This program will draw a grid board with main details (circles) inside it
Issue
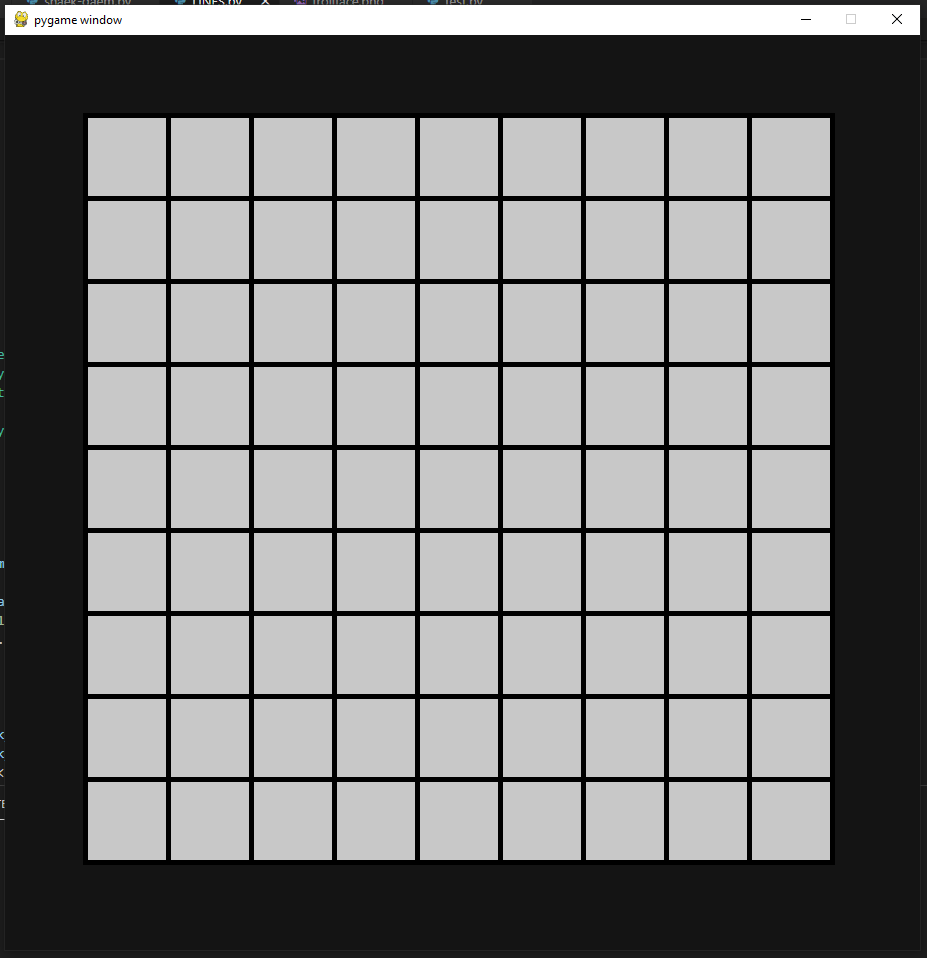
But the board is overlapping the main details which made the main details unlikely to be displayed on screen (see screenshot below)
Pygame code
import pygame
from random import randint
pygame.init()
gameDisplay = pygame.display.set_mode((915,915))
## 0 = nâu // 1 = xanh da trời // 2 = xanh lá // 3 = xanh đậm // 4 = tím // 5 = vàng // 6 = đỏ
colors = [(102,51,0),(0,255,255),(0,255,0),(0,51,204),(102,0,204),(255,255,0),(255,0,0)]
slots = []
x = 0
y = 0
click_pos = (0,0)
play = True
#Size of squares
size = 83
white = (255,255,255)
gray = (200,200,200)
deep_gray = (20,20,20)
green = (0,255,0)
black = (0,0,0)
boardLength = 9
i = 0
z = 0
clicked = False
selecting = False
ball_spawn = True
balls_x = []
balls_y = []
ball_amount = 0
ball_color = []
ball_drew = 0
get_ball_pos = True
click_once = 0
balls_per_generate = 3
balls_generated = 0
selected_ball_x = 0
selected_ball_y = 0
move = False
check_move = False
#bg color
gameDisplay.fill(deep_gray)
while play == True:
for events in pygame.event.get():
if events.type == pygame.MOUSEBUTTONUP:
click_pos = list(pygame.mouse.get_pos())
clicked = True
if events.type == pygame.QUIT:
play = False
# GRID
i = 0
z = 0
while boardLength > z:
#border
pygame.draw.rect(gameDisplay, black, [size-5,size-5,boardLength*size 5 ,boardLength*size 5])
#grid squares
for i in range(1,boardLength 1):
for z in range(1,boardLength 1):
pygame.draw.rect(gameDisplay, gray, [size*z,size*i,size-5,size-5])
#get click pos on grid
if clicked == True:
click_once = 1
if click_once == 1:
x = round((click_pos[0]-size/2) / size)
y = round((click_pos[1]-size/2) / size)
if x > 0 and x < 10 and y > 0 and y < 10:
grid_x = x*size
grid_y = y*size
clicked = False
selecting = True
get_ball_pos = True
ball_spawn = True
balls_per_generate = 0
else:
click_once = 0
#selector
if selecting:
pygame.draw.rect(gameDisplay, green, (grid_x,grid_y,size-5,size-5), 5)
#get selected ball
if x in balls_x and y in balls_y:
selected_ball_x = balls_x.index(x)
selected_ball_y = balls_y.index(y)
check_move = not check_move
elif check_move == True:
move = True
selecting = False
check_move = False
balls_x[selected_ball_x]
balls_y[selected_ball_y]
# BALLS
while ball_spawn:
while get_ball_pos:
ball_grid_x = randint(1,9)
