I have a Svelte project.
I want to add images in the website. The images are stored in an "images" folder in the "src" folder. But when I type the below code in a component which is in "src/components", the images don't appear.
<img src="pic.svg" alt="Pic Name" />
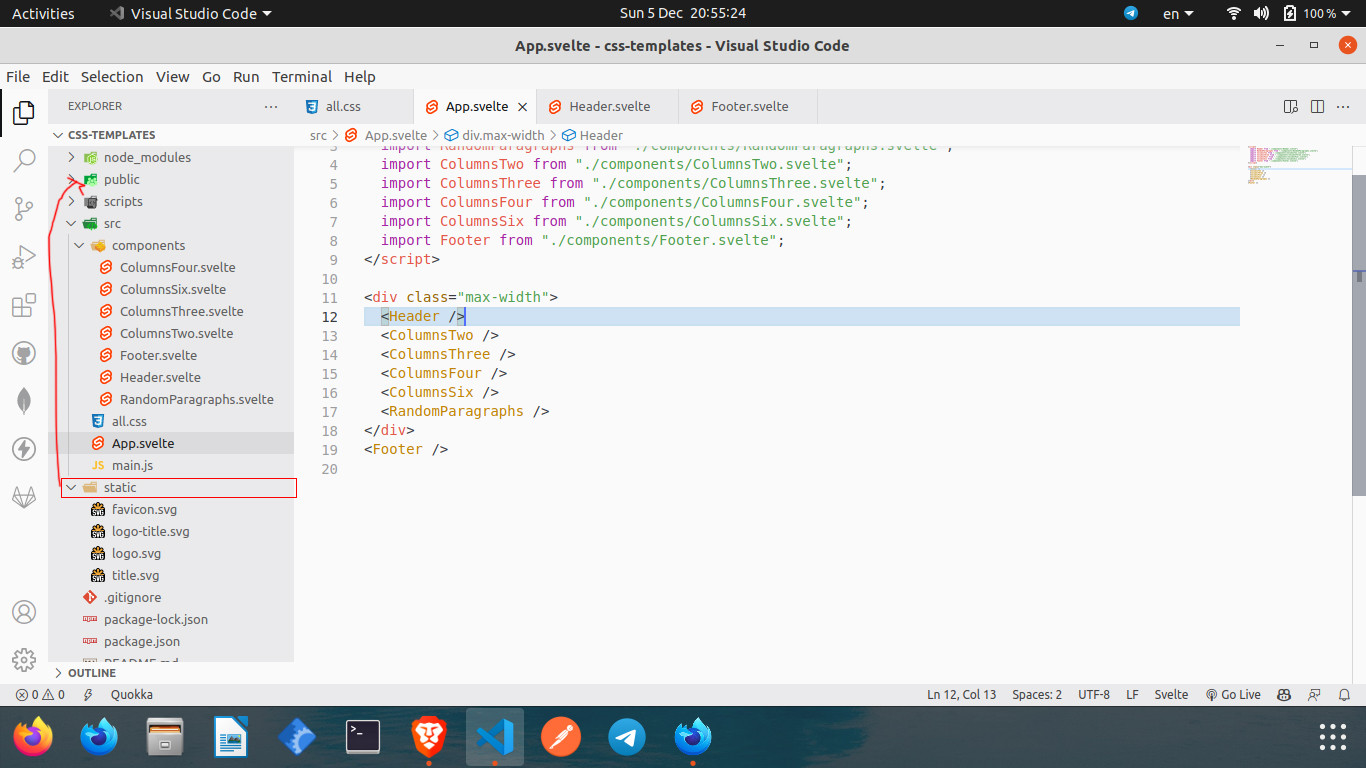
Here is a picture of the folder structure:
 Why doesn't it work?
Why doesn't it work?
CodePudding user response:
The src folder is not served in the final build. You will need to put your images folder in the public one. You will be then able to use your images like:
<img src="images/pic.svg" alt="Pic Name" />
CodePudding user response:
Move the static folder inside of the public folder to be accessible