CodePudding user response:
Just found the solution which is to add overflow-x: scroll; style to the <code></code> tag
i.e. <code style="overflow-x: scroll;"></code>
CodePudding user response:
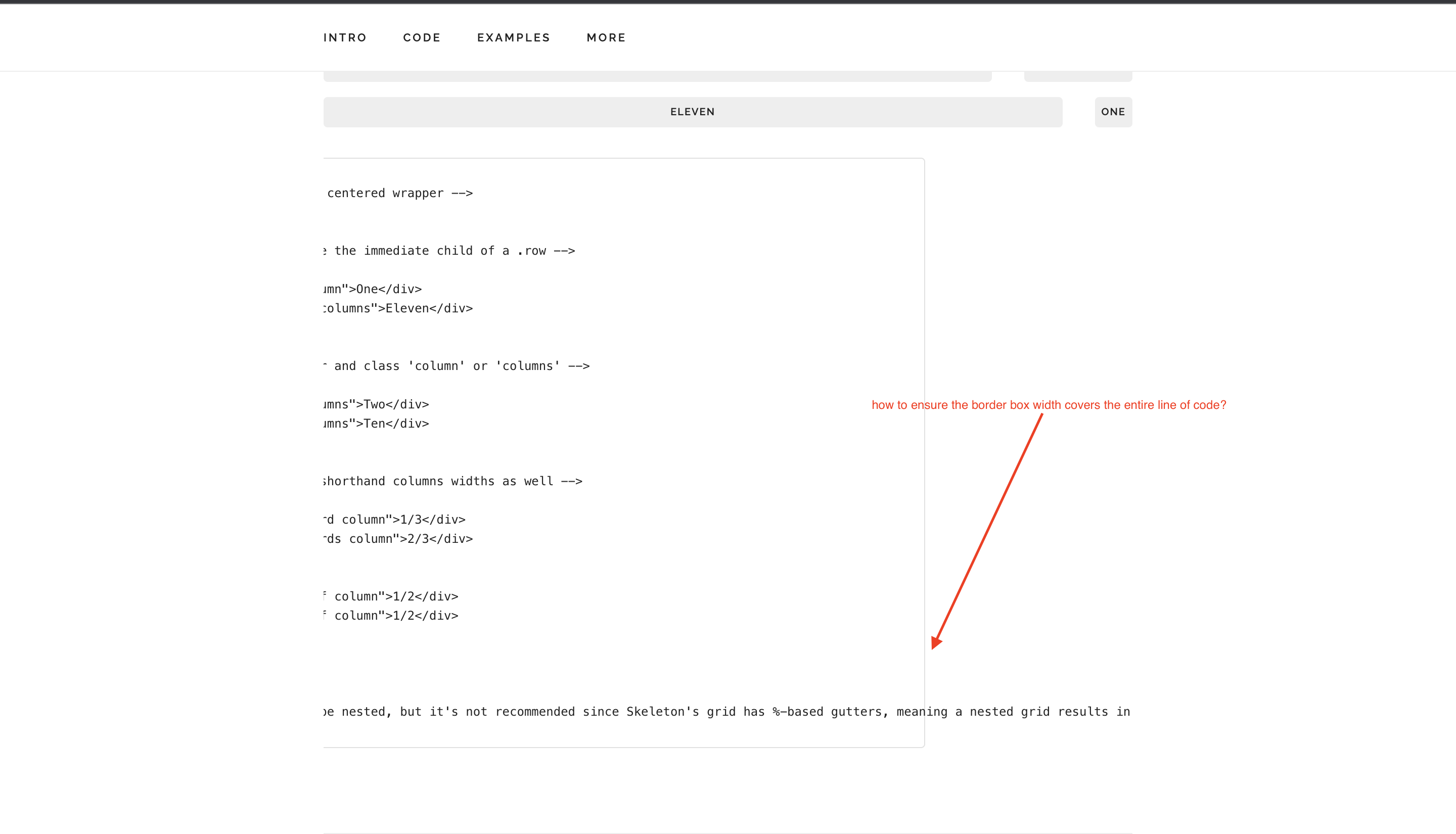
How do I make sure [...] the box is still displayed until end of the line of the code
To achieve this effect, you can take advantage of CSS Intrinsic Sizing values like:
max-contentmin-contentfit-content
In this instance, you can declare:
min-width: max-content
Working Example:
pre {
padding: 0 6px;
border: 1px solid rgb(255, 0, 0);
box-sizing: border-box;
}
pre.with-intrinsic-sizing {
min-width: max-content;
}<pre>
<code>
Line of code
Line of code with more text in it.
Line of code with even more text in it and... hopefully there is now enough text in it that the text will extend beyond the right-hand edge of the viewport, even when you expand the snippet to Full Page view.
</code>
</pre>
<pre class="with-intrinsic-sizing">
<code>
Line of code
Line of code with more text in it.
Line of code with even more text in it and... hopefully there is now enough text in it that the text will extend beyond the right-hand edge of the viewport, even when you expand the snippet to Full Page view.
</code>
</pre>Further Reading