.scrollEdgeAppearance = app
title = "home"
}
}
class vc2: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .purple
title = "contacts"
}
}
class vc3: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .blue
title = "Create"
}
}
class vc4: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .green
title = "contacts"
}
}
class vc5: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .yellow
title = "contacts"
}
}