I have a page listing all articles. Each article has video blocks, and I add this video to the button for a specific article
<div class="blog-list">
@foreach($articles as $article)
<div class="blog-article">
@foreach($article->articleBlocks as $article_block)
@if($article_block->type === \App\Models\ArticleBlock::TEXT_VIDEO)
<div class="video-button video-modal-button-blog" data-video="https://www.youtube.com/embed/{{ $article_block->video_link }}">
<span>Watch video</span>
</div>
@endif
@endforeach
<h2 hljs-string">">{{ $article->title }}</h2>
<span>{{ date('d F Y', strtotime($article->published_at)) }}</span>
<span>{{ $article->getTotalViews() }} Views</span>
</div>
@endforeach
</div>
This cycle begins
@foreach($article->articleBlocks as $article_block)
I have 4 types of blocks, and before displaying a block with a video, I need to define it
@if($article_block->type === \App\Models\ArticleBlock::TEXT_VIDEO)
But the problem is that an article may have several such blocks with video, and then several such buttons are displayed in the code, depending on the number of blocks
I need to limit the output to only one block, preferably the very first
I tried to use $loop->first, but it displays the first video for the first article in the list, and the rest is empty
Are there any other options?
CodePudding user response:
You must add $loop->first inside child iteration
Lets say I have sample array
$loopArray = [
[
'title' => 'Title 1',
'published_at' => now()->subDays(rand(1,10))->subMinutes(rand(1,100))->format('d F Y'),
'articleBlocks' => [
[
'vid_name' => 'Title 1 Vid 1',
'video_link' => 'Title 1 Link 1',
'video_type' => 'audio',
],
[
'vid_name' => 'Title 1 Vid 2',
'video_link' => 'Title 1 Link 2',
'video_type' => 'video',
],
[
'vid_name' => 'Title 1 Vid 3',
'video_link' => 'Title 1 Link 3',
'video_type' => 'video',
],
]
],
[
'title' => 'Title 2',
'published_at' => now()->subDays(rand(1,10))->subMinutes(rand(1,100))->format('d F Y'),
'articleBlocks' => [
[
'vid_name' => 'Title 2 Vid 1',
'video_link' => 'Title 2 Link 1',
'video_type' => 'video',
],
[
'vid_name' => 'Title 2 Vid 2',
'video_link' => 'Title 2 Link 2',
'video_type' => 'audio',
],
[
'vid_name' => 'Title 2 Vid 3',
'video_link' => 'Title 2 Link 3',
'video_type' => 'video',
],
]
],
[
'title' => 'Title 3',
'published_at' => now()->subDays(rand(1,10))->subMinutes(rand(1,100))->format('d F Y'),
'articleBlocks' => [
[
'vid_name' => 'Title 3 Vid 1',
'video_link' => 'Title 3 Link 1',
'video_type' => 'audio',
],
[
'vid_name' => 'Title 3 Vid 2',
'video_link' => 'Title 3 Link 2',
'video_type' => 'audio',
],
[
'vid_name' => 'Title 3 Vid 3',
'video_link' => 'Title 3 Link 3',
'video_type' => 'video',
],
]
],
];
And the blade file like this
@foreach ($loopArray as $eachLoop)
<li>Title: {{$eachLoop['title']}}</li>
@foreach (collect($eachLoop['articleBlocks'])->filter(function($eachArray){
return $eachArray['video_type'] === 'video';
}) as $eachBlock)
@if ($loop->first)
<ul>Video Id: {{$eachBlock['video_link']}}</ul>
@endif
@endforeach
@endforeach
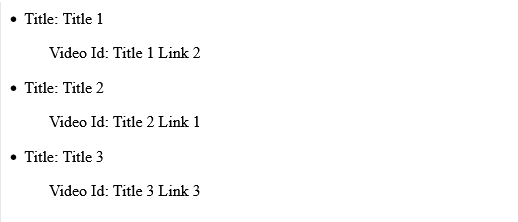
This will produce the result like this you can see live demo 
so
@foreach($article->articleBlocks->filter(function($eachArticleBlocks){
return $eachArticleBlocks->type\App\Models\ArticleBlock::TEXT_VIDEO;
}) as $article_block)
@if($loop->first)
<div class="video-button video-modal-button-blog" data-video="https://www.youtube.com/embed/{{ $article_block->video_link }}">
<span>Watch video</span>
</div>
@endif
@endforeach