ball_grid_y = randint(1,9)
if not (ball_grid_x, ball_grid_y) in zip(balls_x, balls_y):
if ball_amount < balls_per_generate:
balls_x.append(ball_grid_x)
balls_y.append(ball_grid_y)
ball_color.append(colors[randint(0,6)])
balls_generated = 1
ball_amount = 1
if balls_generated >= balls_per_generate:
get_ball_pos = False
while ball_drew < ball_amount:
pygame.draw.circle(gameDisplay, ball_color[ball_drew], (balls_x[ball_drew]*size size*0.5 - 2, balls_y[ball_drew]*size size*0.5 - 2), 25)
pygame.draw.circle(gameDisplay, black, (balls_x[ball_drew]*size size*0.5 - 2, balls_y[ball_drew]*size size*0.5 - 2), 25, 5)
ball_drew = 1
#check LOSE
if ball_drew == 81:
play = False
ball_spawn = False
ball_drew = 0
ball_spawn = False
#debugger
print(balls_x)
#final result
pygame.display.update()
pygame.quit()
quit()
it draws the grid board, then draw the main details on top of the grid board, then update the display, but the grid board is more likely to be on top of the main details. how can i fix this?
CodePudding user response:
You have to redraw the entire scene (the grid and all the objects) in every frame:
while play == True:
# event loop
for events in pygame.event.get():
if events.type == pygame.MOUSEBUTTONUP:
click_pos = list(pygame.mouse.get_pos())
clicked = True
if events.type == pygame.QUIT:
play = False
# clear dispaly
gameDisplay.fill(0)
# draw grid
pygame.draw.rect(gameDisplay, black, [size-5,size-5,boardLength*size 5 ,boardLength*size 5])
for i in range(1,boardLength 1):
for z in range(1,boardLength 1):
pygame.draw.rect(gameDisplay, gray, [size*z,size*i,size-5,size-5])
# draw all the objects
for x, y, c in zip(balls_x, balls_y, ball_color):
pygame.draw.circle(gameDisplay, c, (x*size size*0.5 - 2, y*size size*0.5 - 2), 25)
pygame.draw.circle(gameDisplay, black, (x*size size*0.5 - 2, y*size size*0.5 - 2), 25, 5)
# [...]
The typical PyGame application loop has to:
- limit the frames per second to limit CPU usage with
pygame.time.Clock.tick - handle the events by calling either
pygame.event.pump()orpygame.event.get(). - update the game states and positions of objects dependent on the input events and time (respectively frames)
- clear the entire display or draw the background
- draw the entire scene (
blitall the objects) - update the display by calling either
pygame.display.update()orpygame.display.flip()