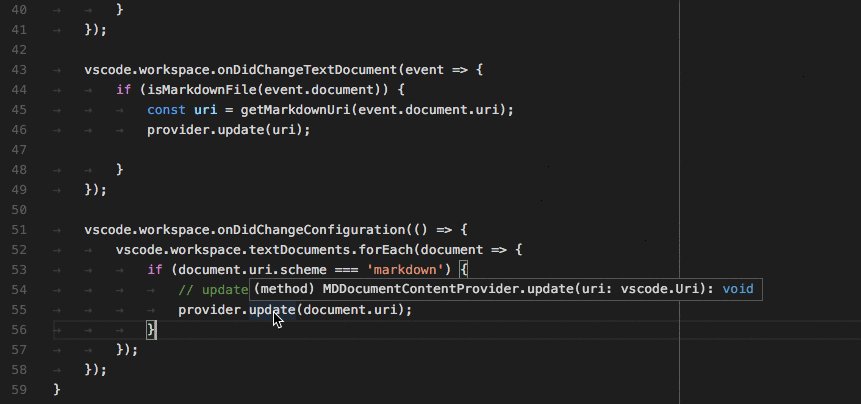
When you hover over a variable in VS Code, e.g., a function name, there's a small pop up that shows where the function is defined and some other quick details. What is the name of this feature?
I'm setting up VS Code on a new computer, and I'm trying to get that feature, but not sure what it's called.
CodePudding user response:
The built-in feature is aptly referred to as hover or hovers.
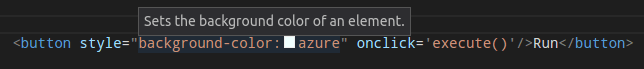
For example, the docs for the built-in 
The relevant built-in settings are grouped by *.hover.*, such as:
// Prefer showing hovers above the line, if there's space.
"editor.hover.above": true,
// Controls the delay in milliseconds after which the hover is shown.
"editor.hover.delay": 300,
// Controls whether the hover is shown.
"editor.hover.enabled": true,
...
// Show tag and attribute documentation in hover.
"html.hover.documentation": true,
// Show references to MDN in hover.
"html.hover.references": true,
...
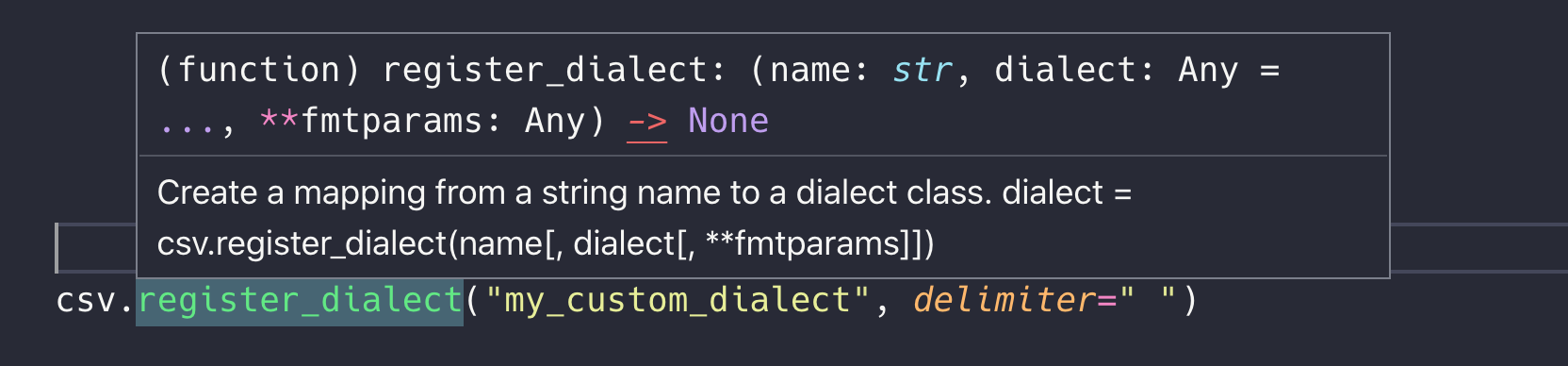
The contents however depend on the language of the file (as indicated on the status bar on the lower right of VS Code) and/or the extensions you have installed. For example, you said "shows where the function is defined", but for my Python workspaces, they typically just show the function signature and documentation:
So you would have to check both the built-in settings and the extension settings if you are looking for specific behavior/contents of the hover popup.
The way for extensions to modify the hover behavior/contents is also referred to as