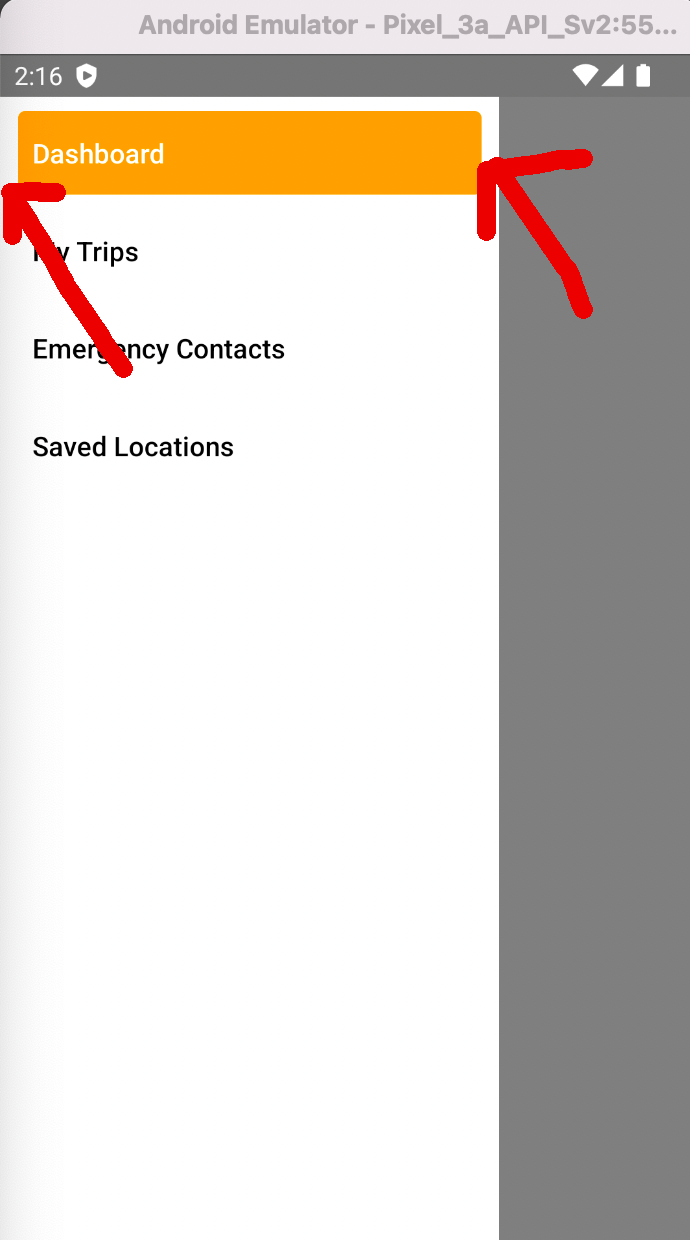
I want to remove the left and right spaces from react native drawer items.. how can I do it ? i have tried below codes, but not working:
<Drawer.Navigator initialRouteName={Dashboard} screenOptions={{
drawerActiveBackgroundColor: 'orange',
drawerActiveTintColor: '#fff',
drawerInactiveTintColor: '#000',
headerShown: false,
sceneContainerStyle: {
padding: 0,
margin: 0,
},
drawerStyle: {
padding: 0,
margin: 0,
},
drawerLabelStyle: {
fontSize: 15
}
}}>
<Drawer.Screen options={{
margin: 0,
width: '100%'
}} name="Dashboard" component={Dashboard} />
<Drawer.Screen name="My Trips" component={Dashboard} />
<Drawer.Screen name="Emergency Contacts" component={Dashboard} />
<Drawer.Screen name="Saved Locations" component={Dashboard} />
</Drawer.Navigator>
CodePudding user response:
Try using your custom component, we need to pass it in the drawerContent prop
<Drawer.Navigator drawerContent={(props) => <CustomDrawerContent {...props} />}>
{/* screens */}
</Drawer.Navigator>
More details Here