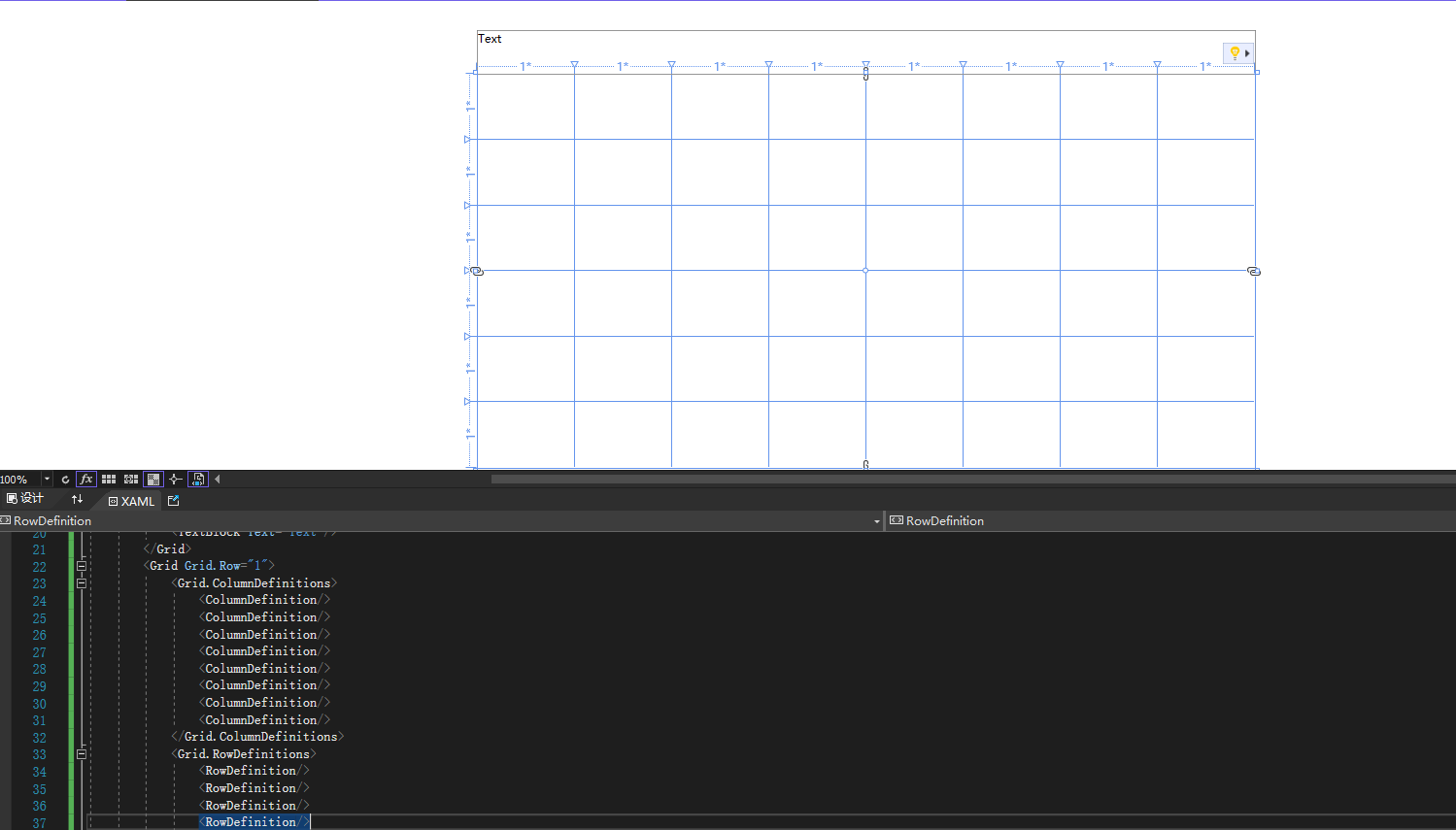
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
</Grid>
I would like to add the TextBlock from the list here.
