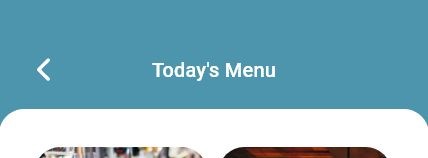
I want to create custom appbar shape as shown in below image. How we can do such shape using clippath?
Tried code:
class CustomAppBarShape extends CustomClipper<Path> {
@override
getClip(Size size) {
double height = size.height;
double width = size.width;
var path = Path();
path.lineTo(0, size.height);
path.arcToPoint(Offset(size.width, size.height),
radius: Radius.elliptical(30, 10),
);
path.lineTo(size.width, 0);
path.close();
return path;
}
@override
bool shouldReclip(CustomClipper oldClipper) {
return true;
}
}
CodePudding user response:
I created the desired AppBar shape by giving custom shape to the AppBar border, check out the live example here.
If you want to clip the AppBar you can use similar Path in the clipper too but I think giving custom shape to the border is better.
code for custom AppBar border shape:
class CustomAppBarShape extends ContinuousRectangleBorder {
@override
Path getOuterPath(Rect rect, {TextDirection? textDirection}) {
double height = rect.height;
double width = rect.width;
var path = Path();
path.lineTo(0, height width * 0.1);
path.arcToPoint(Offset(width * 0.1, height),
radius: Radius.circular(width * 0.1),
);
path.lineTo(width * 0.9, height);
path.arcToPoint(Offset(width, height width * 0.1),
radius: Radius.circular(width * 0.1),
);
path.lineTo(width, 0);
path.close();
return path;
}
}