I have make Users Index where on that table displaying all user data except Password and at the last field i put action for Delete user. The problem is i want to disable delete button only for the user who login at that time. But what i have done is all user delete button disable, please help me how to solve this. i have trying to find tutoril but didn't find yet. Below my condition code:
@if (auth()->user()->id)
<button class="btn btn-outline-danger
btn-xs" disabled><i class="fe fe-trash"></i>Delete</button>
@else
<button class="btn btn-outline-danger
btn-xs"><i class="fe fe-trash"></i>Delete</button>
@endif
In UserController to display all user data i use this code:
public function index(){
$users = User::all();
return view('admin.users.index', ['users'=> $users]);
}
in index.blade i aplly this code to display all data:
<table id="dataTableBasic" class="table" style="width:100%">
<thead>
<tr>
<th>{{ __('Username') }}</th>
<th>{{ __('Name') }}</th>
<th>{{ __('Email') }}</th>
<th>{{ __('Role') }}</th>
<th>{{ __('Posts') }}</th>
<th>{{ __('Action') }}</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td><a href="{{route('user.profile.show', $user->id)}}" class="text-inherit link-primary">{{$user->username}}</a></td>
<td>{{$user->name}}</td>
<td><a href="mailto:{{$user->email}}" class="text-inherit link-primary">{{$user->email}}</a></td>
<td>Administrator</td>
<td><a href="#" class="text-inherit">100</a></td>
<td>
<form action="{{route('users.destroy',$user->id)}}" method="post" enctype="multipart/form-data">
@csrf
@method('DELETE')
@if (auth()->user()->id)
<button hljs-string">" disabled><i hljs-string">"></i>{{ __('Hapus') }}</button>
@else
<button hljs-string">"><i hljs-string">"></i>{{ __('Hapus') }}</button>
@endif
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
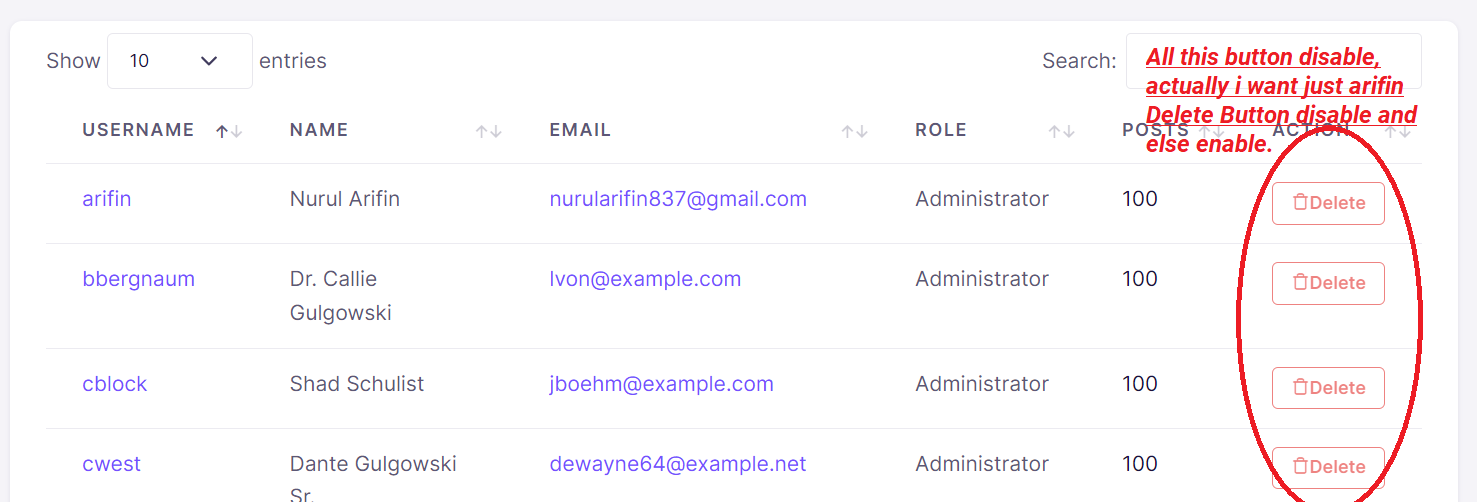
Below the screenshot:

CodePudding user response:
You need to check if the $user->id is the same as the authenticated user's id:
@if(auth()->id() === $user->id)
Also, since the only different between the buttons in the disabled attribute, you could do:
<button class="btn btn-outline-dangerbtn-xs"
@if($user->id === auth()->id()) disabled @endif>
<i class="fe fe-trash"></i>
Delete
</button>
CodePudding user response:
<td>
<form action="{{route('users.destroy',$user->id)}}" method="post" enctype="multipart/form-data">
@csrf
@method('DELETE')
@if (auth()->id())
<button class="btn btn-outline-danger btn-xs" disabled><i class="fe fe-trash"></i>Delete</button>
@else
<button class="btn btn-outline-danger btn-xs"><i class="fe fe-trash"></i>Delete</button>
@endif
</form>
</td>
