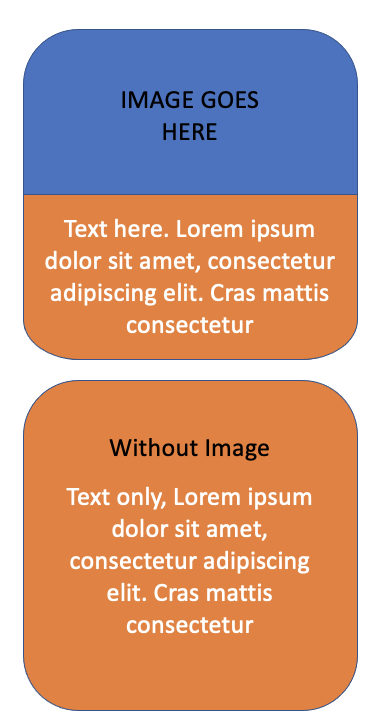
I'm trying to add row items into a RecyclerView that looks like this:
The view layout has 2 versions; one with an image on the top half and one that only contains text. A few things make this a tricky layout to create;
- The image is only rounded on the top
- The textview bottom half is only rounded on the bottom
- If the ImageView is gone, then the textview DOES have rounded top corners.
I'd prefer to have only one row layout and designed in XML. Is that possible, or do I need to create this layout in code?
CodePudding user response:
You need to create a drawable, set the corners value in the drawable, and set the drawable as the background of the view you want to have the top rounded corners. here is a working drawable:
<!-- res/drawable/rounded_edittext.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<corners android:topLeftRadius="15dp"
android:topRightRadius="15dp"/>
<solid android:color="#ABC123"/>
</shape>
CodePudding user response:
You can achieve this using material cardview. Here's the xml code of the full layout file:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.card.MaterialCardView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="10dp"
app:cardCornerRadius="30dp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@ id/image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#406cca"
android:visibility="visible" />
<TextView
android:id="@ id/text"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#fb7500" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
Remember, if the image is not there, just make the visibility of that particular imageview in your recyclerview to View.GONE in your code.
I hope you understood. If any queries, put a comment!
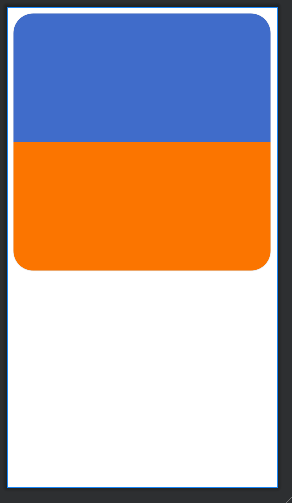
Here a pic of what this code looks like:

CodePudding user response:
for image holder use this library
<com.makeramen.roundedimageview.RoundedImageView
android:id="@ id/imgUser"
android:layout_width="match_parent"
android:layout_height="100dp"
app:riv_corner_radius_top_left="5dp"
app:riv_corner_radius_top_right="5dp"/>