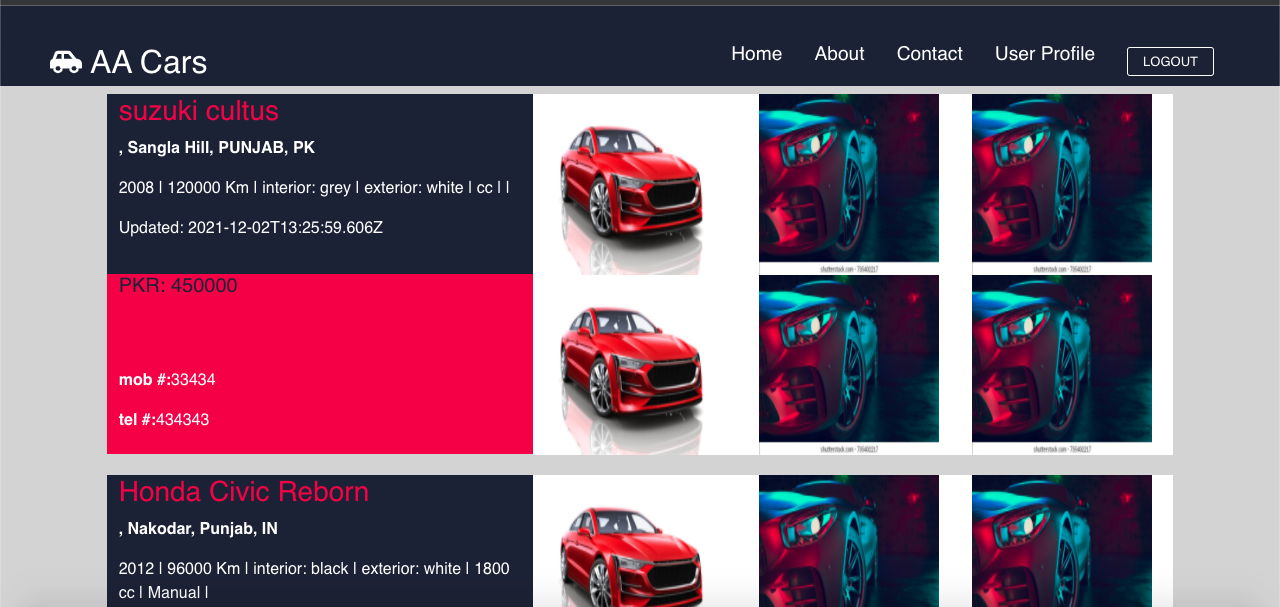
I am retrieving data for multiple records from mongoDB database collection.Now I want that when user click on any of the retrieved image only that image pop's up with new width and height property how is it possible to do.The screenshot for data being retrieved and displayed on browser is shown below
Code for fetching data is as
import React, { useEffect, useState } from "react";
import { NavLink } from "react-router-dom";
import axios from "axios";
const Allads = () => {
const [data, setData] = useState("");
const [imagePath, setPath] = useState("");
const getData = () => {
axios
.get("/ads")
.then((response) => {
// const data = response.data
setData(response.data.data);
// console.log(response.data);
console.log(data);
// const imgg = data.images[0]
// console.log(imgg)
//setPath('http://localhost:3000/uploads/profilepics/' data.images[0])
})
.catch((error) => {
console.log(error);
});
};
useEffect(() => {
getData();
}, []);
if (data.length > 0) {
return data.map((datas, index) => {
console.log(datas);
return (
<div className="datas" key={datas._id}>
<div style={{ marginTop: "20px" }} class="container-fluid">
<div class="row">
<div class="col-lg-1 col-md-1 col-sm-1 "></div>
<div class="col-lg-4 col-md-4 col-sm-4 ">
<div
style={{ backgroundColor: "#1c2237", height: "180px" }}
class="row"
>
<div class="col-lg-12 col-md-12 col-sm-12">
<h3 style={{ color: "#f00946" }}>
{datas.make} {datas.model}
</h3>
<p>
<b>{datas.location.formattedAddress}</b>
</p>
<p>
{datas.year} | {datas.mileage} Km | interior:{" "}
{datas.intcolor} | exterior: {datas.extcolor} |{" "}
{datas.engine} cc | {datas.transmission} |
</p>
<p>Updated: {datas.createdAt} </p>
</div>
</div>
<div
style={{ backgroundColor: "#f00946", height: "180px" }}
class="row"
>
<div class="col-lg-12 col-md-12 col-sm-12">
<h5 style={{ color: "#1c2237" }}> PKR: {datas.price} </h5>
<p style={{ marginTop: "70px" }}>
<b>mob #:</b>
{datas.mobilenumber}
</p>
<p style={{ marginTop: "8px" }}>
<b>tel #:</b>
{datas.secondmobilenumber}
</p>
</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 ">
<div style={{ backgroundColor: "white" }} class="row">
<div class="col-lg-4 col-md-4 col-sm-4 ">
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[0]}`}
alt="abc"
/>
</div>
<div
style={{ paddingRight: "100px" }}
class="col-lg-4 col-md-4 col-sm-4 "
>
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[1]}`}
alt="abc"
/>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 ">
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[2]}`}
alt="abc"
/>
</div>
</div>
<div style={{ backgroundColor: "white" }} class="row">
<div class="col-lg-4 col-md-4 col-sm-4 ">
{" "}
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[0]}`}
alt="abc"
/>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 ">
{" "}
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[1]}`}
alt="abc"
/>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 ">
{" "}
<img
style={{ width: "180.5px", height: "180.5px" }}
src={`http://localhost:3000/uploads/profilepics/${datas.images[2]}`}
alt="abc"
/>
</div>
</div>
</div>
<div class="col-lg-1 col-md-1 col-sm-1 "></div>
</div>
</div>
</div>
);
});
} else {
return <h3>no more ads</h3>;
}
};
export default Allads;
CodePudding user response:
Here is the code to preview any clicked image. I have added comments to explain what I have done at each step.
https://codesandbox.io/s/happy-swartz-ikqdn?file=/src/image.js
You can see the code running on https://ikqdn.csb.app/image in the codesandbox browser
Steps
- Have an
selectedImagestate to store the current selected image - Only show the preview if any image is selected, i.e. if no image is selected, then do not show any preview.
Note: I have done minimalistic Styling for a proper understanding you can do the rest as per your requirements.
CodePudding user response:
I think, you're searching for something like that: click here
You can modify that code and create your own reusable React component.