 I'm trying to align three divs horizontally.
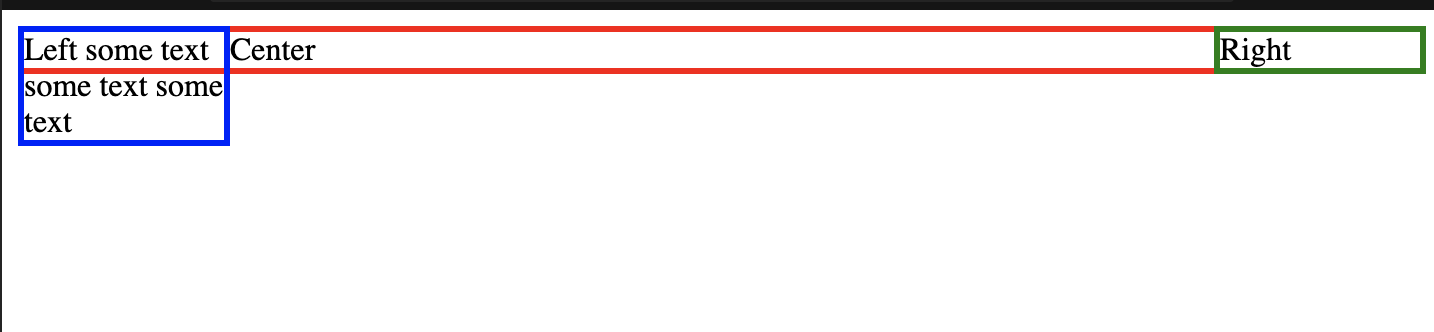
The center div is cutting into the left div.
What am I doing wrong?
I'm trying to align three divs horizontally.
The center div is cutting into the left div.
What am I doing wrong?
<div>
<div style={{width:"100px", border:"solid blue", float:"left"}}>Left some text some text some text</div>
<div style={{width:"100px", border:"solid green", float:"right"}}>Right</div>
<div style={{border:"solid red", margin:"0 auto"}}>Center</div>
<div style={{clear:"both"}}></div>
</div>
The center overlaps the right green box as well but the border sizes are the same so you can't see it.
CodePudding user response:
Give the red div margin-left:100px:
<div>
<div style="width:100px;border:1px solid blue;float:left">Left some text some text some text</div>
<div style="width:100px;border:1px solid green;float:right">Right</div>
<div style="border:1px solid red;margin-left:100px">Center</div>
<div style="clear:both"></div>
</div>CodePudding user response:
Maybe You should use flexbox ? i think it's much more convenient and more modern than "float" conception. This my proposition.I hope You will be content ;-) If you want, you can switch from width to flex properties, they are commented in css.
.wrapper {
display: flex;
align-items: start;
justify-content: space-between;
width: 100%;
text-align: center;
}
.blue {
width: 100px;
/* flex: 1; */
border:1px solid blue;
}
.green {
width: 100px;
/* flex: 1; */
border:1px solid green;
}
.red {
width: 100%;
/* flex: 8; */
border:1px solid red;
margin: 0 auto;
}<div class="wrapper">
<div class="blue">Left some text some text some text</div>
<div class="red">Center</div>
<div class="green">Right</div>
</div>