I have 2 div fields in my html page. In each field, there are 5 image images that I have listed sideways. I have 5 images side by side in the div just below. But I couldn't get it to line up. My frontend knowledge is not good, how can I do it?
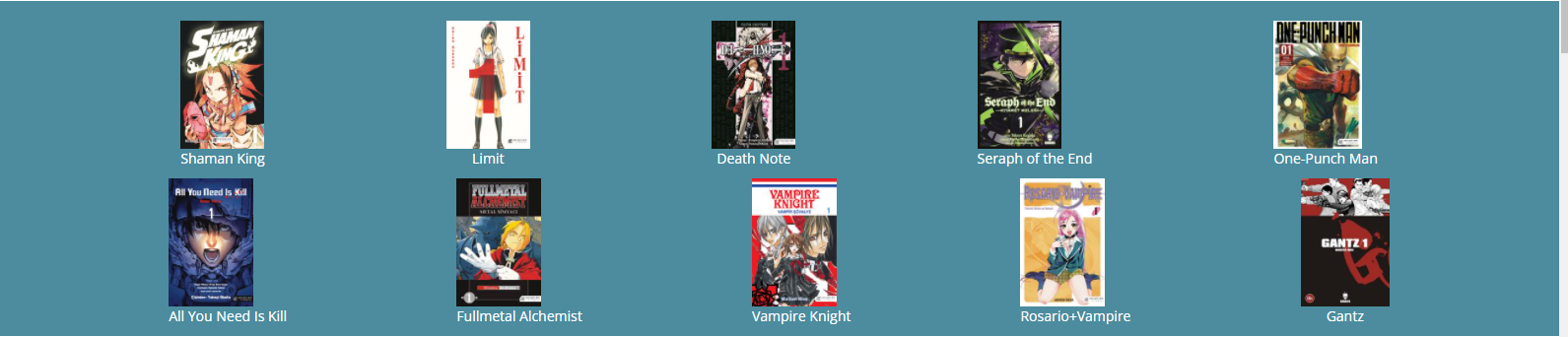
Page image:
As you can see, they do not stand in line, the images are above and below. How do I get it to stay in line?
Html code:
@{
Layout = null;
}
<link href="~/Content/bscarousel.css" rel="stylesheet" />
<script src="~/Scripts/Home/Slider.js"></script>
<style>
.items {
display: flex;
justify-content: space-evenly; /* this gives even space between items as shown in your image in the question */
background-color: #4C8C9E;
}
</style>
<div ng-controller="SliderController">
<div class="items">
<a href="#">
<img class="img-responsive" src="~/images/ShamanKing.jpg" style="height:130px;"/><p style="color:white; text-align:center">Shaman King</p>
</a>
<a href="#">
<br />
<img class="img-responsive" src="~/images/Limit.jpg" style="height:130px;"/><p style="color:white; text-align:center">Limit</p>
</a>
<a href="#">
<br />
<img class="img-responsive" src="~/images/DeathNote.jpg" style="height:130px;"/><p style="color:white; text-align:center">Death Note</p>
</a>
<a href="#">
<br />
<img class="img-responsive" src="~/images/SeraphoftheEnd.jpg" style="height:130px;"/><p style="color:white; text-align:center">Seraph of the End</p>
</a>
<a href="#">
<br />
<img class="img-responsive" src="~/images/OnePunchMan.jpg" style="height:130px;"/><p style="color:white; text-align:center">One-Punch Man</p>
</a>
</div>
<div style="display:flex; justify-content:space-evenly; background-color:#4C8C9E">
<a href="#">
<img class="img-responsive" src="~/images/AllYouNeedIsKill.jpg" style="height:130px;"/><p style="color:white; text-align:center">All You Need Is Kill</p>
</a>
<a href="#">
<img class="img-responsive" src="~/images/FullMetal.jpg" style="height:130px;"/><p style="color:white; text-align:center">Fullmetal Alchemist</p>
</a>
<a href="#">
<img class="img-responsive" src="~/images/VampireKnight.jpg" style="height:130px;"/><p style="color:white; text-align:center">Vampire Knight</p>
</a>
<a href="#">
<img class="img-responsive" src="~/images/RosarioVampire.jpg" style="height:130px;"/><p style="color:white; text-align:center">Rosario Vampire</p>
</a>
<a href="#">
<img class="img-responsive" src="~/images/Gantz.jpg" style="height:130px;"/><p style="color:white; text-align:center">Gantz</p>
</a>
</div>
</div>
CodePudding user response:
add fix width to each item .items a{width:130px;} to specify column size and look perfect
CodePudding user response:
I have also made a version, with an eye to responsive. Only I put the all <a> tags in a single <div >.
[CSS]
<style>
.items {
padding: 20px;
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(5, 2fr);
background-color: #4C8C9E;
}
.items a {
height: 180px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
@media(max-width: 800px) {
.items {
grid-template-columns: repeat(2, 5fr);
}
}
@media(max-width: 368px) {
.items {
grid-template-columns: repeat(1, 10fr);
}
}
</style>
[HTML]
<div ng-controller="SliderController">
<div class="items">
<a href="#">
<img class="img-responsive" src="/images/ShamanKing.jpg" style="height:130px;"/><p style="color:white; text-align:center">Shaman King</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/Limit.jpg" style="height:130px;"/><p style="color:white; text-align:center">Limit</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/DeathNote.jpg" style="height:130px;"/><p style="color:white; text-align:center">Death Note</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/SeraphoftheEnd.jpg" style="height:130px;"/><p style="color:white; text-align:center">Seraph of the End</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/OnePunchMan.png" style="height:130px;"/><p style="color:white; text-align:center">One-Punch Man</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/AllYouNeedIsKill.jpg" style="height:130px;"/><p style="color:white; text-align:center">All You Need Is Kill</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/FullMetal.jpg" style="height:130px;"/><p style="color:white; text-align:center">Fullmetal Alchemist</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/VampireKnight.jpg" style="height:130px;"/><p style="color:white; text-align:center">Vampire Knight</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/RosarioVampire.jpg" style="height:130px;"/><p style="color:white; text-align:center">Rosario Vampire</p>
</a>
<a href="#">
<img class="img-responsive" src="/images/Gantz.jpg" style="height:130px;"/><p style="color:white; text-align:center">Gantz</p>
</a>
</div>
</div>
Fullscreen:
https://i.stack.imgur.com/7JwLb.jpg
Width less then 800px:
https://i.stack.imgur.com/v9fpX.jpg
Width less then 368px: