I want to show the data already entered in a page while editing.
This is my blade file
<form class="" action="" method="POST" enctype="multipart/form-data" id="choice_form">
<div class="row gutters-5">
<div class="col-lg-12">
@csrf
@method('PUT')
<div class="card">
<div class="card-header">
<h5 class="mb-0 h6">{{translate('Requirement Information')}}</h5>
</div>
<div class="card-body">
<div class="form-group row">
<label class="col-md-3 col-from-label">{{translate('Product Name')}}</label>
<div class="col-md-8">
<input type="text" class="form-control" name="name" placeholder="{{ translate('Product Name') }}" value="{{ $rfq->name }}">
</div>
</div>
</div>
</div>
<div hljs-number">12">
<div hljs-string">">
<button type="submit" name="button" value="publish" hljs-string">">{{ translate('Update Requirement') }}</button>
</div>
</div>
</div>
</div>
</form>
@endsection
This is my Controller
use App\Models\Category;
use App\Models\Requirement;
class ProductController extends Controller
{
public function edit($id)
{
$rfq = Requirement::find($id);
$categories = Category::where('parent_id', 0)
->where('digital', 0)
->with('childrenCategories')
->get();
return view('requirement.edit', compact('rfq','categories'));
}
}
This is my model code
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Requirement extends Model
{
use HasFactory;
protected $fillable = [
'id',
'name'
];
}
This is my route
<?php
Route::get('/edit/{id}', 'ProductController@edit')->name('requirement.edit');
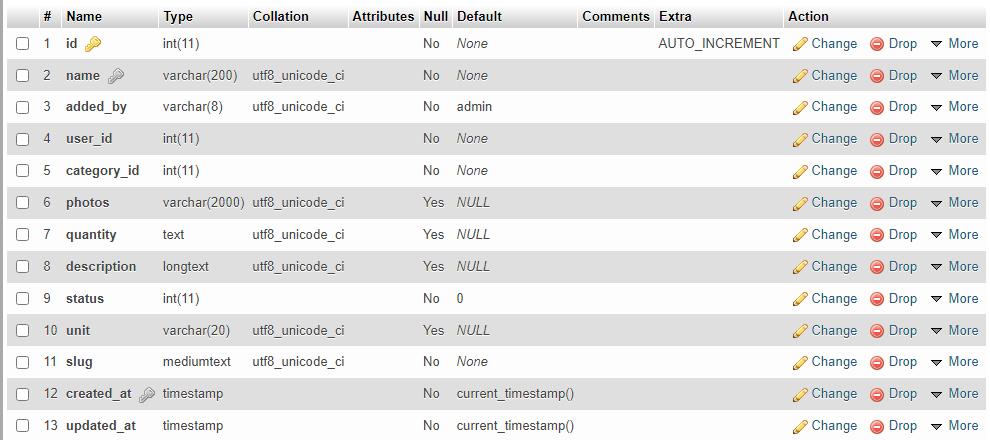
This is my Data Table
The data is successfully entered in the data table
CodePudding user response:
Sir, Your Routes are wrong set. In laravel 8 Routes are changed.
You can See Here: https://laravel.com/docs/8.x/routing#the-default-route-files
I have changed your routes to laravel 8 styes routes. You can try below code.
Route::get('/edit/{id}', [App\Http\Controllers\ProductController::class, 'edit'])->name('requirement.edit');
CodePudding user response:
Add all columns in fillable variable
protected $fillable = [
'id',
'name',
'added_by',
'user_id',
'category_id',
'photos',
'quantity',
'description',
'status',
'unit',
'slug'
];
And Your Routes are wrong to set. In laravel 8 Routes are changed.
Route::get('/edit/{id}', [App\Http\Controllers\ProductController::class, 'edit'])->name('requirement.edit');
CodePudding user response:
Looking at your form in action the route, do it like this:
<form class="" action="{{ route('requirement.edit), $rfq->id }}" method="POST" enctype="multipart/form-data" id="choice_form">
<div >
<div >
@csrf
@method('PUT')
<div >
<div >
<h5 >{{translate('Requirement Information')}}</h5>
</div>
<div >
<div >
<label >{{translate('Product Name')}}</label>
<div >
<input type="text" name="name" placeholder="{{ translate('Product Name') }}" value="{{ $rfq->name }}">
</div>
</div>
</div>
</div>
<div >
<div >
<button type="submit" name="button" value="publish" >{{ translate('Update Requirement') }}</button>
</div>
</div>
</div>
</div>