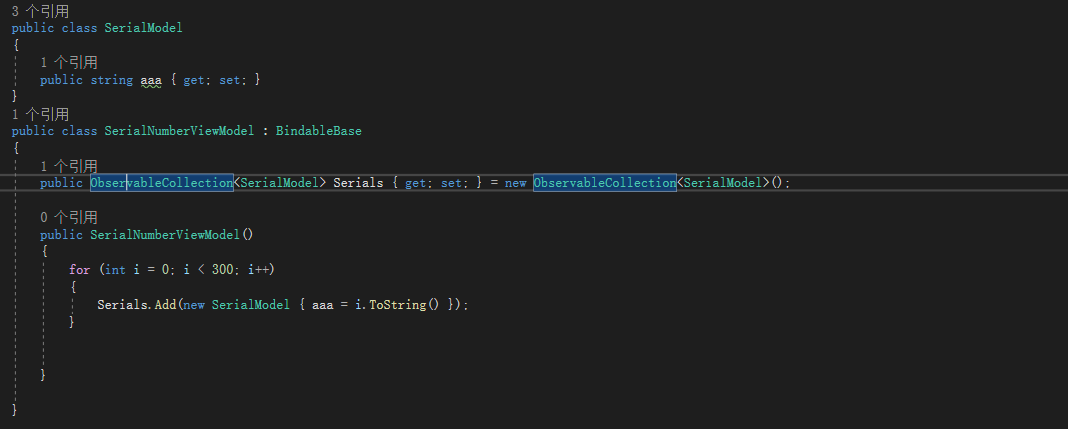
ViewModel Code
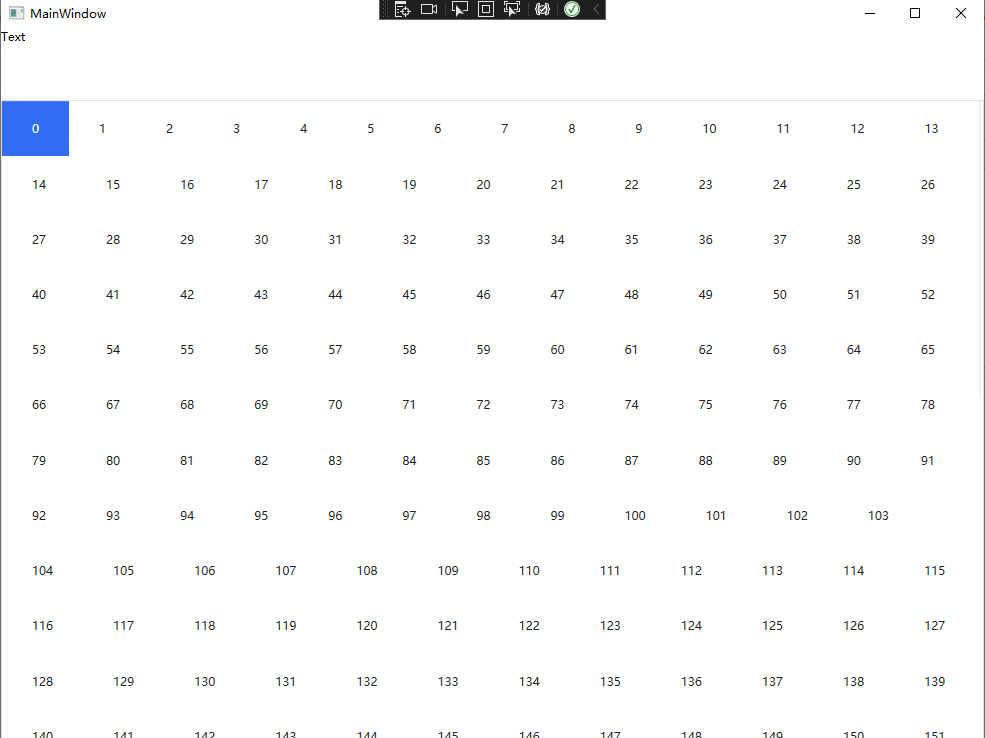
I try to use ListBox, but that's not what I want.
<ListBox ItemsSource="{Binding Serials}" Grid.Row="1">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" IsItemsHost="True" ScrollViewer.CanContentScroll="True"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding aaa}" Margin="20"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
I'll frame the grid and make pagination.
What I want is to center the TextBlock in the grid.
How should I do it?
CodePudding user response:
The approach here is wrong, instead of grid you can simply use ListView, it will dynamically use the space and display in grid view.
We populate a list of our own User objects, each user having a name and an age. The data binding process happens automatically as soon as we assign the list to the ItemsSource property of the ListView, but the result is a bit discouraging:
Here is the sample code :
Xaml :
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
c#
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
CodePudding user response:
I think you are confused between Grid and Listview.
Why do you want to use both?
Try a Horizontal Listview.
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"></StackPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
CodePudding user response:
If you want to bind a list with a Grid like layout, use a ListBox with a UniformGrid as items panel. Specify a property in DisplayMemberPath, then you do not have to create a redundant DataTemplate to bind aaa. Assign an ItemsContainerStyle to adapt the content alignments to center the content.
<ListBox Grid.Row="1" ItemsSource="{Binding Serials}" DisplayMemberPath="aaa">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Rows="6" Columns="8"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}" BasedOn="{StaticResource {x:Type ListBoxItem}}">
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
You can of course bind the Rows and Columns of the UniformGrid, to adapt the grid dynamically.
CodePudding user response:
XAML code
<Grid Grid.Row="1" x:Name="gridMain">
<Grid.ColumnDefinitions>
...
</Grid>
Code behind
TextBlock textBlock = new TextBlock();
textBlock.Text = "I'm here!";
Grid.SetRow(textBlock, 2);
Grid.SetColumn(textBlock, 2);
gridMain.Children.Add(textBlock);