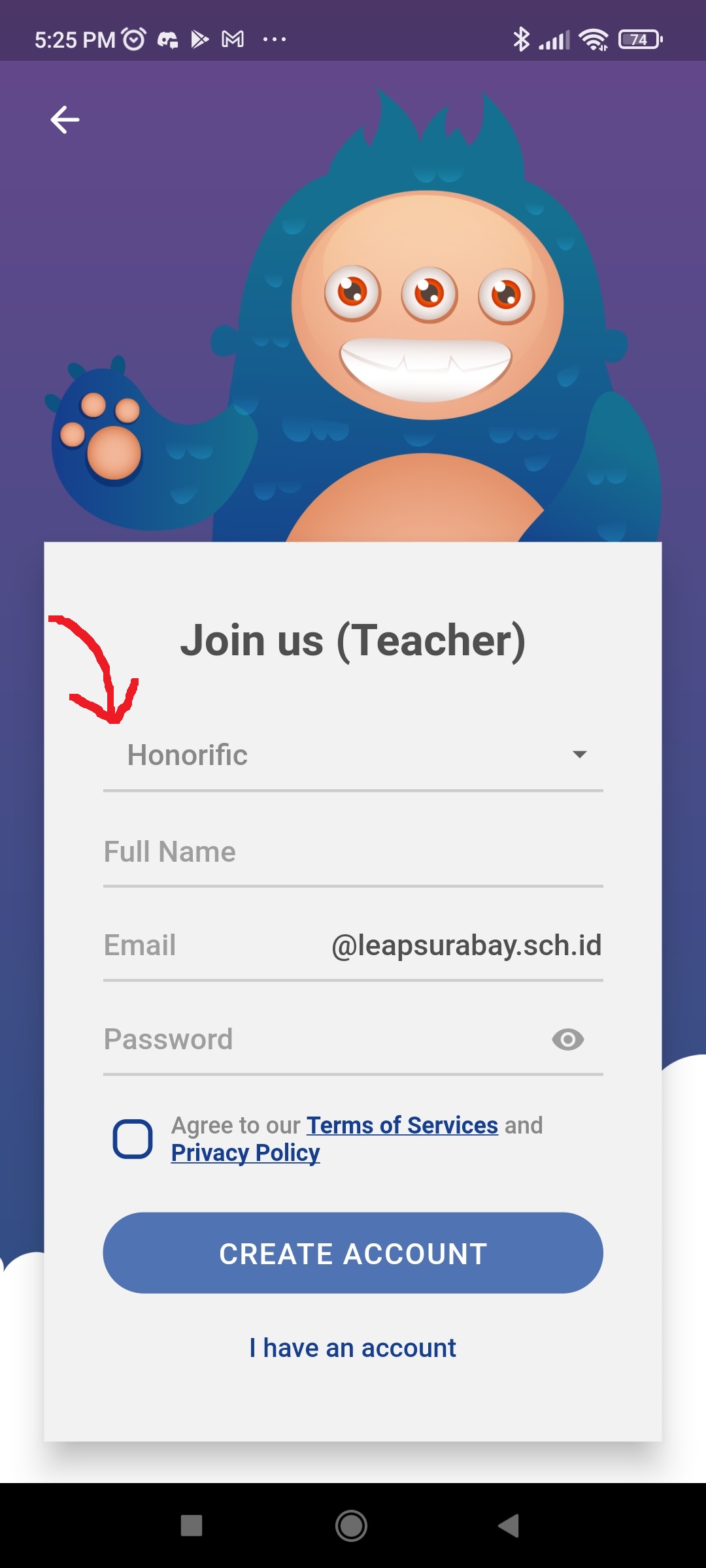
I've struggled to remove flutter's DropdownButton left padding so it can match the TextField below. Anyone can help?
Here's my code:
DropdownButton<MenuModel>(
itemHeight: itemHeight,
isExpanded: true,
underline: null,
value: currentValue,
hint: Text(placeholder, style: hintStyle),
style: textStyle,
disabledHint: Text(currentValue?.label ?? placeholder, style: textStyle),
onChanged: widget.modalMode ? null : _onChanged,
items: widget.listMenu.map<DropdownMenuItem<MenuModel>>((MenuModel val) {
return DropdownMenuItem<MenuModel>(
child: Text(val.label),
value: val,
);
}).toList(),
)
CodePudding user response:
Try below code hope its helpful to you. refer Dropdown 
CodePudding user response:
finally I've found the problem. So it happen because I wrapped the DropdownButton with ButtonTheme(alignedDropdown: true)
ButtonTheme(
alignedDropdown: true, // it's the culprit
child: DropdownButton<MenuModel>(
itemHeight: itemHeight,
isExpanded: true,
underline: null,
value: currentValue,
hint: Text(placeholder, style: hintStyle),
style: textStyle,
disabledHint: Text(currentValue?.label ?? placeholder, style: textStyle),
onChanged: widget.modalMode ? null : _onChanged,
items: widget.listMenu.map<DropdownMenuItem<MenuModel>>((MenuModel val) {
return DropdownMenuItem<MenuModel>(
child: Text(val.label),
value: val,
);
}).toList(),
),
)
Thanks for the help.
CodePudding user response:
I have tried to use the same style as you are using and managed to get that done with the following code. I hope that works for you. I am attaching the screenshot as well of the output.
Padding(
padding: const EdgeInsets.only(left: 20.0, right: 20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
DropdownButton<String>(
itemHeight: 50,
isExpanded: true,
underline: null,
value: dropdownValue,
hint: const Text('Honorific', style: TextStyle(color: Colors.grey)),
icon: const Icon(Icons.arrow_drop_down),
iconSize: 24,
elevation: 16,
style: const TextStyle(color: Colors.deepPurple),
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
},
items: <String>['Honorific']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
),
TextFormField(
controller: controller,
validator: (value) {
if (value!.isEmpty || !value.contains('@')) {
return 'Please enter a valid email address';
}
return null;
},
textInputAction: TextInputAction.next,
keyboardType: TextInputType.emailAddress,
),
],
),
),