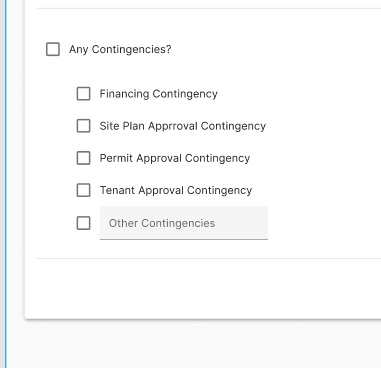
I wanted to add textfield besife a checkbox like on the screenshow below , How do we show a textfield right next to a checkbox which has no label ? same on the screenshot below since the checkboxes are from a loop and I only want to show the textfield if the checkbox with no label is checked
Thanks for any idea.
#html code
<div class="deal-disposition-row"></div>
<div class="pharmacy-checkbox">
<mat-checkbox
color="primary"
style="margin-left:10px;"
name="isAnyContingencies"
[(ngModel)]="dealDispositionFormFields.isAnyContingencies"
>
<div class="deal-text-label">
Any Contingencies?
</div>
</mat-checkbox>
</div>
<span>
<ul>
<li *ngFor="let contigency of contingencies">
<mat-checkbox
class="checkbox-margin"
color="primary"
(change)="changeCurrentContingencies($event,contigency)"
>
<mat-form-field appearance="fill" *ngIf="!contigency.text; else text" matInput>
<mat-label>Other Contingencies</mat-label>
<input
name = "buyerProposedPlans"
matInput
[(ngModel)]="dealDispositionFormFields.buyerProposedPlans"
>
<span matPrefix *ngIf="dealDispositionFormFields.salePrice">$</span>
</mat-form-field>
<ng-template #text>
{{contigency.text}}
</ng-template>
</mat-checkbox>
</li>
</ul>
</span>
</div>
#ts code
export class DealIdleDispositionComponent implements OnInit {
contingencies = [
{id: 1, text: 'Financing Contigency'},
{id: 2, text: 'Site Approval Contigency'},
{id: 3, text: 'Permit Approval Contingency'},
{id: 4, text: 'Tenant Approval Contingency'},
{id: 5, text: ''},
]
......
CodePudding user response:
Use *ngIf with ng-template to conditionally display the input text when the text is empty. Put the follwing code inside your li element.
<input *ngIf="!contigency.text; else text" matInput>
<ng-template #text>
{{contigency.text}}
</ng-template>