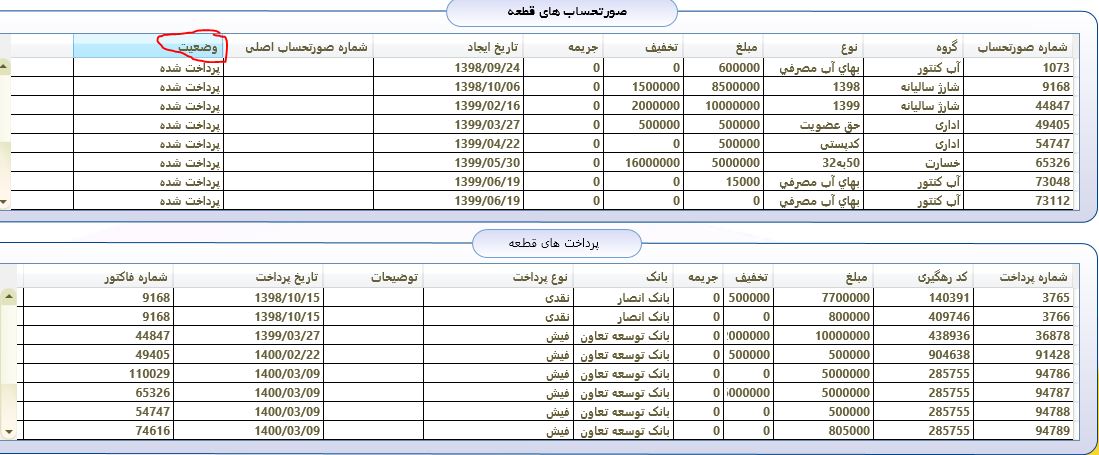
I have Datagrid view as you can see below :
 the selected one is "Status" which have 3 kinds of values (Paid, unpaid and other).
I want to make the background of each line based on the status, if it is Unpaid the color be red, if its Paid the color is green, and in other options its white or no color.
I recive data from mysql database.
my datagrid XML code:
the selected one is "Status" which have 3 kinds of values (Paid, unpaid and other).
I want to make the background of each line based on the status, if it is Unpaid the color be red, if its Paid the color is green, and in other options its white or no color.
I recive data from mysql database.
my datagrid XML code:
<DataGrid HorizontalAlignment="Right" Height="178" FontWeight="Bold" Margin="0,193,63,0" VerticalAlignment="Top" Width="1087" x:Name="FactorGrid" ItemsSource="{Binding LoadDataBinding}" CanUserResizeRows="False" AutoGenerateColumns="False" CanUserAddRows="False" ContextMenuOpening="FactorGrid_ContextMenuOpening">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding id}" Header="شماره صورتحساب" Width="110" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding factorgroup}" Header="گروه" Width="100" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding factortype}" Header="نوع" Width="100" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding amount}" Header="مبلغ" Width="80" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding discount}" Header="تخفیف" Width="80" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding extra}" Header="جریمه" Width="80" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding created_at, ConverterCulture=fa-IR, StringFormat=yyyy/MM/dd}" Header="تاریخ ایجاد" Width="150" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding parent_id}" Header="شماره صورتحساب اصلی" Width="150" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding status}" Header="وضعیت" Width="150" IsReadOnly="True" />
</DataGrid.Columns>
<DataGrid.ContextMenu>
<ContextMenu>
<MenuItem Header="پرداخت شده" Click="BtnSetPaid">
<MenuItem.Icon>
<Image Width="12" Height="12" Source="img/yes.png"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="پرداخت صورتحساب" Click="BtnAddNewpay_Click">
<MenuItem.Icon>
<Image Width="12" Height="12" Source="img/9999.png"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="حذف" Click="BtnFactorDell">
<MenuItem.Icon>
<Image Width="12" Height="12" Source="img/delete.png"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="قسط بندی" Click="BtnFactorSplit">
<MenuItem.Icon>
<Image Width="12" Height="12" Source="img/ab-report.png"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="ویرایش" Click="BtnFactorEdit">
<MenuItem.Icon>
<Image Width="12" Height="12" Source="img/Edit.png"/>
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</DataGrid.ContextMenu>
</DataGrid>
and my cs codes:
MySqlCommand cmd3 = new MySqlCommand("SELECT query ", conn);
MySqlDataAdapter adp2 = new MySqlDataAdapter(cmd3);
DataSet ds2 = new DataSet();
adp2.Fill(ds2, "LoadDataBinding");
FactorGrid.DataContext = ds2;
is there any way to do what I wanted to do? sorry for my bad English.
CodePudding user response:
Look in to DataTriggers. They can help you bind to a value and do different things based on the different values. You would typically add this between the </DataGrid.Columns> and <DataGrid.ContextMenu>. Change the colour RGB to suit.
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Style.Triggers>
<DataTrigger Binding="{Binding Status}" Value="Paid">
<Setter Property="Background" Value="#447cff8b"></Setter>
</DataTrigger>
<DataTrigger Binding="{Binding Status}" Value="Unpaid">
<Setter Property="Background" Value="#444eafff"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
