In the snippet below, the footer takes the whole width of the visible part of the page, but as soon as scrolling happens, it is apparent that the footer is shorter than the whole page, because of the scrolling.
How can I express the intent of "making a element as wide as the whole page, incuding the area not visible because of scrolling"?
<style type="text/css" media="screen">
* {
margin: 0;
}
footer {
width: 100%;
border: 1px solid black;
}
</style>
<main>
mainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmain
</main>
<footer>
footer content
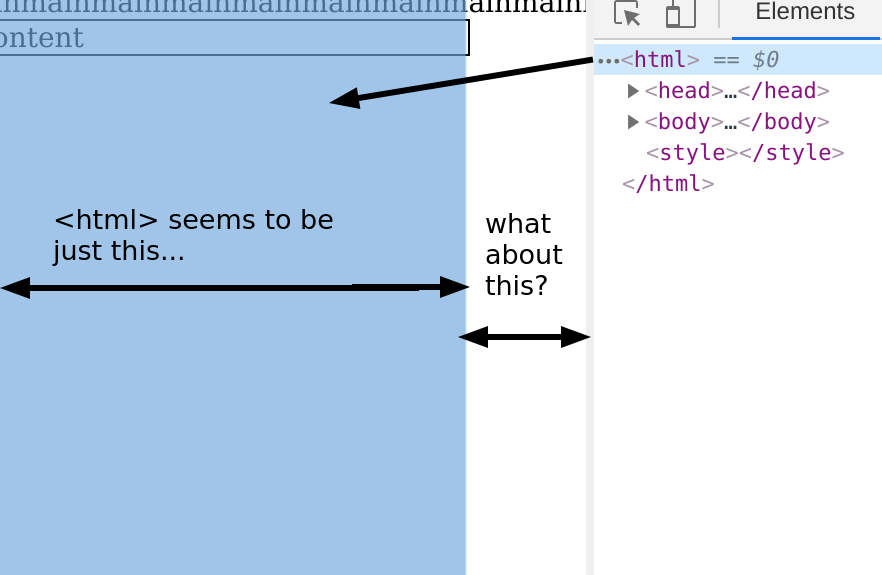
</footer>What puzzles me, is that, as far as I can tell from the dev tools, the whole html element is just as wide as the initially visible area; if I scoll a bit to the right and then hover with the mouse on the <html> element in the Elements tab of Chrome dev tools, I see the the blue-ish overlay only covers the original part of the view, and not the part become visible after scrolling:

CodePudding user response:
The problem is that 'mainmain...' is considered as one word as it has no intervals. Adding word-wrap: break-word; solves the problem.
main {
word-wrap: break-word;
}
footer {
width: 100%;
border: 1px solid black;
}<main>
mainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmain
</main>
<footer>
footer content
</footer>CodePudding user response:
The issue isn't that the footer isn't extending the full width: it's that the text element you have is wider than its container.
The width % of the footer is being defined by its parent element (in this case main). The text, on the other hand, is not being contained and is running "out of bounds" so to speak. If you hide the overflow on the parent element the issue is fixed.
<style type="text/css" media="screen">
main {
overflow-x: hidden; //hide the page overflow
}
* {
margin: 0;
}
footer {
width: 100%;
border: 1px solid black;
}
</style>
<main>
mainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmainmain
</main>
<footer>
footer content
</footer>CodePudding user response:
go to your css code and do.
/* Changing a little bit of CSS code */
main {
/* Setting The Word Warp To Break Word. */
word-wrap: break-word;
}
Cheers.. Ben.
