I have used tab index in the HTML to tab from one field to another .
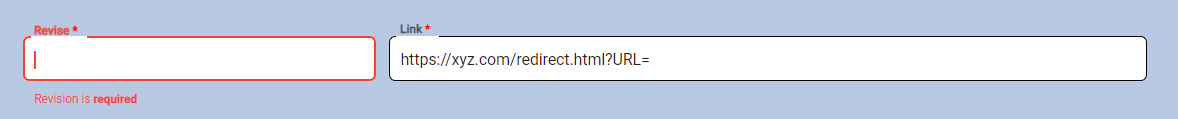
Here in the below image it can be seen i am tabbing from Revise to Link .
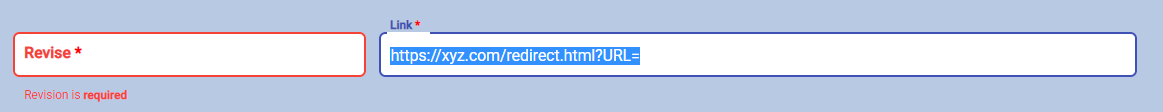
But when i press tab , the default text present in the Link field gets completely selected . Like this .
Is there any way i can point the cursor just at the end of the default text , i.e after = ?
Can anyone please help me in this ?
CodePudding user response:
I don't know if there is any fixed solution. But I came up with a workaround:
document.getElementById("second").onfocus = () => {
setTimeout(() => {
const val = document.getElementById("second").value;
document.getElementById("second").value = '';
document.getElementById("second").value = val;
});
};<label>first:</label><input id="first" type="text">
<br>
<label>second:</label><input id="second" value="some value" type="text">
<br>