I have built some components such as buttons and I want to use and reuse just about everywhere in my site.
I have already create plugins
Object.entries(components).forEach((([name, component]) => {
Vue.component(name, component)
}))
and registered in nuxt.config
plugins [
'@/plugins/components'
]
<style lang="scss">
.btn__container {
border-radius: '5px';
border: '1px solid red';
background-color: 'red';
}
</style>
but then when i call the component it doesnt apply the style
<v-button>button</v-button>
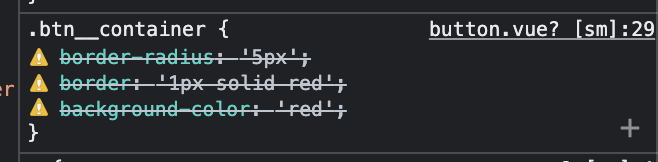
i am trying to inspect my custom button element and it got strikethrough i dunno why

CodePudding user response:
border-radius: '5px'; is not valid CSS
Try with border-radius: 5px;!
