I've a child Twenty Twenty-One theme and I want to make the content area in full with. I don't want to use any plugin. I've searched and found that adding following code in CSS may work but for me it's not working.
How to do it with css if it is possible?
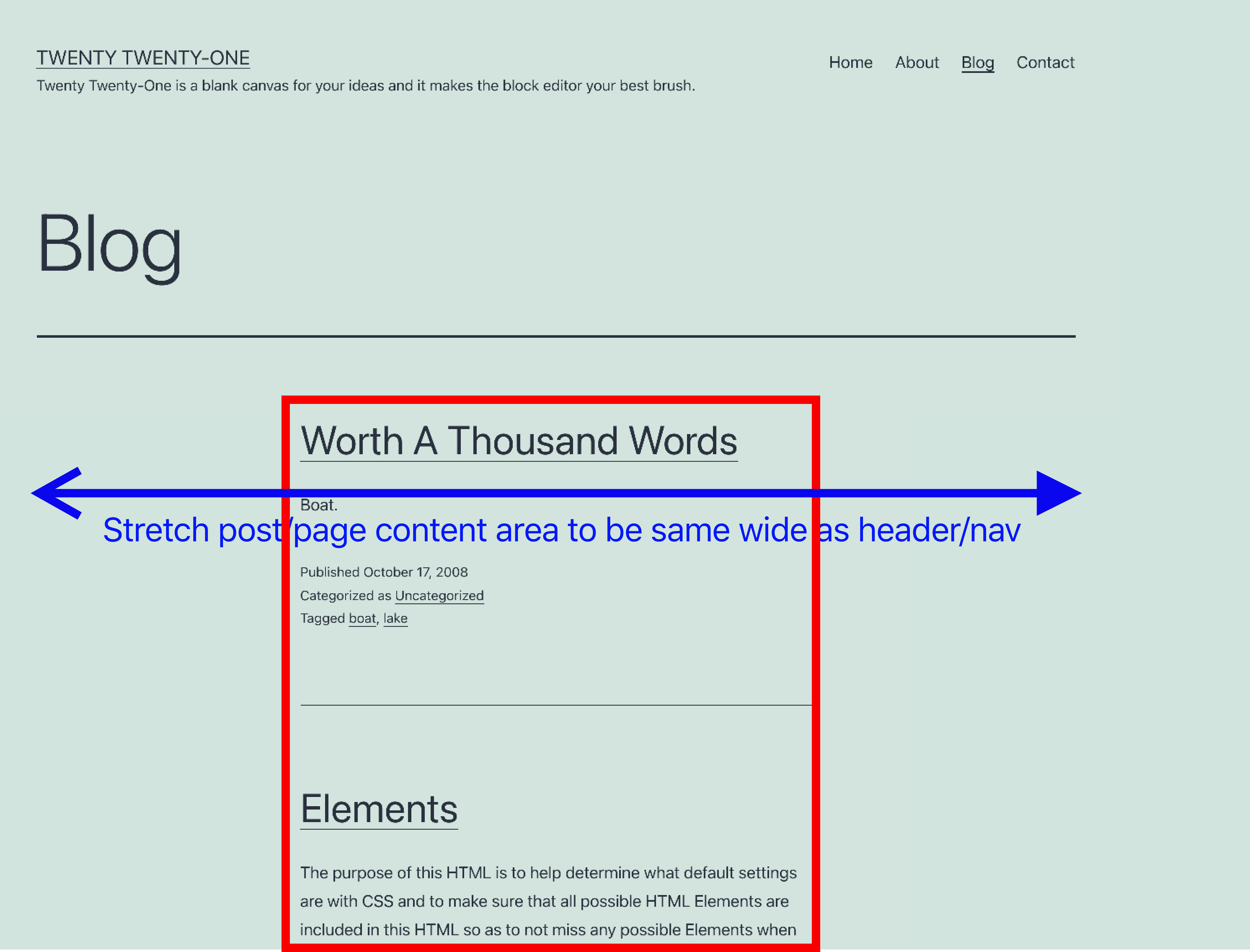
Just to clarify, in 2021 there header, footer etc are are wider than main content area such as post content, page content etc.
How do we make the content area (post, pages, listings) to have same width as header/footer?
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 87rem;
width: calc(100% - 8rem);
}
CodePudding user response:
Please, use the following style
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce) {
width: 100%;
max-width: 1240px;
}
CodePudding user response:
In WordPress to change style you need to use inspect code and get the CSS definition and then modify it. It's not that hard. Try following code, You can see more explanation on https://ajaytechie.com/wordpress/how-to-change-width-of-post-content-area-in-twenty-twenty-one-wordpress-theme.html on my blog you can also see it live in action.
/* Change the content width to be same as header/nav/footer's width */
@media only screen and (min-width: 822px) {
:root {
--responsive--aligndefault-width: min(calc(100vw - 8 * var(--global--spacing-horizontal)), 1240px);
}
}