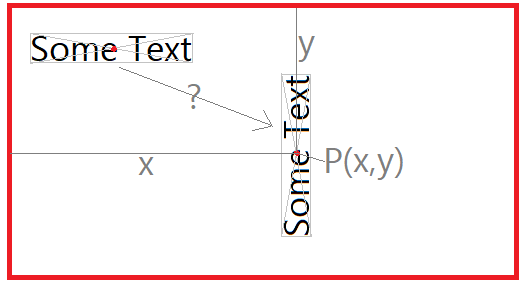
How can I place text in svg as shown below such that:
- the text is rotated by -90 deg
- the mid point of the text (intersection of diagonal lines) has a fixed point P after transformation (for example
P.x = 200,P.y = 300)

On my attempts I was able to rotate the element, however I cannot seem to position it correctly. I even experimented with base lines, center of rotations etc. but I am completely lost now. Thank you <3
<text transform="rotate(-90, 0, 0) translate(200, 300)" dominant-baseline="central">Some Text</text>
CodePudding user response:
Guess I finally solved it. Sorry for wasting your time.
<rect fill="red" width="100" height="100"></rect>
<text transform="translate(100, 100) rotate(-90)" text-anchor="middle" dominant-baseline="central" style="font-size: 18px;">Some Text</text>

CodePudding user response:
As @enxaneta commented :
try using dominant-baseline="middle" text-anchor="middle" for the text and also try translating first and then rotating
Since the order of performing transformations is from right to left. Rotation first, then translate
Initial state without transformations The red circle is the center of the text
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="400" height="400" viewBox="0 0 400 400" style="border:1px solid">
<g >
<circle cx="104" cy="37.5" r="4" fill="red" />
<text id="txt1" x="104" y="50" font-family="sans-serif" font-size="36px" fill="black" text-anchor="middle" > Some Text </text>
</g>
</svg> Position of the text after transformation
.txt1 {
transform-origin:center;
transform-box:fill-box;
text-anchor:middle;
font-family:sans-serif;
font-size:36px;
fill:black;
}<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="400" height="400" viewBox="0 0 400 400" style="border:1px solid">
<g>
<circle cx="104" cy="37.5" r="3" fill="red" />
<text class="txt1" x="104" y="50" > Some Text </text>
</g>
<g transform=" translate(200, 300) rotate(-90, 0, 0) " >
<circle cx="104" cy="37.5" r="3" fill="red" />
<text class="txt1" x="104" y="50" > Some Text </text>
</g>
</svg>Update
animation of rotation and movement of text
.txt1 {
transform-origin:center;
transform-box:fill-box;
text-anchor:middle;
font-family:sans-serif;
font-size:36px;
fill:black;
}<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="400" height="400" viewBox="0 0 400 400" style="border:1px solid">
<g>
<g class="txt1" >
<circle cx="104" cy="37.5" r="3" fill="red" />
<text x="104" y="50" font-family="sans-serif" font-size="36px" fill="black" text-anchor="middle" > Some Text
</text>
<!-- animation of text rotation -->
<animateTransform id="anR" attributeName="transform" type="rotate" additive="sum" to="-90,0,0" begin="1s;anT.end 1.5s" dur="2s" fill="freeze" />
</g>
<!-- animation of moving text -->
<animateTransform id="anT" attributeName="transform" type="translate" additive="sum" to="200,200" begin="anR.begin" dur="2s" fill="freeze" />
</g>
</svg> 