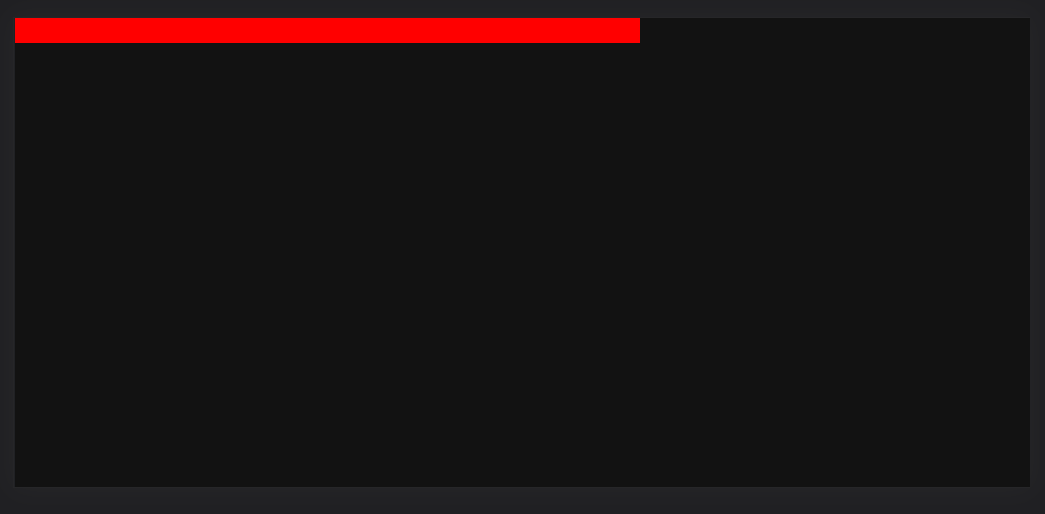
The following code correctly expands the max-width of a div:
<div style="display: flex; flex-direction: column;">
<div style="max-width: 500px;">
<div style="background-color: red; height: 20px;"></div>
</div>
</div>
However, when I set any alignment, align-items on the parent-most div, align-self on the max-width div, etc, the maxWidth will no longer be used, and the actual width will be set to 0.
For example:
<div style="display: flex; flex-direction: column;">
<div style="max-width: 500px; align-self: center">
<div style="background-color: red; height: 20px;"></div>
</div>
</div>
Produces a blank screen:
How do I both align the div (to the center for example), and keep its width intact? The goal is not to resort to using width, because that won't adjust to the parent width (which may be anything). Any solution that would keep the width, but won't insist on taking it even if there is no space, like with width, would work.
CodePudding user response:
With align-self:center and flex-direction:column, you need to set the inner container width, which I did to be 100% and it shows now.
<div style="display: flex; flex-direction: column;background-color:grey">
<div style="max-width: 500px; align-self: center; width:100%;background:black;">
<div style="background-color: red; height: 20px;"></div>
</div>
</div>